if (baseResp.code != Constant.STATUS_SUCCESS) {
return new Future.error(baseResp.msg);
}
if (baseResp.data != null) {
bannerList = baseResp.data.map((value) {
return BannerModel.fromJson(value);
}).toList();
}
return bannerList;
}
}
资源文件 resources
- |–resources
* |-- colors.dart
* |-- dimens.dart
* |-- strings.dart
* |-- styles.dart
colors.dart
class ColorT {
static const Color app_main = Color(0xFF666666);
static const Color text_dark = Color(0xFF333333);
static const Color text_normal = Color(0xFF666666);
static const Color text_gray = Color(0xFF999999);
}
dimens.dart
class Dimens {
static const double font_sp12 = 12;
static const double font_sp14 = 14;
static const double font_sp16 = 16;
static const double gap_dp5 = 5;
static const double gap_dp10 = 10;
}
strings.dart
class Ids {
static const String titleHome = ‘title_home’;
}
Map<String, Map<String, Map<String, String>>> localizedValues = {
‘en’: {
‘US’: {
Ids.titleHome: ‘Home’,
}
},
‘zh’: {
‘CN’: {
Ids.titleHome: ‘主页’,
},
‘HK’: {
Ids.titleHome: ‘主頁’,
},
‘TW’: {
Ids.titleHome: ‘主頁’,
}
}
};
styles.dart
class TextStyles {
static TextStyle listTitle = TextStyle(
fontSize: Dimens.font_sp16,
color: ColorT.text_dark,
fontWeight: FontWeight.bold,
);
static TextStyle listContent = TextStyle(
fontSize: Dimens.font_sp14,
color: ColorT.text_normal,
);
static TextStyle listExtra = TextStyle(
fontSize: Dimens.font_sp12,
color: ColorT.text_gray,
);
}
Flutter 国际化相关
fluintl 是一个为应用提供国际化的库,可快速集成实现应用多语言。该库封装了一个国际化支持类,通过提供统一方法getString(id)获取字符串。
// 在MyApp initState配置多语言资源
setLocalizedValues(localizedValues); //配置多语言资源
// 在MaterialApp指定localizationsDelegates和supportedLocales
MaterialApp(
home: MyHomePage(),
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
CustomLocalizations.delegate //设置本地化代理
],
supportedLocales: CustomLocalizations.supportedLocales,//设置支持本地化语言集合
);
// 字符串获取
IntlUtil.getString(context, Ids.titleHome);
CustomLocalizations.of(context).getString(StringIds.titleHome);
Flutter 屏幕适配 ScreenUtil
方案一、不依赖context
步骤 1
//如果设计稿尺寸默认配置一致,无需该设置。 配置设计稿尺寸 默认 360.0 / 640.0 / 3.0
setDesignWHD(_designW,_designH,_designD);
步骤 2
// 在MainPageState build 调用MediaQuery.of(context)
class MainPageState extends State {
@override
Widget build(BuildContext context) {
// 在 MainPageState build 调用 MediaQuery.of(context)
MediaQuery.of(context);
return new Scaffold(
appBar: new AppBar(),
);
}
}
步骤 3
ScreenUtil.getInstance().screenWidth
ScreenUtil.getInstance().screenHeight
//屏幕适配相关
ScreenUtil.getInstance().getWidth(size); //返回根据屏幕宽适配后尺寸(单位 dp or pt)
ScreenUtil.getInstance().getHeight(size); //返回根据屏幕高适配后尺寸 (单位 dp or pt)
ScreenUtil.getInstance().getWidthPx(sizePx); //sizePx 单位px
ScreenUtil.getInstance().getHeightPx(sizePx); //sizePx 单位px
ScreenUtil.getInstance().getSp(fontSize); //返回根据屏幕宽适配后字体尺寸
方案二、依赖context
//如果设计稿尺寸默认配置一致,无需该设置。 配置设计稿尺寸 默认 360.0 / 640.0 / 3.0
setDesignWHD(_designW,_designH,_designD);
ScreenUtil.getScreenW(context); //屏幕 宽
ScreenUtil.getScreenH(context); //屏幕 高
//屏幕适配相关
ScreenUtil.getScaleW(context, size); //返回根据屏幕宽适配后尺寸(单位 dp or pt)
ScreenUtil.getScaleH(context, size); //返回根据屏幕高适配后尺寸 (单位 dp or pt)
ScreenUtil.getScaleSp(context, size) ;//返回根据屏幕宽适配后字体尺寸
Flutter 数据存储 SpUtil
SpUtil : 单例"同步" SharedPreferences 工具类。
项目中为大家提供SpHelper,方便存取实体对象类。
// 存储SplashModel实体对象
SplashModel model = new SplashModel();
SpHelper.putObject(Constant.KEY_SPLASH_MODEL, model);
// 获取SplashModel实体对象
SplashModel model = SpHelper.getSplashModel();
class SpHelper {
// 存储Obj,T 用于区分存储类型
static void putObject(String key, Object value) {
switch (T) {
case int:
SpUtil.putInt(key, value);
break;
case double:
SpUtil.putDouble(key, value);
break;
case bool:
SpUtil.putBool(key, value);
break;
case String:
SpUtil.putString(key,
《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》
【docs.qq.com/doc/DSkNLaERkbnFoS0ZF】 完整内容开源分享
value);
break;
case List:
SpUtil.putStringList(key, value);
break;
default:
SpUtil.putString(key, value == null ? “” : json.encode(value));
break;
}
}
static SplashModel getSplashModel() {
String _splashModel = SpUtil.getString(Constant.KEY_SPLASH_MODEL);
if (ObjectUtil.isNotEmpty(_splashModel)) {
Map userMap = json.decode(_splashModel);
return SplashModel.fromJson(userMap);
}
return null;
}
}
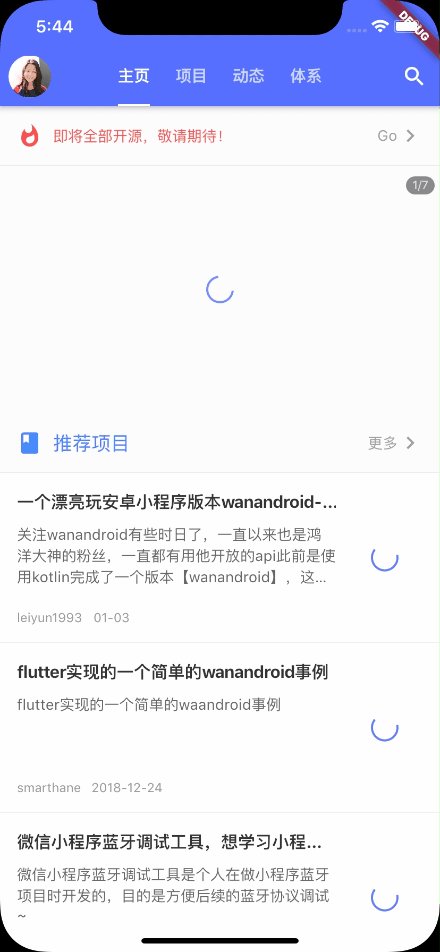
Screenshot
主界面

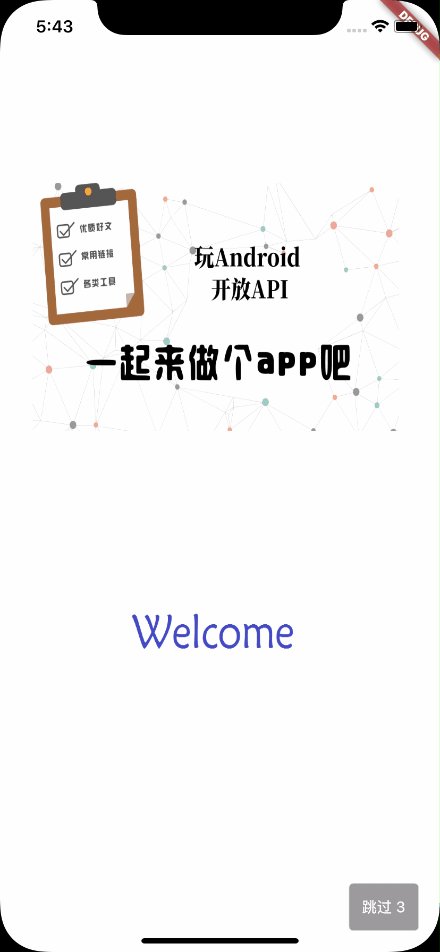
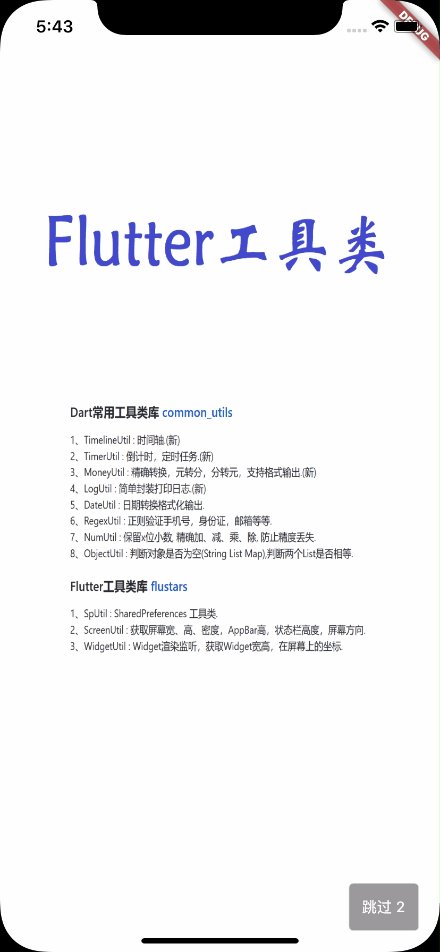
启动页

static SplashModel getSplashModel() {
String _splashModel = SpUtil.getString(Constant.KEY_SPLASH_MODEL);
if (ObjectUtil.isNotEmpty(_splashModel)) {
Map userMap = json.decode(_splashModel);
return SplashModel.fromJson(userMap);
}
return null;
}
}
Screenshot
主界面
[外链图片转存中…(img-APSReh39-1640504540488)]
启动页
[外链图片转存中…(img-irYGjpPD-1640504540505)]






















 646
646











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








