正好这两天做到这个功能了,记录一下
需求:调用后端接口,完成下载图片和文件并保存到本地
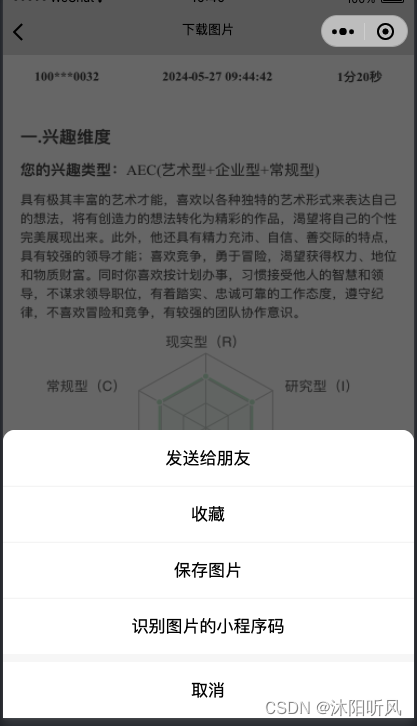
完成度:百度了很多方法,下载图片并保存到本地是可以实现的,并且在手机相册也能找到,文件也能下载并打开,可以点击右上角三个点,主动去保存或者分享给朋友
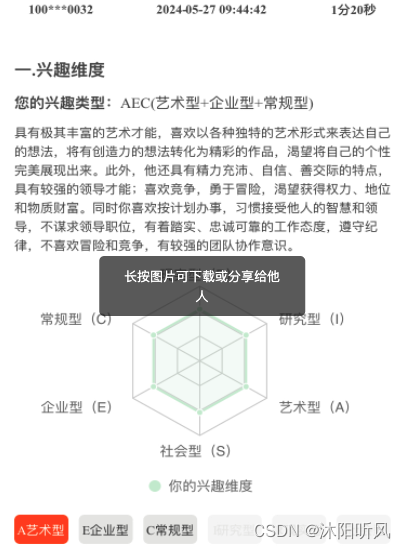
发现了一个有意思的代码,保存图片的时候,也可以先把图片展示出来,让用户能够看到,然后让用户自己去保存,这样的话体验感会更好一些,只需要在图片image标签中加入show-menu-by-longpress=“true” 就可以
<img class="img" :src="imagePathUrl" show-menu-by-longpress=“true” mode="" />然后在用户打开图片的时候,做一个小提示“长按图片可下载或分享给他人”,如下图


如果想直接下载的话也可以,下面是具体代码
<template>
<view @click="down(1)">下载图片</view>
<view @click="down(2)">下载文件</view>
</template>
// js
down(val) {
// 添加一个加载效果
uni.showLoading({
title: '正在下载...',
mask: true
})
// this.$request.judgImgSave(data) 你自己要调的后端接口,当然有可能下载图片和文件不会死一样的接口,我这就随意写成一个了,用val去判断是图片还是文件,自行修改就行,
this.$request.judgImgSave(data).then(res => {
// 取消加载效果
uni.showLoading()
// 保存
uni.downloadFile({
url: res.data.url,
success(res) {
// 这时会产生一个临时路径,在应用本次启动期间可以正常使用。
if (res.statusCode == 200) {
if (val == 1) {
// 需要将图片保存到相册
uni.saveImageToPhotosAlbum({
filePath: res
.tempFilePath, // 图片文件路径,可以是临时文件路径也可以是永久文件路径,不支持网络图片路径
success(res) {
uni.showToast({
title: '保存成功',
icon: 'none'
})
// 如果保存成功需要打开查看,请使用以下方法,同时也支持打开文件
uni.openDocument({
filePath: res.savedFilePath,
success(res) { },
fail(err) { }
})
},
fail(err) {
uni.showToast({
title: '图片保存失败',
icon: 'none'
})
}
})
} else if (val == 2) {
//文件保存到本地
//本来使用的uni.saveFile,但是浏览器提示这个方法即将废弃,所以改用wx.getFileSystemManager().saveFile
wx.getFileSystemManager().saveFile({
tempFilePath: res.tempFilePath, //临时路径
success: function (data) {
uni.showToast({
icon: 'none',
mask: true,
title: '文件已保存:' + res
.savedFilePath, //保存路径
duration: 3000,
});
// 如果保存成功需要打开查看,请使用以下方法,同时也支持打开文件
setTimeout(() => {
uni.openDocument({
filePath: res
.savedFilePath,
// 规定文件类型
fileType: 'pdf',
// 显示右上角三个点,菜单
showMenu: true,
success(res) { },
fail(err) { }
});
}, 1000)
}
});
}
} else {
uni.showToast({
title: '下载失败,请稍后再试',
icon: 'none'
})
}
},
fail(err) {
uni.showToast({
title: '下载失败,请稍后再试',
icon: 'none'
})
}
})
}).catch(err => {
uni.showLoading()
console.log('err', err)
})
}
注:需要注意的是,好像苹果和安卓不一样,苹果手机的限制更多,我也没有去细究,可能需要根据实际情况去调整






















 4998
4998











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








