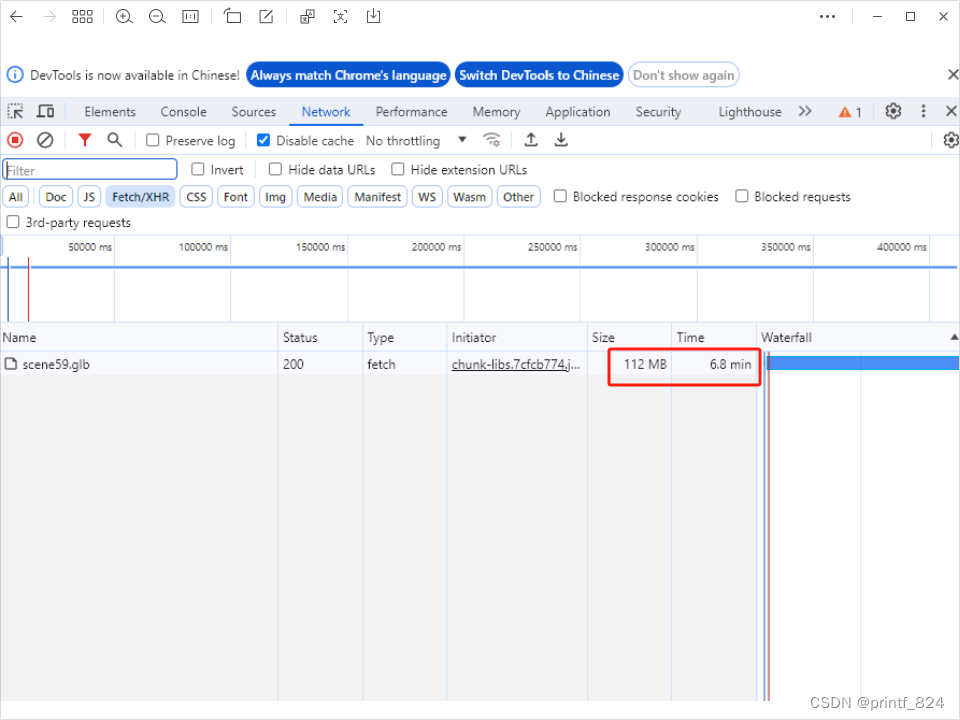
起因,three.js editer导出的glb文件过于庞大,导致部署后文件加载过久

解决方法:
第一步(得有个blender),压缩:

导出时把压缩勾选上

这时候我们会得到一个glb文件,但与three.js editer导出不同的的是,这个文件引入代码中会报如下错误

这个警告表明在使用 THREE.GLTFLoader 时,没有提供 DRACOLoader 实例。DRACOLoader 是用于加载 Draco 压缩格式的模型数据的 loader。如果你的模型使用了 Draco 压缩,你需要为 THREE.GLTFLoader 提供一个 DRACOLoader 实例。
第二步,引入:
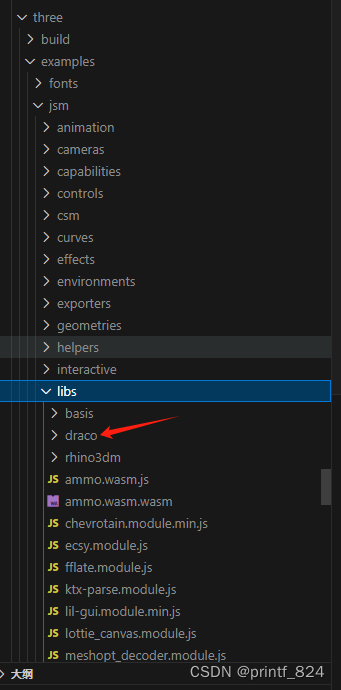
点击node_modules找到three,复制以下文件夹

粘贴到public目录

第三步,使用:
在three页面引入DRACOLoader
import {DRACOLoader} from 'three/examples/jsm/loaders/DRACOLoader.js'修改原来的代码为:
const dracoLoader=new DRACOLoader();
dracoLoader.setDecoderPath('/draco/gltf/');
// 加载3D模型
const loader = new GLTFLoader();
loader.setDRACOLoader(dracoLoader);
loader.load(this.file, (gltf) => {
//...
})DRACOLoader能够帮我们解析压缩后的glb,这样就可以解决报错了!
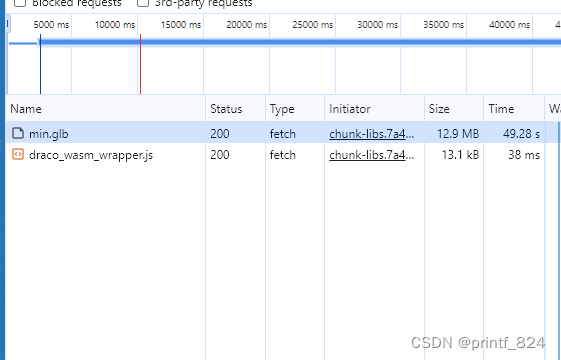
同一模型优化后的结果展示:























 6278
6278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








