
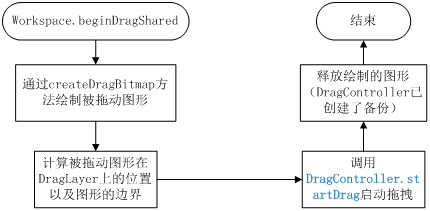
Workspace的beginDragShared方法
从上文中可以发现,只要是在Workspace上启动物体的拖拽,最终都会走到Workspace.beginDragShared方法里。在这个方法中,首先会通过createDragBitmap绘制用于拖拽的图形(包括在原图外层绘制一圈红色边界),然后计算位置与边界,并将其传给DragController管理。

从AppsCustomizePagedView中选择一个应用或Widget放置到Workspace上
AppsCustomizePagedView继承自PagedViewWithDraggableItems,即我们平时所说的应用程序抽屉。当长按应用图标或widget时,AppsCustomizePagedView会隐藏,显示Workspace的缩小状态,即SPRING_LOADED。
在源码中,该状态转换有三个入口,均在PagedViewWithDraggableItems中给出,即onInterceptTouchEvent、onTouchEvent与onLongClick。最终都转到AppsCustomizePagedView的b
《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》
【docs.qq.com/do








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 277
277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








