记录以下,用vscode创建的第一个vue空项目创建成功!!!
中间遇到很多错误,原因其实就是环境变量没有配置好,导致全局安装vue-cli(脚手架)或webpack不能正常安装,进而导致不能成功创建vue项目。所以,一定要按照步骤,依次进行安装,一次创建成功。
1.安装vscode和node.js
安装完VScode后,再安装vue插件vetur和ESLint.


傻瓜式安装就行.
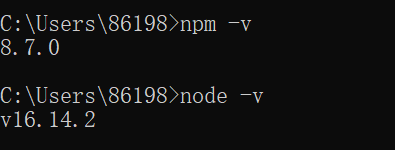
打开cmd,进行查看node是否安装成功,此时,npm也自动安装好了。

可以使用淘宝镜像源npm。
npm install npm -g --registry=https://registry.npm.taobao.org
查看是否安装成功
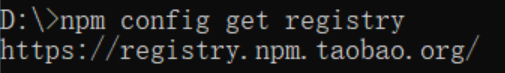
npm config get registry

2.全局安装vue-cli
输入命令npm install -g vue-cli

查看是否安装成功
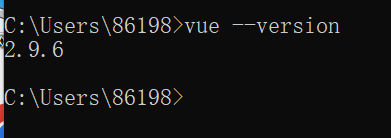
输入命令:vue --version

注意:

3.全局安装webpack-cli
输入命令:npm install -g webpack

4.开始创建第一个vue项目
首先,我在e盘建立了一个文件夹vue_code用来存放我的项目,用vscode打开对应的文件夹,并在终端cd到对应的文件夹。
输入命令:vue init webpack vue-test
(vue-test就是项目名称)

按照默认配置一直进行下去。。。。

按照上面的提示一直进行,最终成功!!!

访问链接http://localhost:8080。

























 1273
1273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










