目录
任务描述
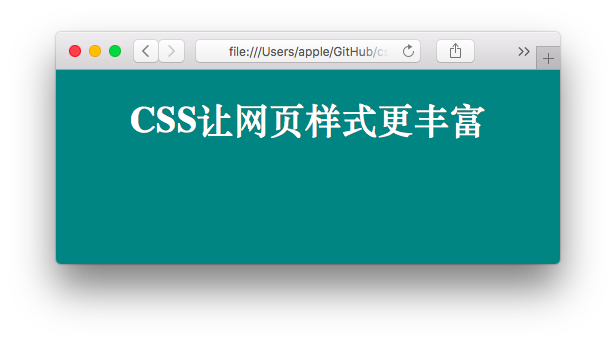
本关任务:通过编写CSS给网页添加基本的样式。显示效果如下:

为了完成本关的任务,请大家认真阅读相关知识
相关知识
CSS基本概念
CSS(Cascading Style Sheets)即层叠样式表,它是一种用来为结构化文档(例如HTML文档或XML应用)添加样式的计算机语言,目前由W3C定义和维护。
在前端网页开发中,我们使用CSS来定义网页元素的样式,例如背景颜色、字体展示、元素位置、动画效果等等。
所以,HTML 与 CSS 结合,将网页的内容与样式分离,有利于提高开发效率。
基本的CSS语法如同积木一般,通过各种变换设计,构成了丰富多彩的网页世界。
例如:
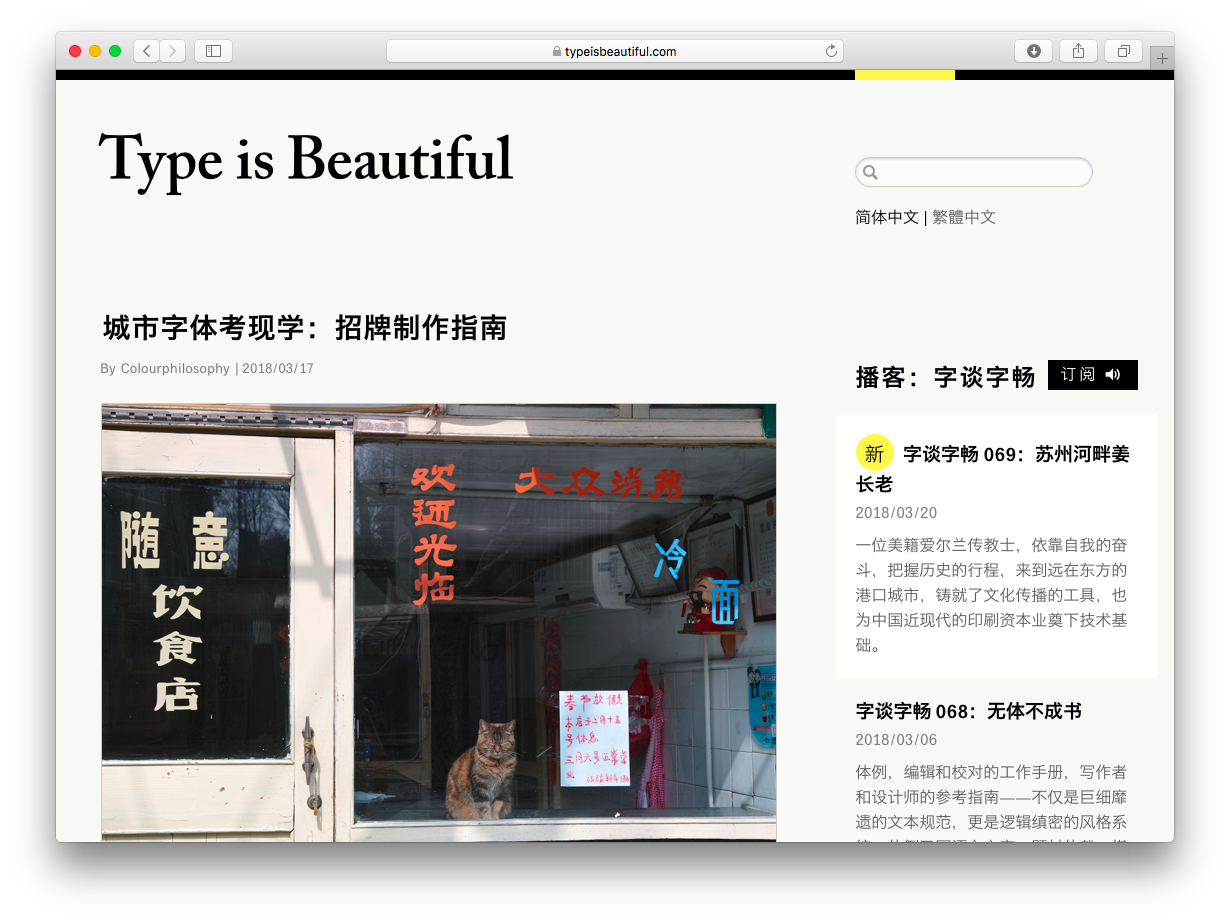
使用CSS排版清晰的网站:

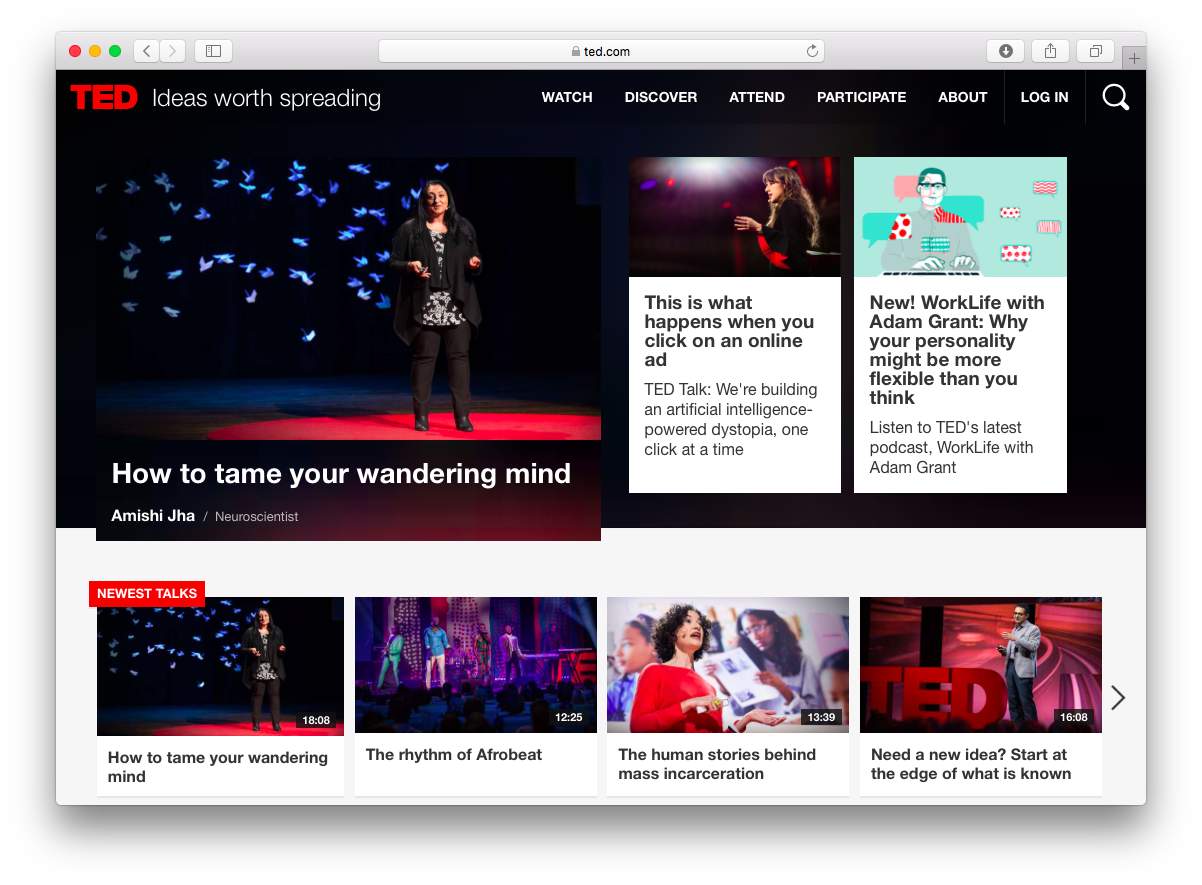
包含丰富多媒体的网站:

自如运用CSS动画的网站:

一个简单的实例
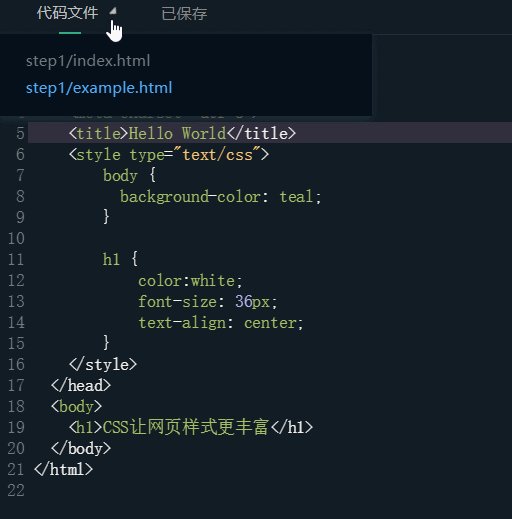
首先,我们来下一个简单的实例:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>Hello World</title><style type="text/css">body {background-color: teal;}h1 {color:white;font-size: 36px;text-align: center;}</style></head><body><h1>CSS让网页样式更丰富</h1></body></html>
显示效果如下:

我们在HTML文档的<head>元素中,加入了<style>元素,设置其属性type为text/css,表示此处内容为CSS。
我们在此CSS代码中,指定了:
-
body背景颜色为蓝绿色(teal); -
h1标题的字体颜色为白色(white),字体大小为36px并且在网页中居中对齐。
CSS基础语法
一般而言,CSS要如何指定HTML元素样式呢?CSS的基础语法是什么的呢?
由上面的实例,我们可以看出CSS语法主要包括两部分:选择器和声明。
基本格式如下:
选择器 {声明1}
选择器
选择器是什么呢?
选择器用于指定我们要修改的HTML元素。例如,在上述实例中,body和h1就是选择器。在之后的实训中,我们也会学习使用多种更复杂的选择器。
声明
声明是什么呢?
通过声明,我们定义要改变的元素样式。声明由属性和值构成,包含在花括号中,基本格式如下:
{属性: 值;}
例如,在上述实例中:
{background-color: teal;}
这一声明,指定了body元素的背景颜色为蓝绿色(teal)。
同样的,我们对h1添加了多行声明:
{/* 声明代表`h1`的字体颜色设置为白色*/color: white;/* 字体大小(font-size)为36px */font-size: 36px;/* 文字居中方式(text-align)为居中 */text-align: center;}
在平时开发网站时,建议每个声明通常单独列为一行,有助于阅读。当网站发布时,可以使用工具压缩,将多行声明写在一行,使得CSS文件大小更小,加载速度更快。
提示:
- 语句最后的分号可以不写。如果多个声明写在一行,就必须书写。一般情况下,建议都书写。
编程要求
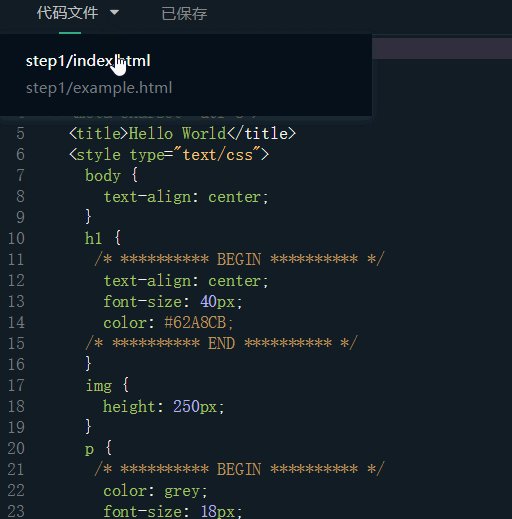
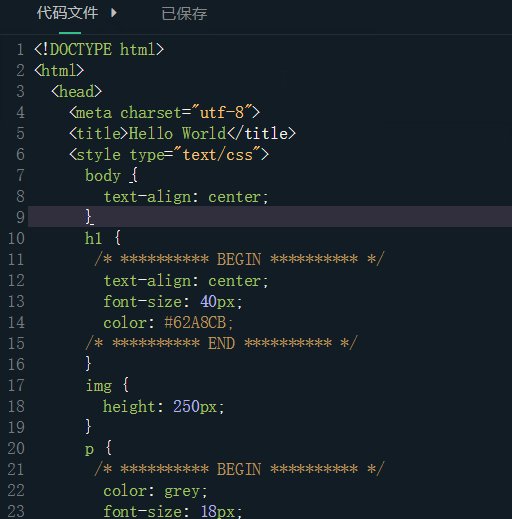
在右侧编辑器中,补全Begin至end中间的部分,选择index.html文件,设置其CSS样式为:
-
修改
h1标题的text-align为居中显示,字体大小为40px; -
p段落的颜色为灰色:grey,字体大小为18px。
测试说明
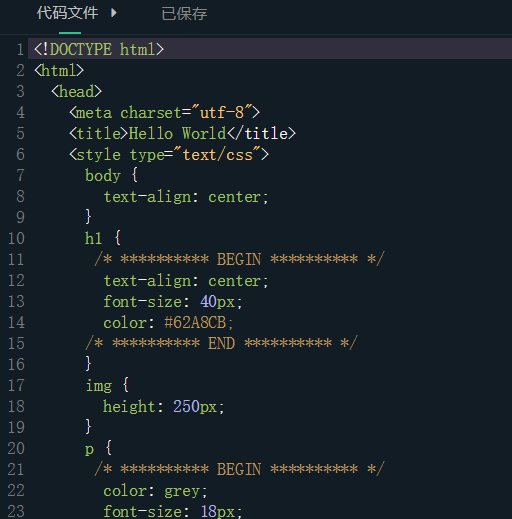
在右侧编辑器左上方,点击代码文件,就可以在多个文件直接进行切换。例如,在关卡中含有实例 example.html,你可以点击 example.html 切换到该文件。然后在编辑器中修改任意内容,效果显示便会更新。
具体演示如下:

世界上只有一种真正的英雄主义,就是认清了生活的真相后还依然热爱它。——罗曼罗兰
恭喜你完成本关,如果觉得有收获,就在下面点个赞吧!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World</title>
<style type="text/css">
body {
text-align: center;
}
h1 {
/* ********** BEGIN ********** */
text-align: center;
font-size:40px;
/************ END ********** */
color: #62A8CB;
}
img {
height: 250px;
}
p {
/* ********** BEGIN ********** */
color:grey;
font-size:18px;
/* ********** END ********** */
}
</style>
</head>
<body>
<h1>CSS让网页样式更丰富</h1>
<img src="https://www.educoder.net/attachments/download/189467">
<p>使用CSS(Cascading Style Sheets),可以使网页样式更加的丰富多彩,它解决内容与表现分离的问题,提高了工作效率。</p>
</body>
</html>
























 2647
2647











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










