文章目录
一、jQuery尺寸、位置操作
1.jQuery尺寸
| 语法 | 用法 |
|---|---|
| width()/height() | 取得匹配元素的宽度和高度值 只算width/height |
| innerWidth()/innerHeight | 取得匹配元素的宽度和高度值 包含padding |
| outerWidth()/outerHeight() | 取得匹配元素的宽度和高度值 包含padding、border |
| outerWidth(true)/outerHeight(true) | 取得匹配元素的宽度和高度值 包含padding、border、margin |
2.jQuery位置
位置主要有三个:offset()、position()、scrollTop()/scrollLeft()
(1)offset() 设置或获取元素偏移
- offset() 方法设置或返回被选元素相对于文档的偏移坐标,跟父级没有关系
- 该方法有两个属性left、top。offset().top用于获取距离文档顶部的距离,offset().left用于获取距离文档左侧的距离
- 可以设置元素的偏移:offset({top:10,left:30});
(2)position() 获取元素偏移
- position() 方法用于返回被选元素相对于带有定位的父级偏移坐标,如果父级都没有定位,则以文档为准
- 这个方法只能获取不能设置偏移
(3)scrollTop()/scrollLeft() 设置或获取元素被卷去的头部和左侧
- scrollTop() 方法设置或返回被选元素被卷去的头部
<script>
//页面滚动事件
var boxTop = $(".contrainer").offset().top
$(window).scroll(function(){
if($(document).scrollTop() >= boxTop){
$(".back").fadeIn()
}else{
$(".back").fadeOut()
}
})
</script>
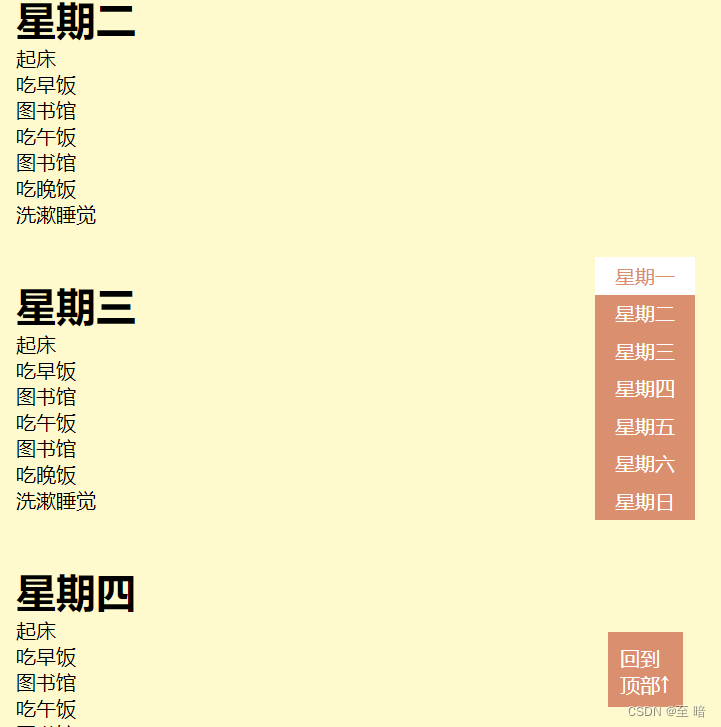
3.固定电梯导航栏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/jquery-1.10.1.js"></script>
<script src="./js/jq-08.js"></script>
<style>
*{
padding: 0;
margin: 0;
}
body{
height: 3000px;
}
.bar{
height: 100px;
background-color: palegoldenrod;
font-size: 50px;
color: grey;
display: flex;
justify-content: center;
align-items: center;
margin-bottom: 10px;
}
.lis{
height: 200px;
background-color: bisque;
color: black;
font-size: 30px;
display: flex;
justify-content: center;
align-items: center;
margin-bottom: 20px;
}
.con{
background-color: lemonchiffon;
padding: 20px;
}
.back{
background-color: rgb(218, 144, 110);
color: white;
width: 40px;
height: 40px;
padding: 10px;
position: fixed;
bottom: 100px;
right: 50px;
display: none;
}
.ind-day{
background-color: rgb(218, 144, 110);
color: white;
width: 80px;
height: 210px;
position: fixed;
bottom: 250px;
right: 40px;
display: none;
}
.day{
height: 30px;
display: flex;
align-items: center;
justify-content: center;
}
.current{
background-color: white;
color: rgb(218, 144, 110);
}
</style>
</head>
<body>
<div class="bar">
<span>我是题目</span>
</div>
<div class="lis">
<span>我是目录</span>
</div>
<div class="con">
<div class="w mon">
<h1>星期一</h1>
<div>起床</div>
<div>吃早饭</div>
<div>图书馆</div>
<div>吃午饭</div>
<div>图书馆</div>
<div>吃晚饭</div>
<div>洗漱睡觉</div>
</div>
<br><br>
<div class="w tue">
<h1>星期二</h1>
<div>起床</div>
<div>吃早饭</div>
<div>图书馆</div>
<div>吃午饭</div>
<div>图书馆</div>
<div>吃晚饭</div>
<div>洗漱睡觉</div>
</div>
<br><br>
<div class="w wed">
<h1>星期三</h1>
<div>起床</div>
<div>吃早饭</div>
<div>图书馆</div>
<div>吃午饭</div>
<div>图书馆</div>
<div>吃晚饭</div>
<div>洗漱睡觉</div>
</div>
<br><br>
<div class="w thu">
<h1>星期四</h1>
<div>起床</div>
<div>吃早饭</div>
<div>图书馆</div>
<div>吃午饭</div>
<div>图书馆</div>
<div>吃晚饭</div>
<div>洗漱睡觉</div>
</div>
<br><br>
<div class="w fri">
<h1>星期五</h1>
<div>起床</div>
<div>吃早饭</div>
<div>图书馆</div>
<div>吃午饭</div>
<div>图书馆</div>
<div>吃晚饭</div>
<div>洗漱睡觉</div>
</div>
<br><br>
<div class="w set">
<h1>星期六</h1>
<div>起床</div>
<div>吃早饭</div>
<div>图书馆</div>
<div>吃午饭</div>
<div>图书馆</div>
<div>吃晚饭</div>
<div>洗漱睡觉</div>
</div>
<br><br>
<div class="w sun">
<h1>星期日</h1>
<div>起床</div>
<div>吃早饭</div>
<div>图书馆</div>
<div>吃午饭</div>
<div>图书馆</div>
<div>吃晚饭</div>
<div>洗漱睡觉</div>
</div>
</div>
<div class="back">
<span>回到顶部↑</span>
</div>
<div class="ind-day">
<div class="day">星期一</div>
<div class="day">星期二</div>
<div class="day">星期三</div>
<div class="day">星期四</div>
<div class="day">星期五</div>
<div class="day">星期六</div>
<div class="day ">星期日</div>
</div>
</body>
</html>
$(function () {
//节流阀
var flag = true
var boxTop = $(".con").offset().top
toggleTool()
function toggleTool() {
if ($(document).scrollTop() >= boxTop) {
$(".back").fadeIn()
$(".ind-day").fadeIn()
} else {
$(".back").fadeOut()
$(".ind-day").fadeOut()
}
}
$(window).scroll(function () {
toggleTool()
//滚动时添加背景
if(flag){
$(".w").each(function(i,ele){
if($(document).scrollTop() >= $(ele).offset().top){
$(".day").eq(i).addClass("current").siblings().removeClass("current")
}
})
}
})
//动画回到顶部
$(".back").click(function () {
$("body,html").stop().animate({
scrollTop: 0
})
})
//固定电梯导航
$(".day").click(function () {
flag = false
var wTop = $(".w").eq($(this).index()).offset().top
$("body,html").stop().animate({
scrollTop: wTop
},function(){
flag = true
})
//设置背景颜色
$(this).addClass("current").siblings().removeClass("current")
})
})
结果:

二、jQuery事件
1.事件注册
1.1单个事件注册
element.事件(function(){})
其他事件和原生基本一致
比如:mouseover /moseout /blur /focus /change /keydown /keyup /resize /scroll 等
1.2事件处理 on() 绑定事件
on() 方法在匹配元素上绑定一个或多个事件的事件处理函数
element.on(events,[selector],fn)
- events: 一个或多个用空格分隔的事件类型,如“click”或“keydown”
- selector:元素的子元素选择器
- fn:回调函数即绑定在元素身上的侦听函数
on() 方法的优势
1.可以绑定多个事件,多个处理事件处理程序;如果事件处理程序相同
2.可以事件委派操作。事件委派就是,把原来加给子元素身上的事件绑定在父元素身上,就是把事件委派给父元素
3.动态创建的元素,click() 没有办法绑定事件,on() 可以给动态生成的元素绑定事件
<script>
// $(".box").on({
// mouseover:function(){
// $(this).css("backgroundColor","yellow")
// },
// click:function(){
// $(this).css("backgroundColor","red")
// },
// mouseout:function(){
// $(this).css("backgroundColor","blue")
// }
// })
$(".box").on("mouseover mouseout",function(){
$(this).toggleClass("current")
})
</script>
1.3练习——微博发布
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/jquery-1.10.1.js"></script>
<style>
*{
margin: 0;
padding: 0;
}
.box {
width: 600px;
margin: 100px auto;
border: 1px solid #000;
padding: 20px;
}
textarea {
width: 450px;
height: 160px;
outline: none;
resize: none;
}
ul {
width: 450px;
padding-left: 80px;
}
ul li {
line-height: 25px;
border-bottom: 1px dashed #cccccc;
display: none;
}
ul li a {
float: right;
}
</style>
</head>
<body>
<div class="weibo">
<span>微博发布</span>
<textarea name="" class="txt" cols="60" rows="10"></textarea>
<button class="btn">发布</button>
<ul>
</ul>
</div>
<script>
$(".btn").on("click",function(){
var li = $("<li></li>")
li.html($(".txt").val() + "<a href='javascript:;'>删除</a>")
$("ul").prepend(li)
li.slideDown()
$(".txt").val("")
})
//此时不能给动态添加的元素绑定事件
$("ul").on("click","a",function(){
$(this).parent().slideUp(function(){
$(this).remove()
})
})
</script>
</body>
</html>
2.事件处理
2.1事件处理 off() 解绑事件
off() 方法可以移除通过on() 方法添加的事件处理程序
$("ul").off()//解除ul所有事件处理程序
$("ul").off("click")//解除ul上面的点击事件,
$("ol").off("click","li")//解除事件委托
如果有的事件只想触发一次,可以使用one() 来绑定事件
$("ul").one("click",function(){
alert(11)
})
2.2自动触发事件 trigger()
有些事件希望自动触发,比如轮播图自动播放功能跟点击右侧按钮一致。可以利用定时器自动触发右侧按钮点击事件,不必鼠标点击触发。
element.click() //第一种简写模式
element.trigger("type") //第二种自动触发模式
element.triggerHandler(type) //第三种自动触发模式
3.事件对象
事件被触发,就会有事件对象的产生
element.on(events,[selector],function(event){})
阻止默认行为:event.preventDefault() 或者return false
阻止冒泡:event.stopPropagation()
3.1jQuery拷贝对象
如果想要把某个对象拷贝(合并)给另外一个对象使用,此时可以使用$.extend() 方法
$.extend([deep],target,object1,[objectN])
(会覆盖target里面原来的数据)
- deep: 如果设为true为深拷贝,默认为false 浅拷贝
- target: 要拷贝的目标对象
- object1: 待拷贝到第一个对象的对象
- 浅拷贝是把被拷贝的对象复杂数据类型中的地址拷贝给目标对象,修改目标对象会影响被拷贝对象
- 深拷贝,前面加true,完全克隆(拷贝的对象,而不是地址),修改目标对象不会影响被拷贝对象
<script>
var targetObj = {}
var obj = {
id: 1,
name: "andy",
msg:{
age:19
}
}
// $.extend(targetObj,obj)
// console.log(targetObj)
// //浅拷贝
// targetObj.msg.age = 20;
// console.log(targetObj)
// console.log(obj)
//深拷贝
$.extend(true,targetObj,obj)
console.log(targetObj)
targetObj.msg.age = 25;
console.log(targetObj)
console.log(obj)
</script>
3.2多库共存
-
问题描述:
-
jQuery使用 $ 作为标识符,随着jQuery的流行,其他js库也会用这个 $ 作为标识符,这样一起使用会引起冲突
客观需求:
-
需要一个解决方案,让jQuery和其他的js库不存在冲突,可以同时存在,这就叫做多库共存
jQuery解决方案:
-
- 把里面的 $ 符号统一改为jQuery。比如 jQuery(“div”)
-
- jQuery变量规定新的名称:$.noConflict() var xx = $.noConflict();
<script>
function $(ele){
return document.querySelector(ele);
}
console.log($("div"));
//1.如果 $ 符号冲突 我们就使用jQuery
jQuery.each();
//2.让jQuery释放对 $ 控制权 让自己决定
var suibian = jQuery.noConflict();
console.log(suibian("span"))
</script>
3.3jQuery插件
jQuery功能比较有限,想要更复杂的特效效果,可以借助于jQuery插件完成
注意:这些插件也是依赖于jQuery来完成的,所以必须要先引入jQuery文件,因此也成为jQuery插件
jQuery插件常用的网站:
- jQuery插件库 http://www.jq22.com/
- jQuery之家 http://www.htmleaf.com/ (推荐)
jQuery插件演示:
- 瀑布流
- 图片懒加载(图片使用延迟加载,可提高网页下载速度,也能帮助减轻服务器负载),当我们页面滑动到可视区域,再显示图片
我们是用jQuery插件库 EasyLazyload,注意,此时的js引入文件和js调用必须写到DOM元素(图片)最后面 - 全屏滚动(fullpage.js)
gitHub:https://github.com/alvarotrigo/fullPage.js
中文翻译网站:http://www.dowebok.com/demo/2014/77/






















 149
149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








