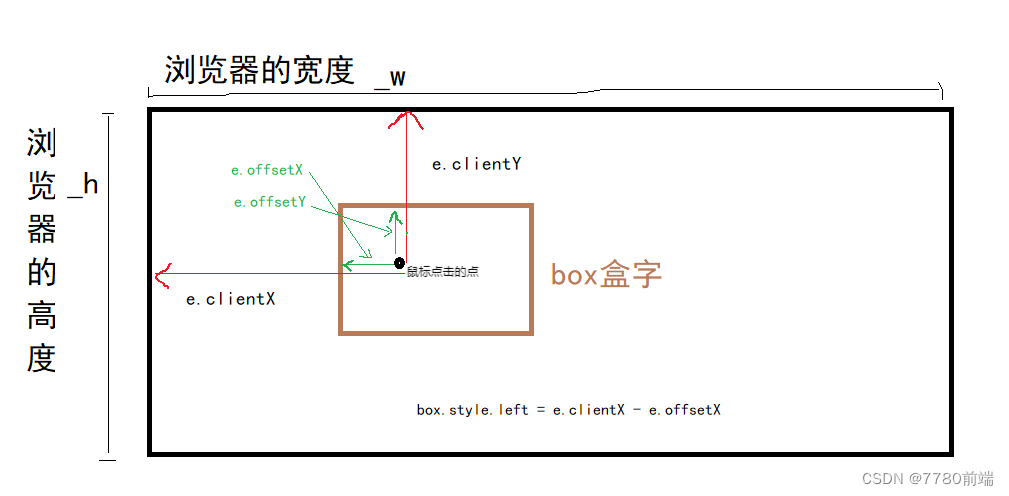
首先要先明白两个知识点 一个是offsetX 跟 clientX 看个图就明白了。
offsetX是鼠标点击的点到盒字边距的距离 而clientX 是鼠标点击的点到浏览器的距离
用鼠标到浏览器的的距离减去 鼠标到盒字的距离 就能获取到他移动的距离。

代码如下 里面有详细的注释
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>拖拽</title>
</head>
<style>
*{
padding: 0;
margin: 0;
}
.box{
width: 100px;
height: 100px;
border-radius: 10px;
background-color: rgb(0, 255, 166);
box-shadow: 0 0 8px 0 #5b5b5b;
position: absolute;
}
</style>
<body>
<div class="box" id="box"></div>
</body>
<script>
let box = document.getElementById("box");//获取盒字的id
let falg = false;//开关
box.addEventListener('mousedown',(e)=>{//dom 二级写法
falg = true;//当鼠标按下时等于true
let x =e.offsetX;//获取点击盒子的x坐标-鼠标当前位置的x坐标
let y = e.offsetY;//获取点击盒子的x坐标-鼠标当前位置的x坐标
document.onmousemove = (e)=>{//dom 一级写法
let w = window.innerWidth - box.offsetWidth;//屏幕的宽度减去盒子的宽度
let h = window.innerHeight - box.offsetHeight;//屏幕的高度减去盒子的高度
let xx = e.clientX - x;//e.clientX鼠标点击的x坐标到浏览器窗口宽度的距离 然后减去 x
let yy = e.clientY - y;//e.clientY鼠标点击的Y坐标到浏览器窗口高度的距离 然后减去 y
//yy = Math.min(Math.max(0,yy),h); 解释:
//1.Math.min()函数取最小值,Math.max()函数取最大值
//2.在Math.max()函数中 判断当盒子超出屏幕时 盒子的top值“一定是负数” 所以0就是最大值 返回0
//3.在Math.min()函数中 在跟h进行判断 此时h是:屏幕的高度减去盒子的高度=203 所以0是最小的 返回0。这样盒子就不会出去了 xx也是相同道理
yy = Math.min(Math.max(0,yy),h);
xx = Math.min(Math.max(0,xx),w);
if(falg){//falg==true时触发事件
box.style.left = xx + 'px'; //把xx值 给到盒字
box.style.top = yy + 'px'; //把xx值 给到盒字
}
console.log(yy,xx);//控制台打印
}
})
box.addEventListener('mouseup',()=>{//dom 二级写法
falg = false;//当鼠标离开时等于false
})
</script>
</html>注意:盒字样式里必须加上定位否则 不会移动
如有书写错误请指出感谢!!!






















 168
168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








