
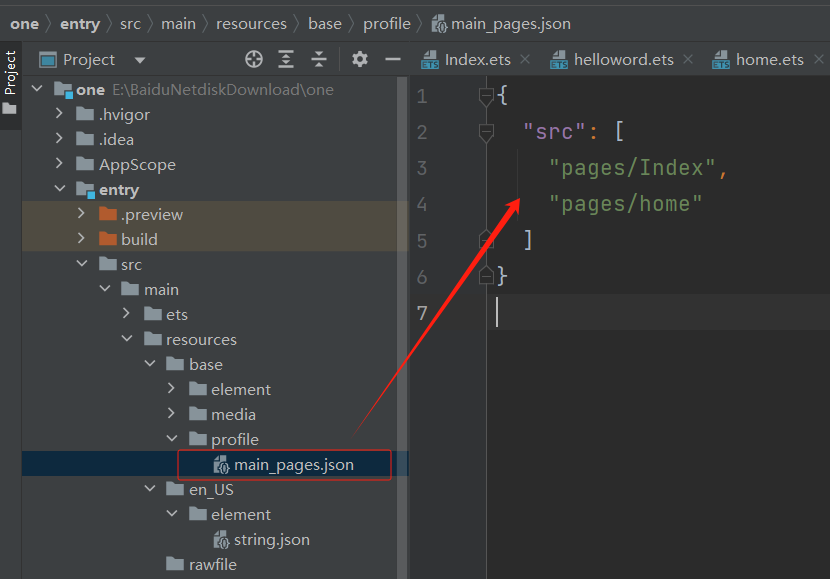
页面跳转的前提是必须要在main_pages中有配置(新建page的时候会自动配置):

页面A跳转到页面B
在页面A中引入路由模块router(输入router.会自动引入)
//引用路由import router from '@ohos.router';
点击事件中写跳转逻辑:
router.pushUrl({url: "pages/B",params: {data: "跳转路径带的参数"}})
B页面接收路径参数:
//在组件内部 接收上一页穿过来的参数@State loginCan:string = router.getParams()?.['data']//在组件外 接收上一页穿过来的参数let loginCan:string = router.getParams()['data']
页面B返回到页面A:
同样在页面B中引入路由模块router
//引用路由import router from '@ohos.router';
点击事件中写返回跳转逻辑:
router.back();最后
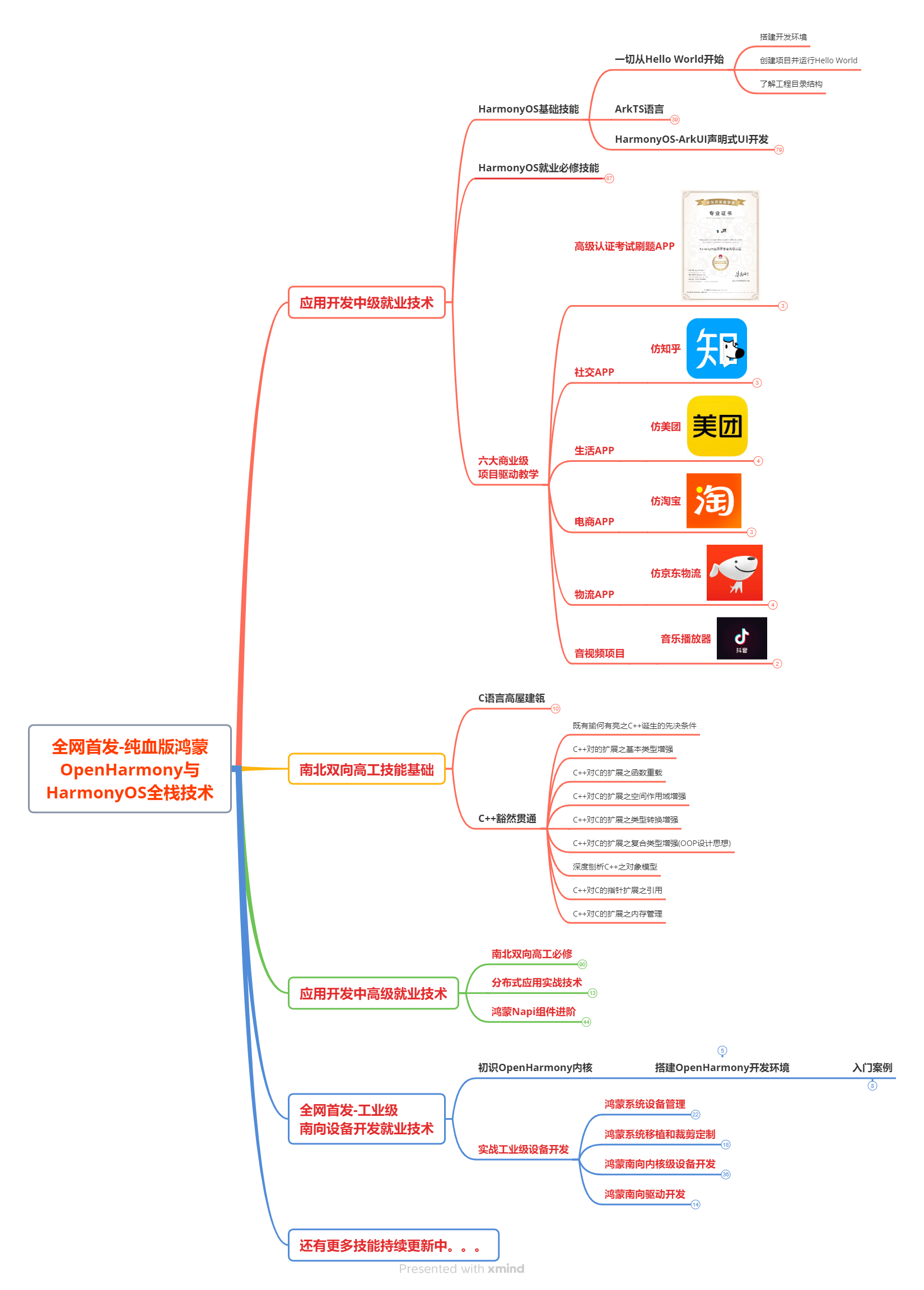
如果你想成为一名鸿蒙开发者,以下这些资料将是十分优质且有价值,让你的鸿蒙开发之路事半功倍!相对于网上那些碎片化的知识内容,这份学习资料的知识点更加系统化,更容易理解和记忆。
内容包含了:【OpenHarmony多媒体技术、Stage模型、ArkUI多端部署、分布式应用开发、音频、视频、WebGL、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战】等技术知识点。
鸿蒙Next全套VIP学习资料←点击领取!(安全链接,放心点击)
1.鸿蒙核心技术学习路线

2.大厂面试必问面试题

3.鸿蒙南向开发技术

4.鸿蒙APP开发必备

5.HarmonyOS Next 最新全套视频教程

6.鸿蒙生态应用开发白皮书V2.0PDF


























 1634
1634

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








