简介
Bootstrap来自Twitter,是目前为止最受欢迎的前端框架,使得Web开发更加快捷。
网址:http://bootcss.com/
-
框架:
- 顾名思义就是一套架构,他有一套比较完整的网页功能解决方案,而且控制权在架构本身,有预制样式库、组件和插件,使用者要按照框架所规定的某种规范进行开发。
一、Bootstrap使用
-
Bootstrap使用四部曲:
-
1.创建文件夹结构
2.创建html骨架结构
3.引入相关样式文件
4.书写内容
布局容器
-
Bootstrap需要为页面内容和栅格系统包裹一个 .container 容器
提供了两个做此类用途的类:
①container类 —— 响应式布局 固定宽度
②container-fluid类 —— 流动式布局 百分百宽度 适合于单独做移动端开发
二、栅格系统(grid systems)
指将页面布局划分为等宽的列,然后通过列数的定义来模块化页面布局
1.栅格系统参数
| 超小屏幕(手机)<768px | 小屏设备(平板)>=768px | 中等屏幕(桌面显示器)>=992px | 宽屏设备(大桌面显示器)>=1200px | |
|---|---|---|---|---|
| .container 最大宽度 | 自动(100%) | 750px | 970px | 1170px |
| 类前缀 | .con-xs- | .col-sm- | .col-md- | .col-lg- |
| 列 (column) 数 | 12 | 12 | 12 | 12 |
- 行(row)必须放到container布局容器里面
- 实现列的平均划分 需要给列添加类前缀
- xs-extra small: 超小 ;sm-small: 小;md-medium: 中等;lg-large: 大;
- 列(colomn)大于12,多余的“列(row)”所在的元素将被作为一个整体另起一行排列
- 每一列默认有左右15像素的padding
- 可以同时为一列制定多个设备的类名,以便划分不同份数,例如:class=“col-md-4 col-sm-6”
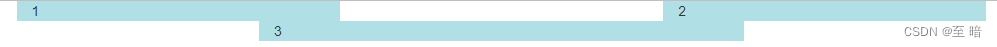
2.列嵌套
列嵌套最好加一个行row,这样可以取消父元素的padding,而且高度自动和父级一样高
<body>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="row">
<div class="col-md-6">1</div>
<div class="col-md-6">2</div>
</div>
</div>
<div class="col-md-4">3</div>
<div class="col-md-4">4</div>
</div>
</div>
</body>
3.列偏移
<div class="container">
<div class="row">
<div class="w col-md-4">1</div>
<div class="w col-md-4 col-md-offset-4">2</div>
</div>
<div class="row">
<div class="w col-md-6 col-md-offset-3">3</div>
</div>
</div>

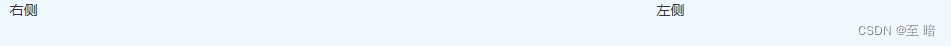
4.列排序
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序
<div class="container">
<div class="row">
<div class="col-md-4 col-md-push-8">左侧</div>
<div class="col-md-8 col-md-pull-4">右侧</div>
</div>
</div>

5.响应式工具
为了加快对移动设备友好的页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同设备展示或隐藏页面内容
| 类名 | 超小屏 | 小屏 | 中屏 | 大屏 |
|---|---|---|---|---|
| .hidden-xs | 隐藏 | 可见 | 可见 | 可见 |
| .hidden-sm | 可见 | 隐藏 | 可见 | 可见 |
| .hidden-md | 可见 | 可见 | 隐藏 | 可见 |
| .hidden-lg | 可见 | 可见 | 可见 | 隐藏 |
与之相反的,是visible-xs visible-sm visible-md visible-lg 是显示某个页面内容
<body>
<div class="container">
<div class="row">
<div class="col-md-3">1</div>
<div class="col-md-3 hidden-xs hidden-md">2</div>
<div class="col-md-3">3</div>
<div class="col-md-3">4</div>
</div>
</div>
</body>
三、阿里百秀首页案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--[if lt IE 9]>
<script src="https://fastly.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://fastly.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
<link rel="stylesheet" href="./bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="./css/index.css">
<script src="./js/bootstrap.min.js"></script>
<script src="./js/jquery.min.js"></script>
<title>Document</title>
</head>
<body>
<div class="container">
<div class="row">
<header class="col-md-2">
<div class="logo">
<a href="#">
<img src="./images/logo.png" alt="" class="hidden-xs">
<span class="visible-xs">阿里百秀</span>
</a>
</div>
<div class="nav">
<ul>
<li><a href="#" class="glyphicon glyphicon-camera">生活馆</a></li>
<li><a href="#" class="glyphicon glyphicon-picture">自然汇</a></li>
<li><a href="#" class="glyphicon glyphicon-phone">科技潮</a></li>
<li><a href="#" class="glyphicon glyphicon-gift">奇趣事</a></li>
<li><a href="#" class="glyphicon glyphicon-glass">美食节</a></li>
</ul>
</div>
</header>
<article class="col-md-7">
<div class="news clearfix">
<ul>
<li><a href="#">
<img src="./upload/lg.png" alt="">
<p>阿里百秀</p>
</a></li>
<li><a href="#">
<img src="./upload/1.jpg" alt="">
<p>震惊 阿巴阿巴阿巴 巴巴爸爸巴巴妈妈巴巴布拉多巴巴迪</p>
</a></li>
<li><a href="#">
<img src="./upload/2.jpg" alt="">
<p>震惊 阿巴阿巴阿巴 巴巴爸爸巴巴妈妈巴巴布拉多巴巴迪</p>
</a></li>
<li><a href="#">
<img src="./upload/2.jpg" alt="">
<p>震惊 阿巴阿巴阿巴 巴巴爸爸巴巴妈妈巴巴布拉多巴巴迪</p>
</a></li>
<li><a href="#">
<img src="./upload/1.jpg" alt="">
<p>震惊 阿巴阿巴阿巴 巴巴爸爸巴巴妈妈巴巴布拉多巴巴迪</p>
</a></li>
</ul>
</div>
<div class="publish">
<div class="row">
<div class="col-sm-9">
<h3>生活馆 你知道吗你知道吗在地球很远的地方有一片海滩</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2022-5-7</p>
<p class="hidden-xs">孤独的人他就在海上 撑着船帆,每当你看到他回到海岸,请告诉他你的名字 我的名字 薇薇安</p>
<p class="text-muted">阅读(1111) 评论(111) 赞(11)<span class="hidden-xs">标签:哇/哦/咦/呀</span></p>
</div>
<div class="col-sm-3 pic hidden-xs">
<img src="./upload/2.jpg" alt="">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 你知道吗你知道吗在地球很远的地方有一片海滩</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2022-5-7</p>
<p class="hidden-xs">孤独的人他就在海上 撑着船帆,每当你看到他回到海岸,请告诉他你的名字 我的名字 薇薇安</p>
<p class="text-muted">阅读(1111) 评论(111) 赞(11)<span class="hidden-xs">标签:哇/哦/咦/呀</span></p>
</div>
<div class="col-sm-3 pic hidden-xs">
<img src="./upload/2.jpg" alt="">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 你知道吗你知道吗在地球很远的地方有一片海滩</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2022-5-7</p>
<p class="hidden-xs">孤独的人他就在海上 撑着船帆,每当你看到他回到海岸,请告诉他你的名字 我的名字 薇薇安</p>
<p class="text-muted">阅读(1111) 评论(111) 赞(11)<span class="hidden-xs">标签:哇/哦/咦/呀</span></p>
</div>
<div class="col-sm-3 pic hidden-xs">
<img src="./upload/2.jpg" alt="">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 你知道吗你知道吗在地球很远的地方有一片海滩</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2022-5-7</p>
<p class="hidden-xs">孤独的人他就在海上 撑着船帆,每当你看到他回到海岸,请告诉他你的名字 我的名字 薇薇安</p>
<p class="text-muted">阅读(1111) 评论(111) 赞(11)<span class="hidden-xs">标签:哇/哦/咦/呀</span></p>
</div>
<div class="col-sm-3 pic hidden-xs">
<img src="./upload/2.jpg" alt="">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 你知道吗你知道吗在地球很远的地方有一片海滩</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2022-5-7</p>
<p class="hidden-xs">孤独的人他就在海上 撑着船帆,每当你看到他回到海岸,请告诉他你的名字 我的名字 薇薇安</p>
<p class="text-muted">阅读(1111) 评论(111) 赞(11)<span class="hidden-xs">标签:哇/哦/咦/呀</span></p>
</div>
<div class="col-sm-3 pic hidden-xs">
<img src="./upload/2.jpg" alt="">
</div>
</div>
</div>
</article>
<aside class="col-md-3">
<a href="#" class="banner">
<img src="./upload/zgboke.jpg" alt="">
</a>
<a href="#" class="hot">
<span class="btn btn-primary">热门</span>
<h4 class="text-muted">欢迎加入中国博客联盟</h4>
<p>这里收录国内各个领域的优秀博客,是一个全人工编辑的开放式博客联盟交流和展示平台...</p>
</a>
</aside>
</div>
</div>
</body>
</html>
ul{
list-style-type: none;
padding: 0;
margin: 0;
}
a{
color: #666;
text-decoration: none;
}
a:hover{
text-decoration: none;
}
body{
background-color: #f5f5f5;
}
.container{
background-color: #fff;
}
/* 根据设计稿,修改container的最大宽度为1280 */
@media screen and (min-width: 1280px) {
.container{
width: 1280px;
}
}
/* header */
header{
padding-left: 0!important;
}
.logo{
background-color: #429ad9;
}
.logo img{
display: block;
/* width: 100%; */
max-width: 100%;
margin: 0 auto;
}
/* 我们如果进入了超小屏幕,就把logo图片隐藏 事先准备好一个盒子,在logo里面*/
.logo span{
display: block;
height: 50px;
line-height: 50px;
color: #fff;
font-size: 18px;
text-align: center;
}
.nav{
background-color: #eee;
border-bottom: 1px solid #ccc;
}
.nav a{
display: block;
height: 50px;
line-height: 50px;
padding-left: 30px;
font-size: 16px;
}
.nav a:hover{
background-color: #fff;
color: #333;
}
.nav a::before{
vertical-align: middle;
padding-right: 5px;
}
/* 当我们进入 小屏幕 和 超小屏幕 的时候 ,我们nav里面的li浮动起来 并且宽度为20% */
@media screen and (max-width: 991px){
.nav li{
float: left;
width: 20%;
}
article{
margin-top: 10px;
}
}
@media screen and (max-width: 767px){
.nav li a{
font-size: 14px;
padding-left: 3px;
}
/* 当我们处于超小屏幕 第一个li 宽度为100% 剩下的各占50% */
.news li:nth-child(1){
width: 100%!important;
}
.news li{
width: 50%!important;
}
.publish h3{
font-size: 14px;
}
}
/* article */
.news li{
float: left;
width: 25%;
height: 128px;
padding-right: 10px;
margin-bottom: 10px;
}
.news li a{
position: relative;
display: block;
width: 100%;
height: 100%;
}
.news li:nth-child(1){
width: 50%;
height: 266px;
}
.news li:nth-child(1) p{
line-height: 41px;
font-size: 20px;
padding: 0 10px;
}
.news li a img{
width: 100%;
height: 100%;
}
.news li a p{
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 41px;
padding: 5px 10px;
margin-bottom: 0;
background: rgba(0, 0, 0, .5);
font-size: 12px;
color: #fff;
}
.publish{
border-top: 1px solid #ccc;
}
.publish .row{
border-bottom: 1px solid #ccc;
padding: 0 10px;
}
.pic{
margin-top: 10px;
}
.pic img{
width: 100%;
}
/* aside */
.banner img{
width: 100%;
}
.hot{
display: block;
border: 1px solid #ccc;
margin-top: 20px;
padding: 0 20px 20px;
}
.hot span{
border-radius: 0;
margin-bottom: 20px;
}
.hot p{
font-size: 12px;
}






















 1023
1023











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








