声明:参考(最新QT从入门到实战完整版|传智教育_哔哩哔哩_bilibili) 做的笔记。
#pragma execution_character_set("utf-8")//防止中文乱码目录
1、命名规范:
类名:首字母大写,单词与单词之间首字母大写;
函数名、变量名称:首字母小写,后面单词与单词的首字母大写。
2、快捷键:
注释:ctrl+/
运行:ctrl+r
编译:ctrl+b
字体缩放:ctrl+鼠标滚轮
查找:ctrl+f
整行调整:ctrl+shift+(向上箭头或向下箭头)
帮助:F1
自动对齐:ctrl+i
同名之间的.h和.cpp切换:F4
3、QPushButton
//myWidget.cpp
//创建一个按钮
QPushButton * btn = new QPushButton;
//以顶层方式弹出窗口弹出
btn->show();
//让btn对象,依赖在myWidget窗口中
btn->setParent(this);
//显示文本
btn->setText("第一个按钮");
//创建第二个按钮,按照控件的大小创建窗口
QPushButton* btn2 = new QPushButton("第二个按钮",this);
//移动按钮
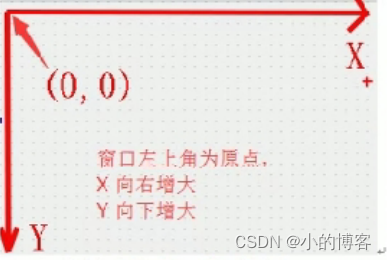
btn2->move(100, 100);4、坐标轴:
以左上方为原点(0,0),x向右增加,Y向下增加。

5、信号与槽:
5.1 系统自带的信号与槽:CSDN![]() https://mp.csdn.net/mp_blog/creation/editor/121880044
https://mp.csdn.net/mp_blog/creation/editor/121880044
5.2自定义信号与槽:
以“老师饿了,学生请客”为例
信号发送者:老师 , 发送的信号:饿了 , 信号接收者:学生 ,槽函数:请客吃饭teach
teacher.h
signals:
//自定义信号,写到signal下面
//返回值是void,只需要声明,不需要实现
//可以有参数,可以重载
void hungry();student.h
public:
Student(QWidget *parent = nullptr);
~Student();
//槽函数写在public下面即可,
//返回值void ,需要声明,也需要实现
//可以有参数,可以发生重载
void treat();student.cpp
void Student::treat()
{
qDebug() << "请老师吃饭";
}_SignalAndSlot.h
teacher* zt;
Student* st;_SignalAndSlot.cpp
//创建一个老师对象
this->zt = new teacher(this);
//创建一个学生
this->st = new Student(this);
//老师饿了,学生请客;
connect(zt, &teacher::hungry, st, &Student::treat);
//断开信号
disconnect(zt, &teacher::hungry, st, &Student::treat);信号与槽的重载:
函数指针可以指向函数地址,因为信号和槽发生重载,需要定义函数指针
/连接带参数的信号与槽
//指针->地址
//函数指针->函数地址
void (teacher::*Shungry)(QString FoodName)= &teacher::hungry;
void (Student::*Streat)(QString FoodName)= &Student::treat;
connect(zt, Shungry, st, Streat);
emit zt->hungry("鱼香肉丝");5.3拓展:
(1).信号可以连接信号
(2).一个信号连接多个槽函数
(3).多个信号可以连接同一个槽函数
(4).信号和槽的参数类型必须一一对应
(5).信号的参数个数可以多于槽的参数个数
5.4 Lambda表达式
Lambda表达式用于创建匿名函数对象,以简化编程工作。
基本构成:
[capture](parameters)mutable->return-type
{
statement
}
//[函数对象参数](操作符重载函数参数)mutable->返回值(函数体)(1)函数对象参数:[],标识一个Lambda的开始,必须存在。
函数对象参数形式:
1)空:没有使用任何函数对象参数。
2)=:函数体内可以使用Lambda所在范围内所有可见的局部变量(包括this),是值传递的方式。
例:
[=]() {
btn->setText("aaa");
}(); 
3)&:函数体内可以使用Lambda所在范围内所有可见的局部变量(包括this),是引用传递的方式。
4)this:函数体内可以使用Lambda所在类中的成员变量。
5) a:将a按值进行传递。
6) &a:将a按引用方式进行传递。
7) a,&b:将a按值进行传递,b按引用方式进行传递。
8)=,&a,&b:除a和b按引用进行传递,其他参数都按值进行传递。
注意:一般使用“=”,不会出错。
(2)操作符重载函数参数:
标识重载的()操作符的参数,没有参数时,这部分可以省略。
(3)可修改标示符;
mutable声明,这部分可以省略。按值传递函数对象参数时,加上mutable修饰符后,可以修改按值传递进来的拷贝。
(4)函数返回值:
->返回值类型,标识函数返回值的类型,当返回值为void,或者函数体中只有一处return的地方时,这部分可以省略。
int ret = []()->int {return 1000; }();//利用Lambda表达式点击按钮,关闭窗口
QPushButton* btn3 = new QPushButton;
btn3->setText("关闭");
btn3->setParent(this);
connect(btn3, &QPushButton::clicked, this, [=]()
{
this->close();
});注意:
如果connect()的参数中,第三个是this,第四个是Lambda表达式,第三个“this”可以省略。
Lambda表达式最常用:[=](){};
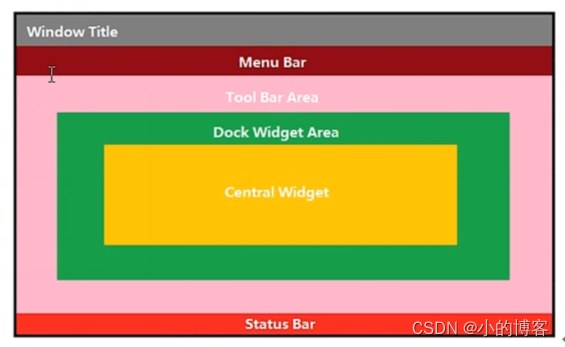
6、QMainWindow
QMainWindow是一个为用户提供窗口程序的类型,包含菜单栏(menu bar)、工具栏(tool bas)、 锚接部件(dock widgets)、状态栏(status bar)、中心部件(central widget)。

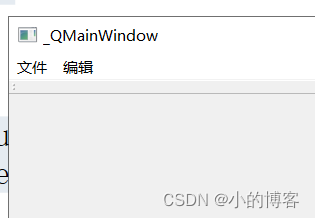
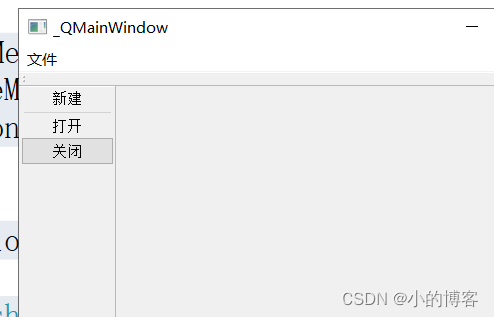
6.1 菜单栏
//菜单栏最多有一个
//菜单栏创建
QMenuBar * bar = menuBar();
//将菜单放到窗口中
setMenuBar(bar);
//创建菜单
QMenu* fileMenu=bar->addMenu("文件");
QMenu* editMenu = bar->addMenu("编辑");
//创建菜单项
fileMenu->addAction("新建");
//添加分隔线
fileMenu->addSeparator();
fileMenu->addAction("打开"); 
6.2工具栏
//工具栏 可以有多个
QToolBar* toolBar = new QToolBar(this);
//addToolBar(停靠区域(枚举值), toolBar);
addToolBar(Qt::LeftToolBarArea, toolBar);
//设置设置,只允许,左右停靠
toolBar->setAllowedAreas(Qt::LeftToolBarArea | Qt::RightToolBarArea);
//设置浮动
toolBar->setFloatable(false);
//设置移动(总开关)
toolBar->setMovable(false);
//工具栏中设置内容
QAction * newAction = fileMenu->addAction("新建");
QAction * openAction = fileMenu->addAction("打开");
toolBar->addAction(newAction);
//添加分割线
toolBar->addSeparator();
toolBar->addAction(openAction);
//工具栏中添加控件
QPushButton* btn = new QPushButton("关闭", this);
toolBar->addWidget(btn);
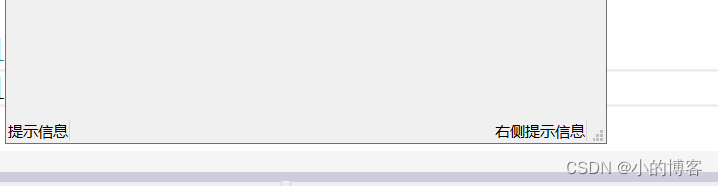
6.3状态栏
//状态栏 最多一个
QStatusBar* staBar = statusBar();
//设置到窗口中
setStatusBar(staBar);
//放置标签控件
QLabel * label = new QLabel("提示信息",this);
staBar->addWidget(label);
QLabel * label2 = new QLabel("右侧提示信息", this);
staBar->addPermanentWidget(label2); 
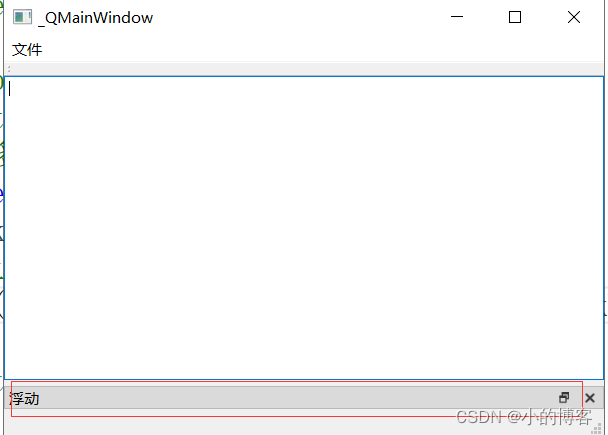
6.4铆接部件和中心部件
//铆接部件(浮动窗口) 可以有多个(浮动窗口围绕核心部件)
QDockWidget* dockWidget = new QDockWidget("浮动",this);
addDockWidget(Qt::BottomDockWidgetArea, dockWidget);
//设置后期停靠区域,只允许上下
dockWidget->setAllowedAreas(Qt::TopDockWidgetArea | Qt::BottomDockWidgetArea);
//设置中心部件 只能一个
QTextEdit * edit = new QTextEdit(this);
setCentralWidget(edit); 
注意:只有一个的用setxxx,有多个的用addxxx。
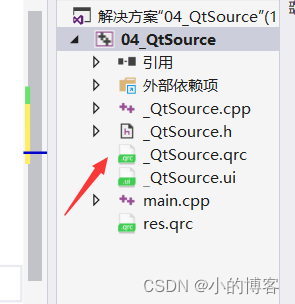
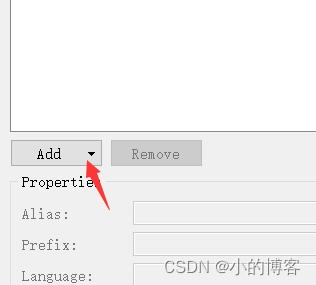
7、资源文件添加


先添加“add prefix”,再添加“add file”
//添加Qt资源
ui.actionnew->setIcon(QIcon("xxxx"));8、对话框
8.1 对话框分类
(1)模态对话框(不可以对其他窗口进行操作)
(2)非模态对话框(可以对其他窗口进行操作)
8.1.1 模态对话框
QDialog dig(this);
//更改对话框大小,太小会报警告
dig.resize(400, 100);
dig.exec();
qDebug() << "模态对话框弹出来"; 
8.1.2 非模态对话框
//防止一闪而过,创建堆区
QDialog *dig=new QDialog(this);
//当点击关闭的时候,释放对象
dig->setAttribute(Qt::WA_DeleteOnClose);//属性 55
dig->resize(400, 100);
dig->show();8.2 标准对话框
内置对话框大致分为以下几类:
QColorDialog:选择颜色
QFileDialog:选择文件或者目录
QFontDialog:选择字体
QInputDialog:允许用户输入一个值,并将其值返回
QMessageBox:模态对话框,用于显示信息、询问等信息
QPageSetupDialog:为打印机提供纸张相关的选项
QPrintDialog:打印机配置
以消息对话框为例:
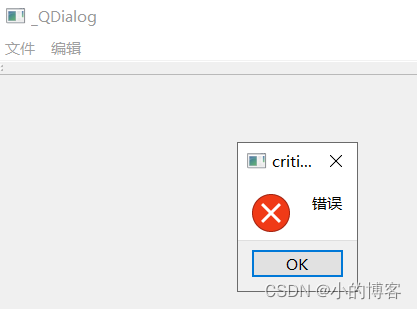
//错误对话框
QMessageBox::critical(this, "critical", "错误");
//信息对话框
QMessageBox::information(this, "info", "信息"); 
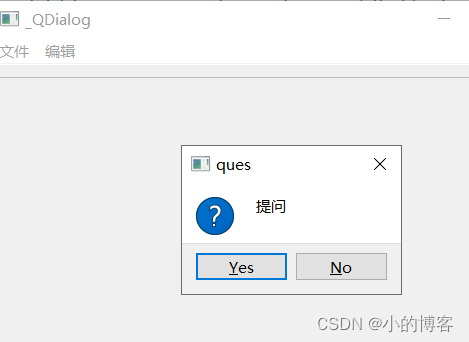
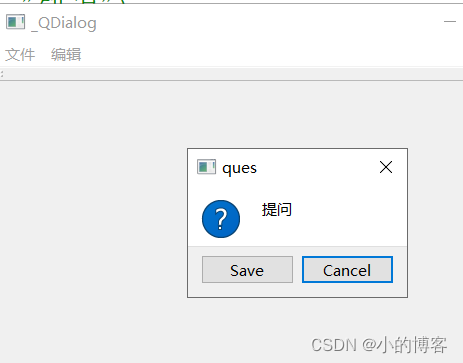
//问题对话框
QMessageBox::question(this, "ques", "提问");
QMessageBox::question(this, "ques", "提问",QMessageBox::Save| QMessageBox::Cancel,
QMessageBox::Cancel);
//进行if判断接收
if (QMessageBox::Save == QMessageBox::question(this, "ques", "提问", QMessageBox::Save | QMessageBox::Cancel, QMessageBox::Cancel))
{
qDebug() << "选择的是保存";
} 

文件对话框
//文件对话框 参数1:父亲,参数2:标题,参数3:默认打开路径,参数4:过滤文件格式
//返回值是:选取路径
QString str=QFileDialog::getOpenFileName(this,"打开文件","H:\\QT_test\\studay_test\\05_QDialog","(*.exe)");字体对话框
bool flag;
QFont font=QFontDialog::getFont(&flag, QFont("华文彩云",36));
qDebug() << "字体:" << font.family().toUtf8().data() << "字号" << font.pointSize() << "是否加粗" << font.bold() << "是否倾斜" << font.italic();9、页面布局(登录界面)
(1)、选取widget进行布局(水平布局、垂直布局、栅格布局),
(2)、给用户名、密码、登录、退出按钮进行布局
(3)、默认窗口和控件之间有9间隙,可以调整layoutLeftMargin
(4)、利用弹簧进行布局
10、控件
10.1 按钮组件(系统中的控件)
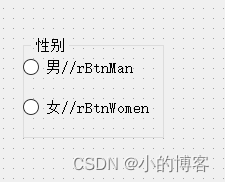
采用Qt Designer构建单选框

//设置单选按钮 男默认选中
ui.rBtnMen->setChecked(true);
//选中女后,打印信息
connect(ui.rBtnWomen, &QRadioButton::clicked, [=]()
{
qDebug() << "选中了女";
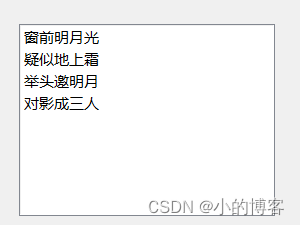
});10.2 QListWidget控件(系统中的控件)
//利用listWidget写诗
QListWidgetItem * item = new QListWidgetItem("举头邀明月");
//将一行诗放到listWidget中
ui.listWidget->addItem(item);
//设置居中
item->setTextAlignment(Qt::AlignHCenter);
//一次性将内容放到listWidget中
//QStringList Qlist<QString>
QStringList list;
list << "窗前明月光" << "疑似地上霜" << "举头邀明月" << "对影成三人";
ui.listWidget->addItems(list); 
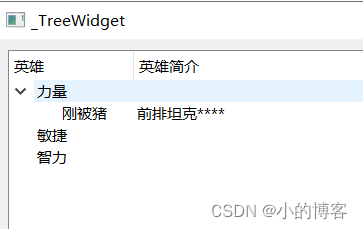
10.3 QTreeWidget控件(系统中的控件)
//treeWidget树控件使用
//设置水平头
//匿名对象(QStringList() << "英雄" << "影响简介");
ui.treeWidget->setHeaderLabels(QStringList() << "英雄" << "英雄简介");
QTreeWidgetItem* liItem = new QTreeWidgetItem(QStringList() << "力量");
QTreeWidgetItem* minItem = new QTreeWidgetItem(QStringList() << "敏捷");
QTreeWidgetItem* zhiItem = new QTreeWidgetItem(QStringList() << "智力");
//加载顶层节点
ui.treeWidget->addTopLevelItem(liItem);
ui.treeWidget->addTopLevelItem(minItem);
ui.treeWidget->addTopLevelItem(zhiItem);
//追加子节点
QStringList heroL1;
heroL1 << "刚被猪" << "前排坦克****";
QTreeWidgetItem* l1 = new QTreeWidgetItem(heroL1);
liItem->addChild(l1);
10.4 自定义控件封装
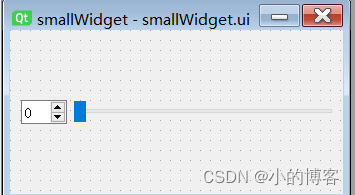
(1)首先重新添加一个Widget类,在新添加的.ui界面中选择控件进行组合。

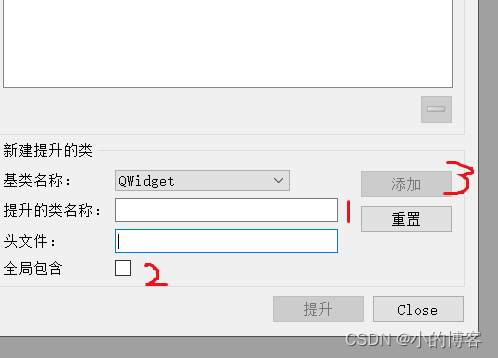
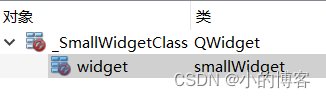
(2) 在最初的.ui文件中,添加Widget控件。右键“Widget”控件->提升为...->
输入(1)中添加的类名,勾选“全局包含”->添加->提升(添加的控件改为类名)


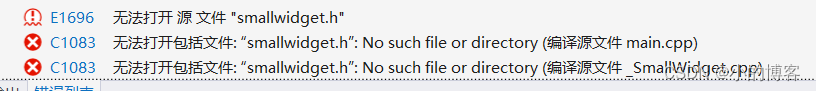
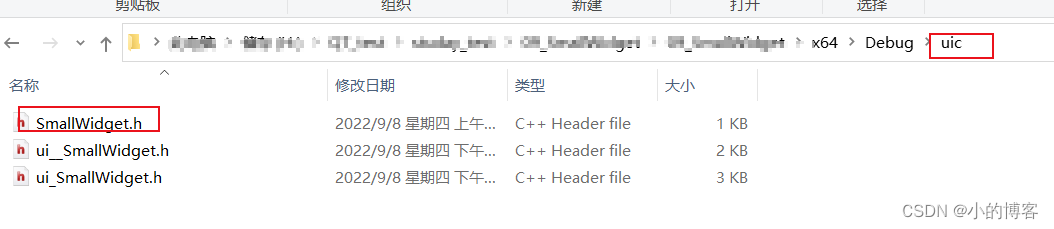
注意:如果出现下错误:

解决方案:

将.h文件添加在uic文件夹中
11、Qt中的鼠标事件
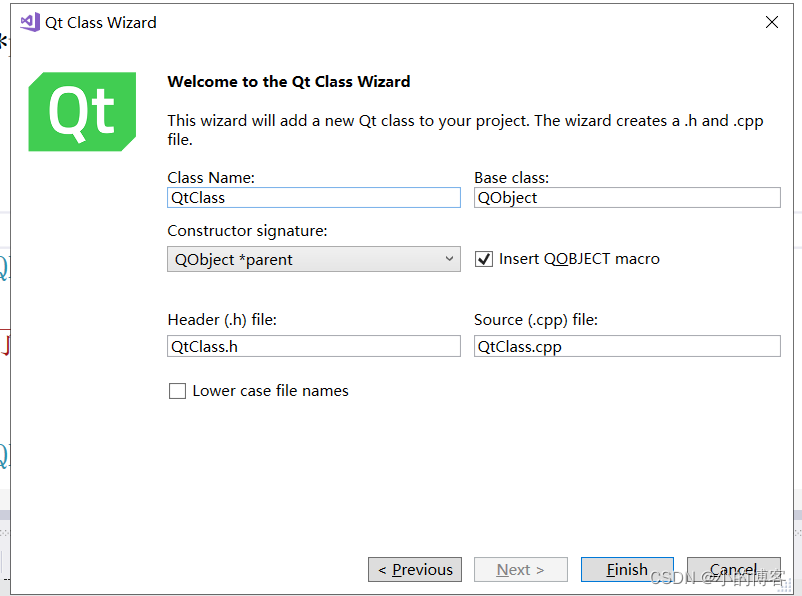
工程项目右键->添加->新建项->Qt Class(对文件信息进行相应修改,Base class:QObject(默认不变),ClassName:myLabel)

以QLabel为例:
.ui文件中添加QLabel控件,右键-》提升为-》(对myLabel类进行提升)
myLabel.h
修改基类为QLabel,构造函数的参数类型为QWidget。
#include <QLabel>
class myLable : public QLabel
{
Q_OBJECT
public:
myLable(QWidget *parent);
~myLable();
//鼠标进入事件
void enterEvent(QEvent *event);
//鼠标离开事件
void leaveEvent(QEvent *event);
//鼠标按下
virtual void mousePressEvent(QMouseEvent* ev);
//鼠标释放
virtual void mouseReleaseEvent(QMouseEvent* ev);
//鼠标移动
virtual void mouseMoveEvent(QMouseEvent* ev);
};myLabel.cpp
#include "myLable.h"
#include<qdebug.h>
myLable::myLable(QWidget *parent)
: QLabel(parent)
{
//设置鼠标追踪状态
setMouseTracking(true);
}
myLable::~myLable()
{}
void myLable::enterEvent(QEvent *event)
{
qDebug() << "鼠标进入了";
}
//鼠标离开事件
void myLable::leaveEvent(QEvent *event)
{
qDebug()<< "鼠标离开了";
}
//鼠标按下
void myLable::mousePressEvent(QMouseEvent* ev)
{
if(ev->button()==Qt::LeftButton)
{
//用%1,%2等代替变量类型
QString str = QString("鼠标按下了 x=%1 y=%2").arg(ev->x()).arg(ev->y());
qDebug() <<str;
}
}
//鼠标释放
void myLable::mouseReleaseEvent(QMouseEvent* ev)
{
qDebug() << "鼠标释放了";
}
//鼠标移动(状态)
void myLable::mouseMoveEvent(QMouseEvent* ev)
{
if(ev->buttons()& Qt::LeftButton)
{
QString str = QString("鼠标移动了 x=%1 y=%2").arg(ev->x()).arg(ev->y());
qDebug() <<str;
}
}
12、QPainter绘图
12.1 基础设置
11_QPainter.h
//绘图事件
void paintEvent(QPaintEvent* );11_QPainter.cpp
#include "_QPainter.h"
#include<qpainter.h>//画家类
#pragma execution_character_set("utf-8")
_QPainter::_QPainter(QWidget *parent)
: QWidget(parent)
{
ui.setupUi(this);
}
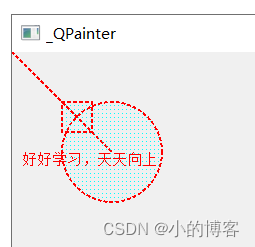
void _QPainter::paintEvent(QPaintEvent* )
{
//实例化画家对象 this指定的是绘图设备
QPainter* painter=new QPainter(this);
//设置画笔
QPen pen(QColor(255, 0, 0));
//设置笔宽
pen.setWidth(2);
//设置画笔风格
pen.setStyle(Qt::DotLine);
painter->setPen(pen);
//设置画刷
QBrush brush(Qt::cyan);
//设置画刷风格
brush.setStyle(Qt::Dense7Pattern);
//让画家使用画刷
painter->setBrush(brush);
//画线
painter->drawLine(QPoint(0, 0), QPoint(100, 100));
//画圆、椭圆(圆点,rx,ry)
painter->drawEllipse(QPoint(100, 100), 50, 50);
//画矩形(左,上,宽,高)
painter->drawRect(QRect(50, 50, 30, 30));
//画文字
painter->drawText(QRect(10, 100, 200, 30), "好好学习,天天向上");
}
_QPainter::~_QPainter()
{}

12.2 高级设置
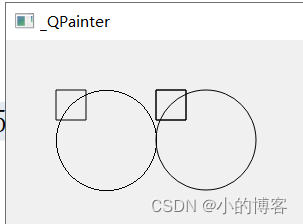
/高级设置///
QPainter painter(this);
painter.drawEllipse(QPoint(100, 100), 50, 50);
//设置 抗锯齿能力 效率低(画圆)
painter.setRenderHint(QPainter::Antialiasing);
painter.drawEllipse(QPoint(200, 100), 50, 50);
//画矩形(左,上,宽,高)
painter.drawRect(QRect(50, 50, 30, 30));
//移动画家
painter.translate(100, 0);
//保存画家状态
painter.save();
painter.drawRect(QRect(50, 50, 30, 30));
painter.translate(100, 0);
//还愿画家状态
painter.restore();
painter.drawRect(QRect(50, 50, 30, 30));
12.3 手动调用绘图事件
posX为定义的成员变量
///利用画家 画资源图片/
QPainter painter(this);
posX += 20;
painter.drawPixmap(posX,20,QPixmap(":/Image/TuPian.jpg"));//点击移动按钮,移动图片
connect(ui.Btn, &QPushButton::clicked, [=]() {
update();
});
12.4 绘图设备
图系统基于QPainter、QPainterDevice和 QPaintEngine三个类。
绘图设备是指继承QPainterDevice的子类。
(1)QPixmap:专门为图像在屏幕上的显示做了优化
(2)QBitmap是QPixmap的一个子类,它的色深限度为1。(黑白图)
(3)QImage专门为图像的像素级访问做了优化。
(4)QPicture则可以记录和重现QPainter的各条命令。
12.4.1 QPixmap
//Pixmap绘图设备
QPixmap pix(300, 300);
//填充颜色
pix.fill(Qt::white);
//声明画家
QPainter painter(&pix);
painter.setPen(QPen(Qt::green));
painter.drawEllipse(QPoint(150, 150), 20, 20);
//保存(将图片保存在此位置)
pix.save("H:\\QT_test\\studay_test\\12_QPaintDevice\\1.PNG");12.4.2 QImage(与QPixmap操作相似)
void _QPaintDevice::paintEvent(QPaintEvent *)
{
QPainter painter(this);
//利用QImage对像素进行修改
QImage img;
img.load(":/Image/TuPian.jpg");
//修改像素点
for (int i = 50; i < 100; i++)
{
for (int j = 50; j < 100; j++)
{
QRgb value = qRgb(255, 0, 0);
img.setPixel(i, j, value);
}
}
painter.drawImage(0, 0, img);
}12.4.3 QPicture
//QPicture 绘图设备
QPicture pic;
QPainter painter;
painter.begin(&pic);//开始往pic上画
painter.setPen(QPen(Qt::cyan));
painter.drawEllipse(QPoint(150, 150), 20, 20);
painter.end();//结束画画
//保存到磁盘
pic.save("H:\\QT_test\\studay_test\\12_QPaintDevice\\4.zt");void _QPaintDevice::paintEvent(QPaintEvent *)
{
//重现QPicture的绘图指令
QPicture pic;
QPainter painter(this);
pic.load("H:\\QT_test\\studay_test\\12_QPaintDevice\\4.zt");
painter.drawPicture(0, 0, pic);
}
13 文件相关操作
13.1 QFile控件对文件进行读写
在ui中添加lineEdit、pushButton、textEdit三个控件,通过代码对文件进行读写操作。
connect(ui.pushButton, &QPushButton::clicked, [=]() {
QString path=QFileDialog::getOpenFileName(this, "打开文件", "H:\QT_test\studay_test\13_QFile");
ui.lineEdit->setText(path);
//读取内容 放到textEdit中
//QFile默认支持的格式是utf-8
QFile file(path);//参数就是读取文件的路径
//设置打开方式
file.open(QIODevice::ReadOnly);
QByteArray array = file.readAll();//将文件中的内容全部放在array中
//读取内容 放到textEdit中
//QFile默认支持的格式是utf-8
QFile file(path);//参数就是读取文件的路径
//设置打开方式
file.open(QIODevice::ReadOnly);
//QByteArray array = file.readAll();//将文件中的内容全部放在array中
//将读取的数据 放入textEdit中
ui.textEdit->setText(array);
//编码格式类
QTextCodec* codec = QTextCodec::codecForName("gbk");
ui.textEdit->setText(codec->toUnicode(array));
QByteArray array;
while (!file.atEnd())
{
array += file.readLine();//按行读
}
ui.textEdit->setText(array);
//对文件对象进行关闭
file.close();
//进行写文件
file.open(QIODevice::Append);//用追加方式进行写
file.write("xxx");
file.close();
});13.2 QFileInfo文件信息读取(对读取文件的信息进行打印)
//QFileInfo 文件信息类
QFileInfo info(path);
qDebug() << "大小:" << info.size() << "后缀名:" << info.suffix() << "文件名称:" << info.fileName();
qDebug() << "创建日期:" << info.created().toString("yyyy/MM/dd hh:mm:ss");//头文件:QDateTime
qDebug() << "最后修改日期:" << info.lastModified().toString("yyyy/MM/dd hh:mm:ss");
});





















 131
131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








