使用float: left:
<template>
<div>
<el-menu
class="el-menu-demo"
mode="horizontal"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
>
<el-menu-item index="1" @click="onClick('/')">csdn</el-menu-item>
<el-menu-item index="2" @click="onClick('/')">float</el-menu-item>
<el-menu-item index="3">
<el-dropdown @command="onClick">
<span class="el-dropdown-link"
>二级菜单<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-container v-for="(items, index) in menu" :key="index">
<el-main>
<el-dropdown-item
v-if="items.sortTitle"
v-text="items.sortTitle"
disabled
class="dropdown-sortTitle"
></el-dropdown-item>
<el-dropdown-item
v-for="(a, aindex) in menu[index].dropdownItem"
:key="aindex"
:command="a.link"
>
{{ a.title }}</el-dropdown-item
>
</el-main>
</el-container>
</el-dropdown-menu>
</el-dropdown>
</el-menu-item>
</el-menu>
</div>
</template>
<style scoped>
.el-dropdown-menu {
width: 1250px;
height: 800px;
padding: 10px;
font-size: 16px;
}
.el-dropdown-menu .el-container {
width: 200px;
float: left;
border-left: 1px solid #eee;
}
.el-dropdown-link {
color: #fff;
}
.dropdown-sortTitle {
font-size: 1rem;
font-weight: bold;
margin-bottom: 10px;
color: black;
}
</style>
二级菜单显示效果如下

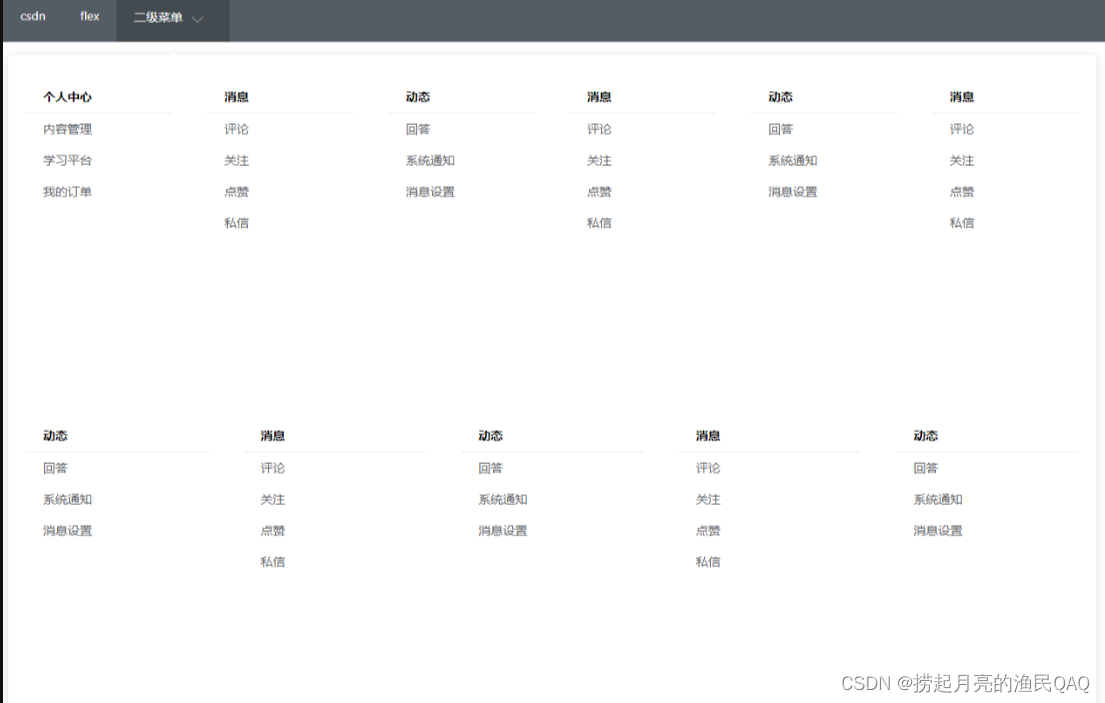
使用display:flex:
<template>
<div>
<el-menu
class="el-menu-demo"
mode="horizontal"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
>
<el-menu-item index="1" @click="onClick('/')">csdn</el-menu-item>
<el-menu-item index="2" @click="onClick('/')">flex</el-menu-item>
<el-menu-item index="3">
<el-dropdown @command="onClick">
<span class="el-dropdown-link"
>二级菜单<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-container v-for="(items, index) in menu" :key="index">
<el-main>
<el-dropdown-item
v-if="items.sortTitle"
v-text="items.sortTitle"
disabled
class="dropdown-sortTitle"
></el-dropdown-item>
<el-dropdown-item
v-for="(a, aindex) in menu[index].dropdownItem"
:key="aindex"
:command="a.link"
>
{{ a.title }}</el-dropdown-item
>
</el-main>
</el-container>
<i></i><i></i><i></i><i></i><i></i><i></i>
</el-dropdown-menu>
</el-dropdown>
</el-menu-item>
</el-menu>
</div>
</template>
<style >
* {
margin: 0;
padding: 0;
/*font-size: 16px;*/
}
.el-menu.el-menu--horizontal {
border-bottom: none;
}
.el-dropdown {
text-align: left;
}
.el-dropdown-menu {
width: 1250px;
height: 800px;
display: flex;
flex-wrap: wrap;
}
.el-dropdown-menu > .el-container {
width: 200px;
}
.el-dropdown-menu > i {
width: 200px;
}
.el-dropdown-link {
color: #fff;
}
.dropdown-sortTitle {
font-weight: bold;
color: black !important;
border-bottom: 1px solid #ececec;
}
</style>
效果如下























 2238
2238

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










