npm安装
npm install vue3-puzzle-vcode --save页面(一个最基础的例子)
<template>
<!-- :imgs是自定义背景图片,可以根据自己的需求更换 -->
<Vcode :imgs="imgs" :show="isShow" @success="onSuccess" @fail="onFail" />
<button @click="onShow">开始验证</button>
</template>
// 引入组件
import Vcode from "vue3-puzzle-vcode";
// 引入图片
import img01 from "@/assets/images/verification/img01.jpeg"
import img02 from "@/assets/images/verification/img02.jpeg"
import img03 from "@/assets/images/verification/img03.jpeg"
const imgs = ref([
img01,
img02,
img03,
])
const isShow = ref(false)
// 开始验证
function onShow() {
isShow.value = true
}
// 验证成功
function onSuccess() {
isShow.value = false;
// 我自己的登录方法
goLogin()
}
// 验证失败
function onFail() {
ElMessage({
message: "请重新进行验证!",
type: "error",
});
}
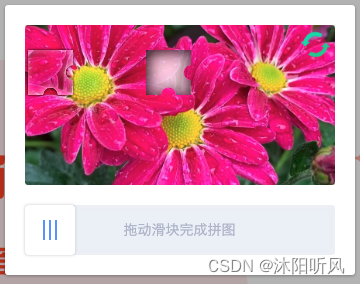
成品展示























 1359
1359

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








