文章目录
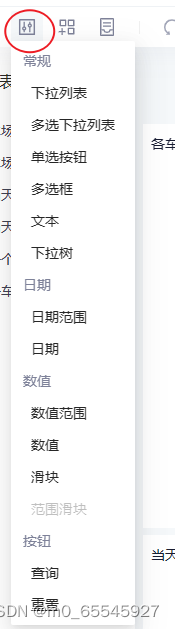
1、筛选组件
-
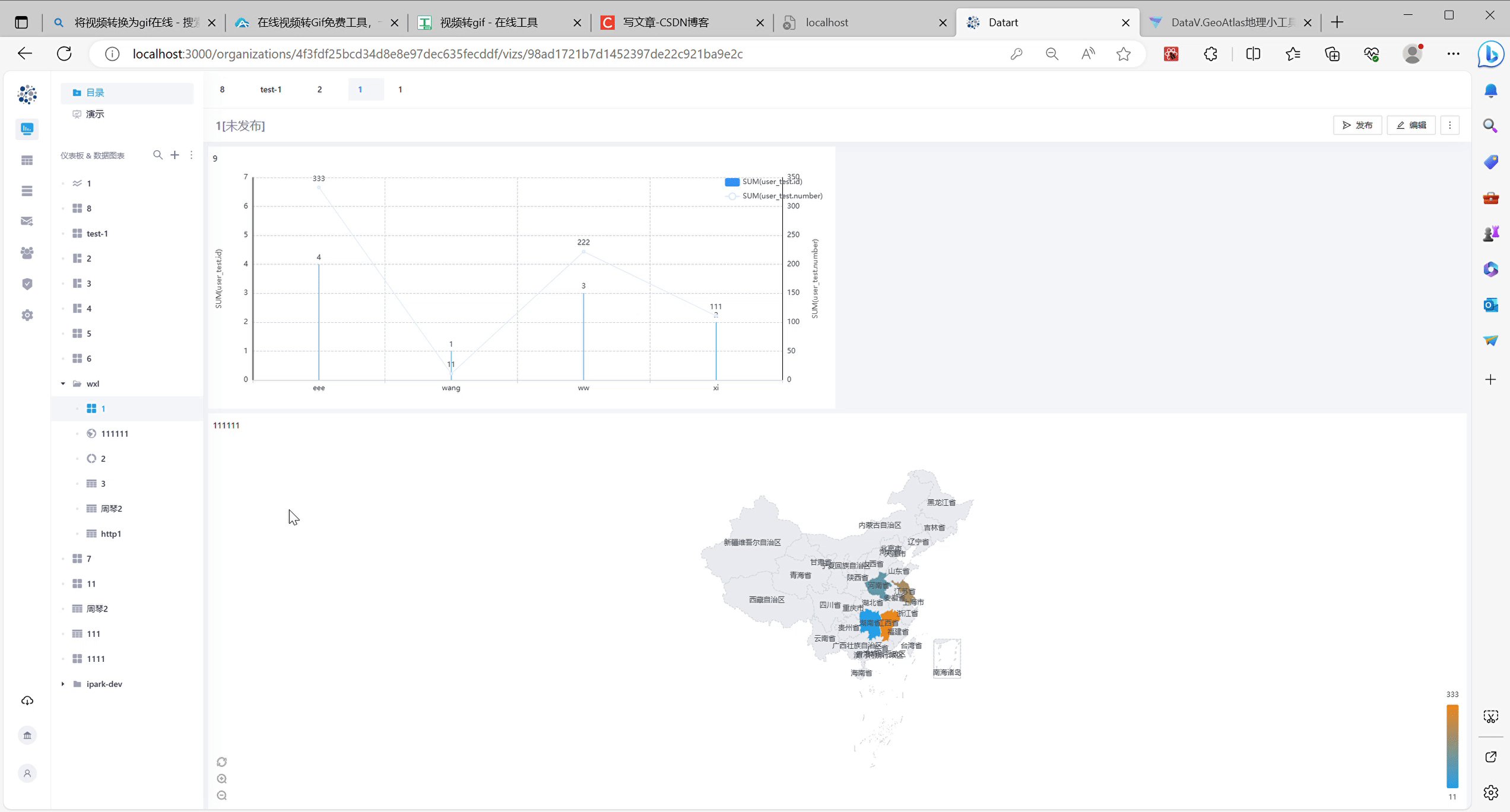
效果

-
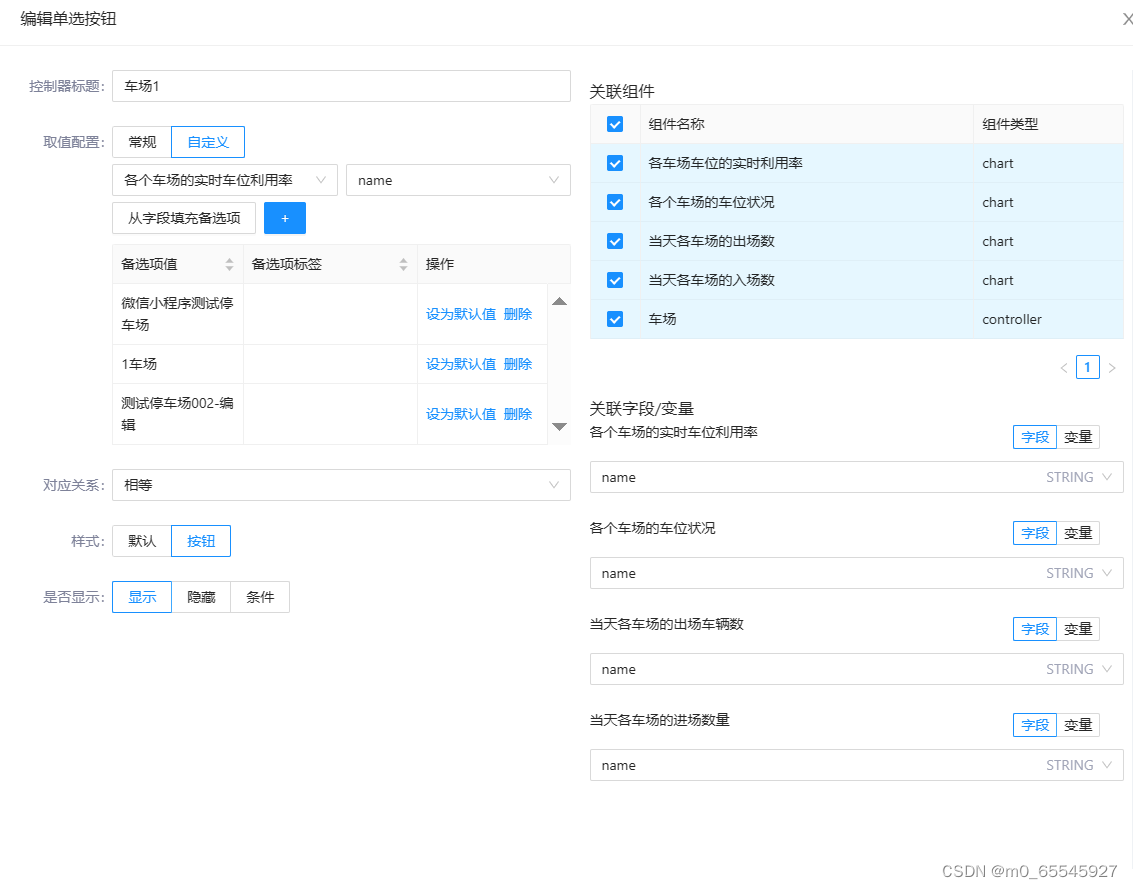
点击编辑–》创建合适的控制组件—》设置关联的属性


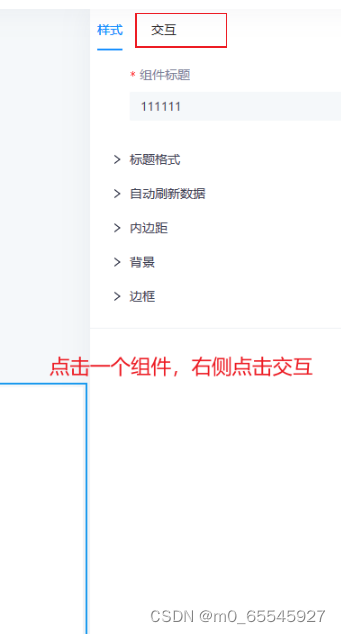
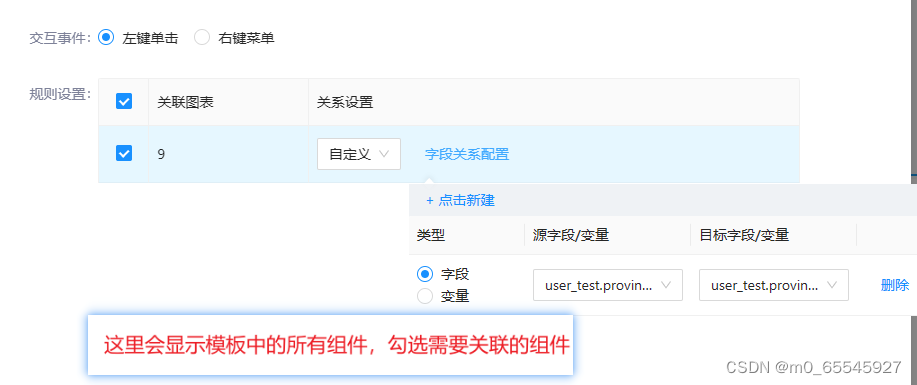
2、交互
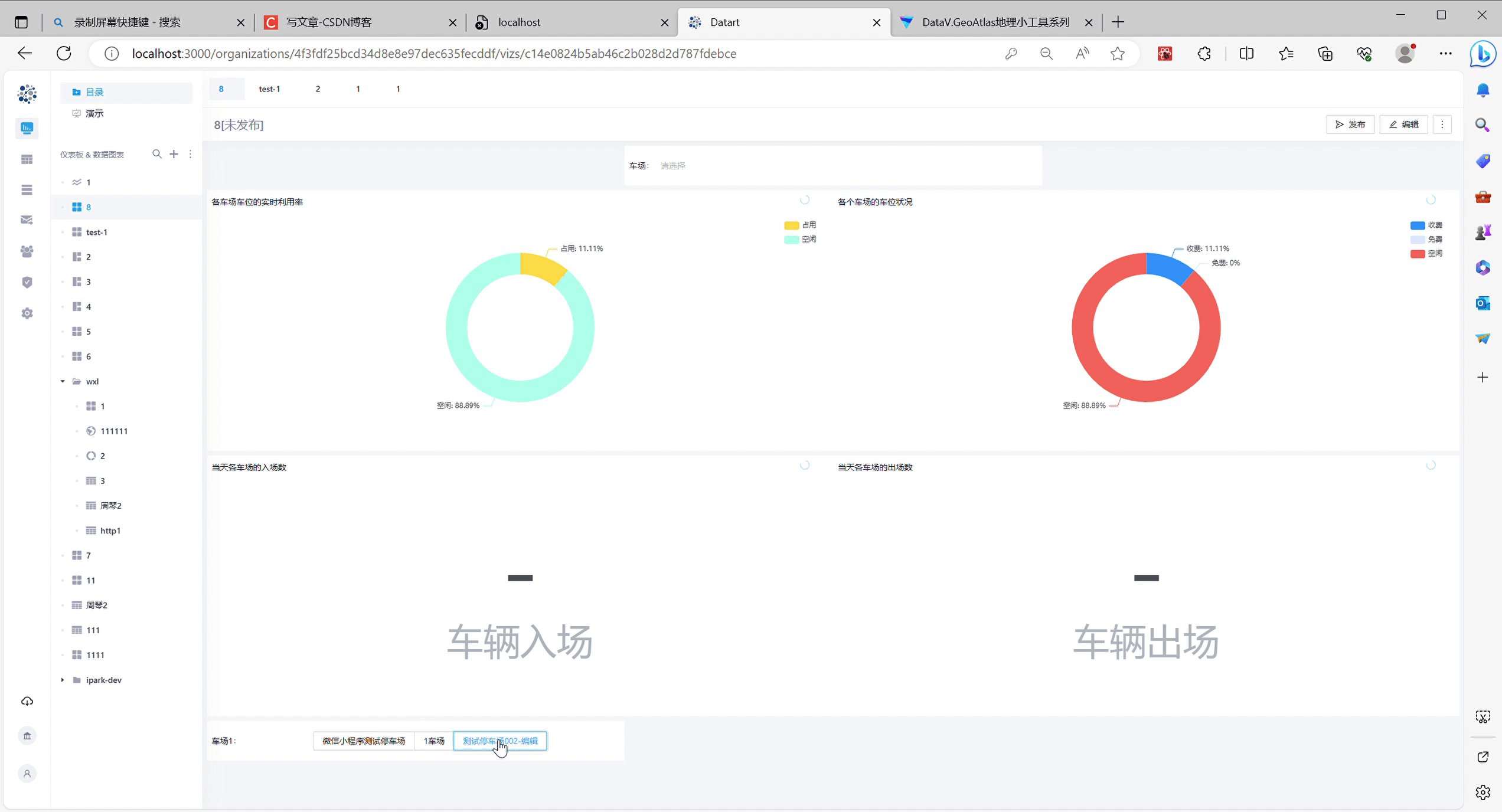
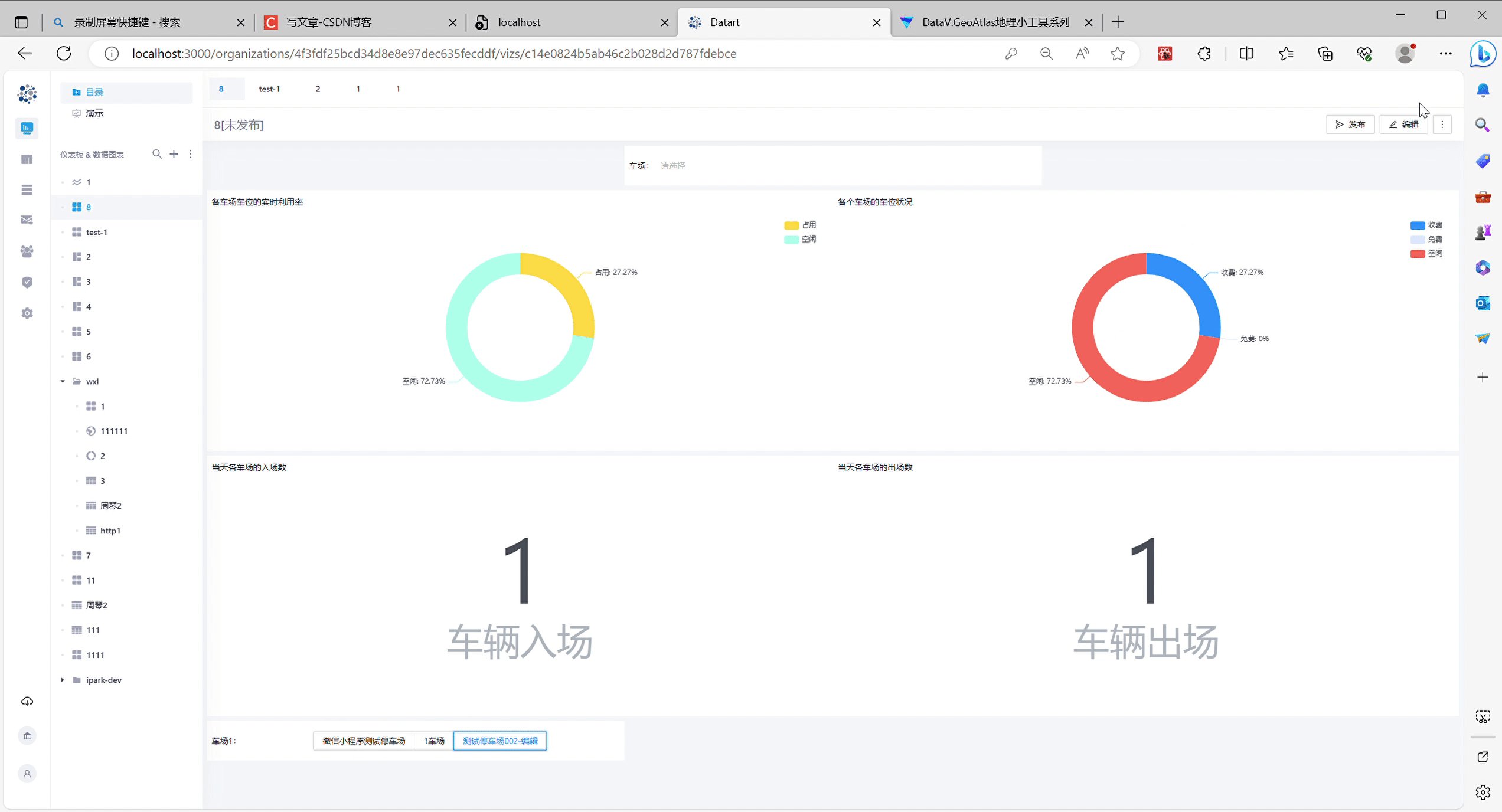
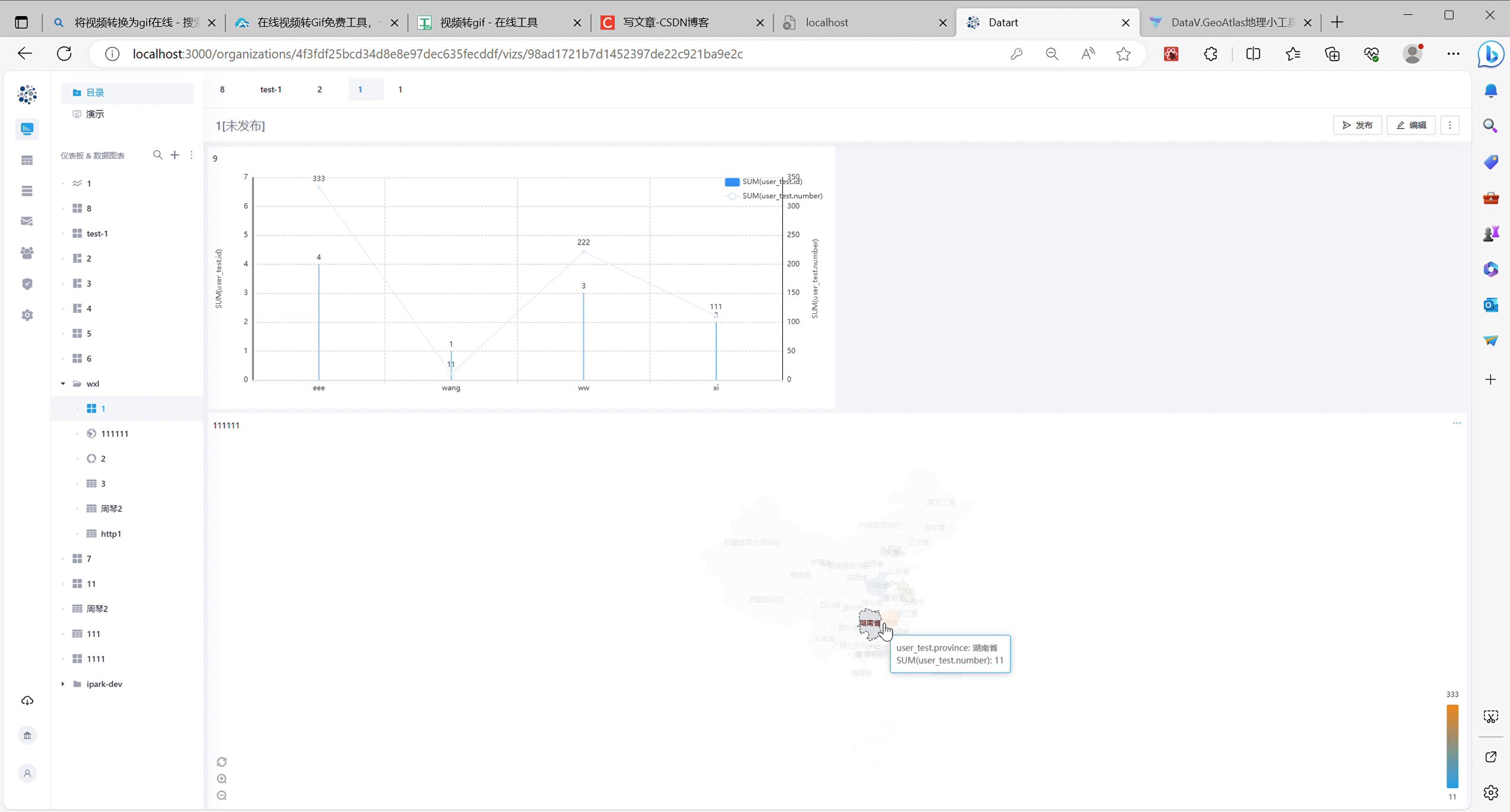
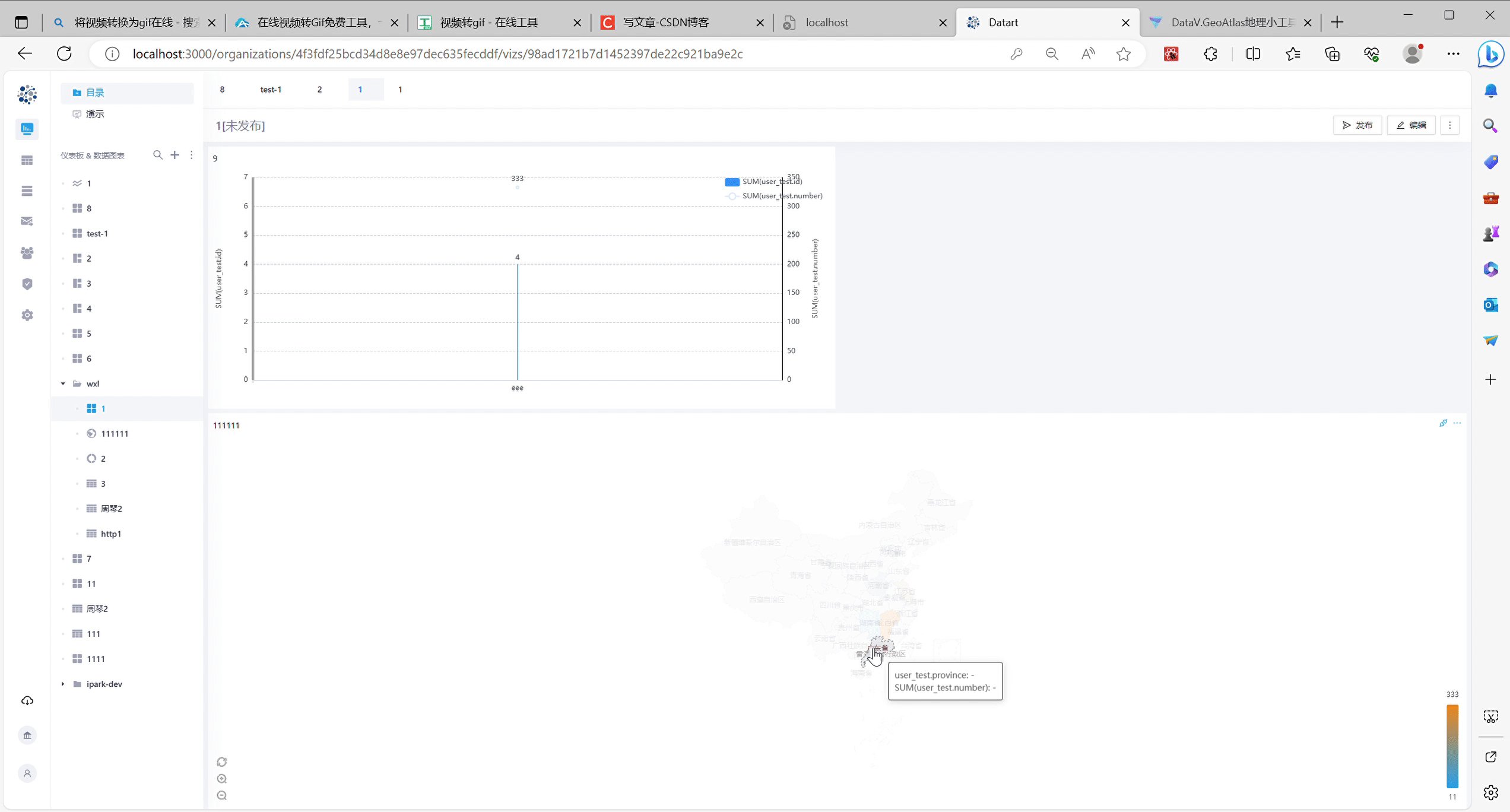
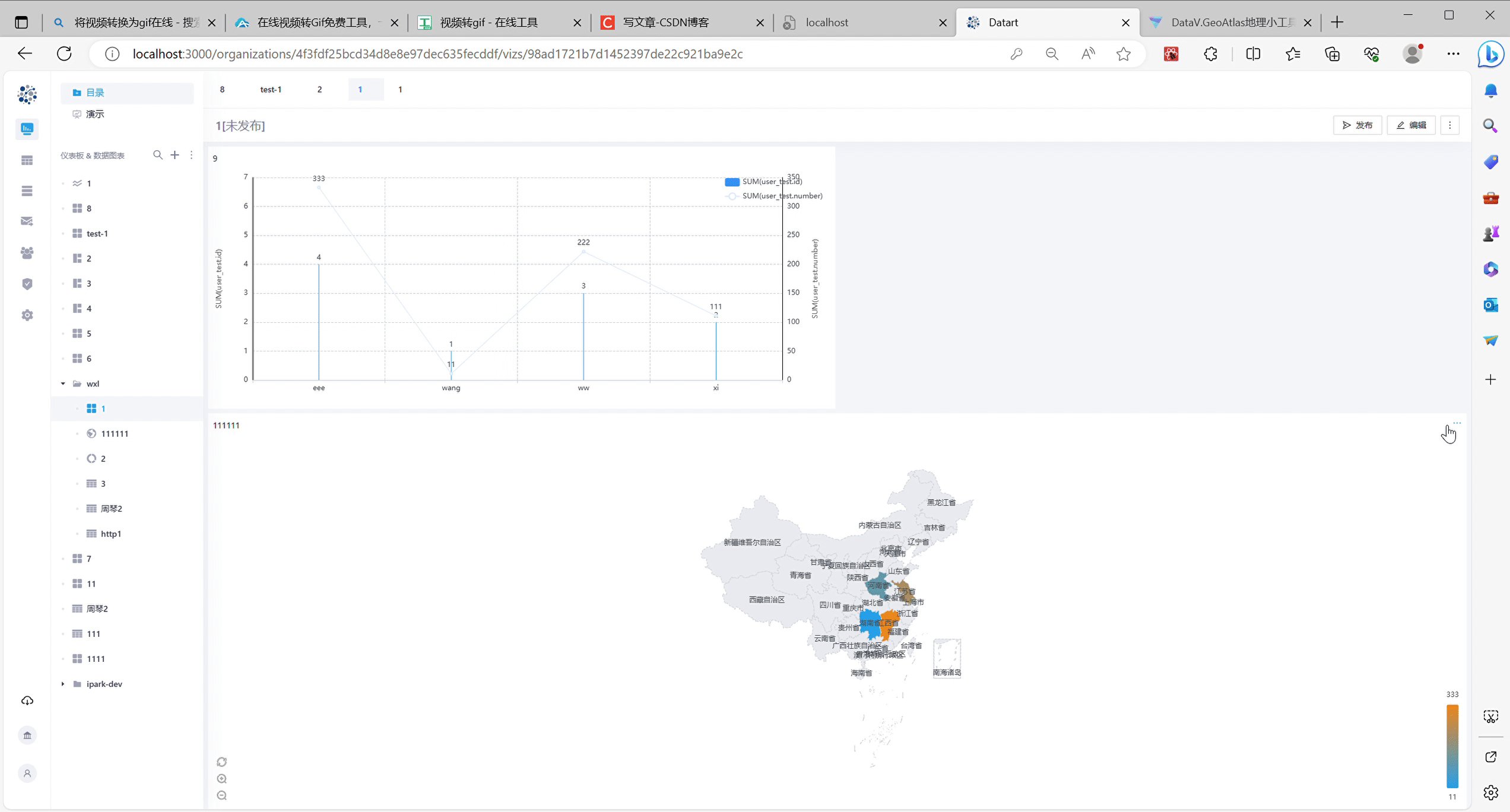
- 效果




- 点击联动

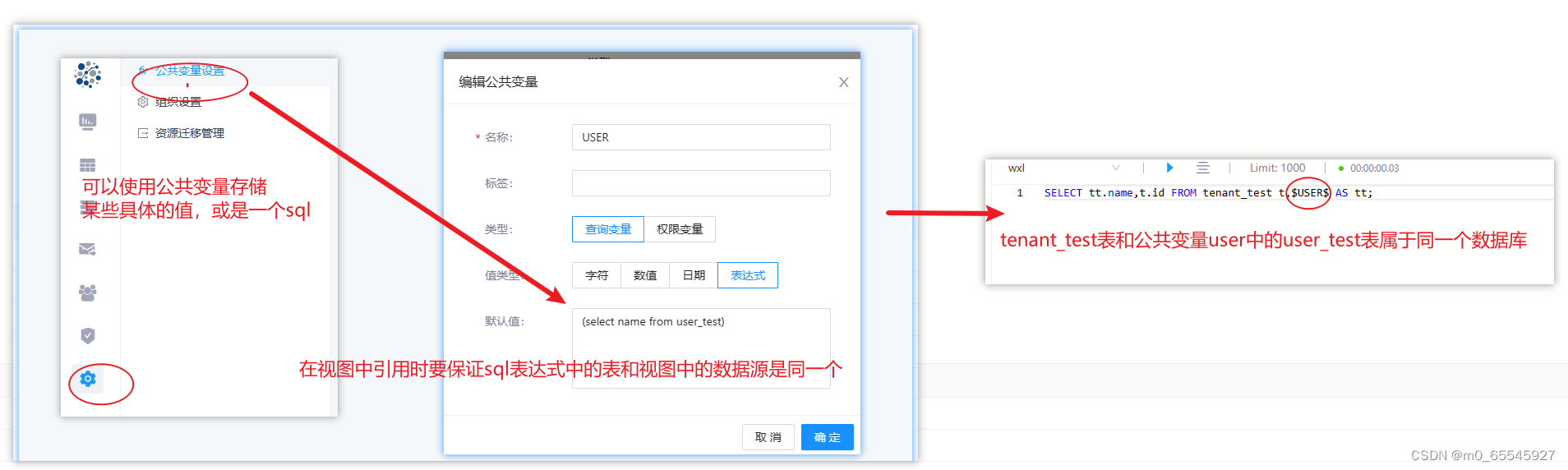
3、公共变量

4、全屏
- 只有单个组件可以全屏,创建的模板不能全屏
- 解决办法:可以再创建一个故事列表将模板导入故事列表,点击演示便可实现全屏
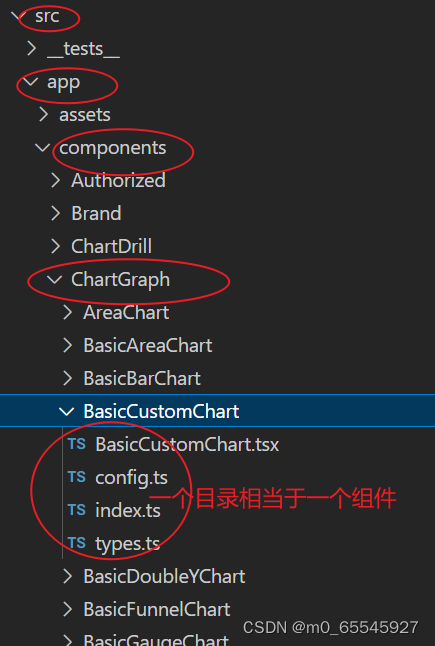
5、自定义组件
1.1、自定义组件的位置

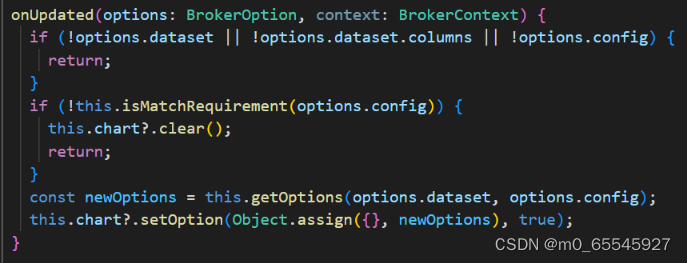
1.2、XXX.tsx文件
- 设置了组件的名称和icon

- 组件的周期函数
- onupdated

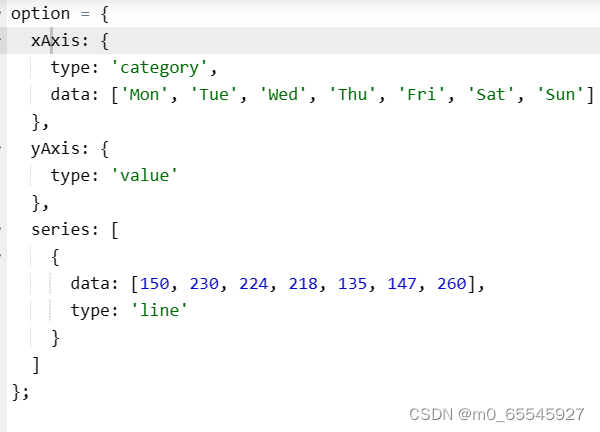
- 设置options

1.3、config.ts文件
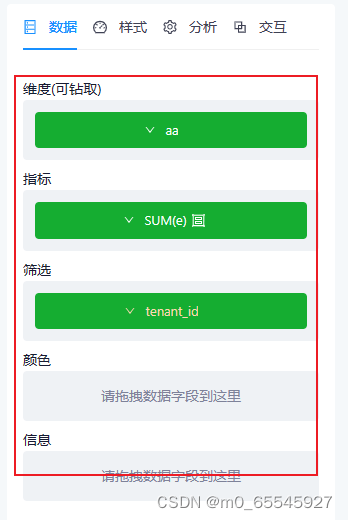
- datas——对应

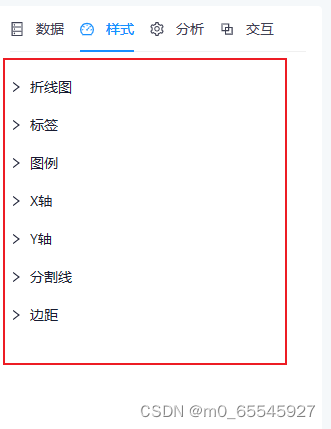
- styles——对应

- interactions——对应交互
- settings——对应分析
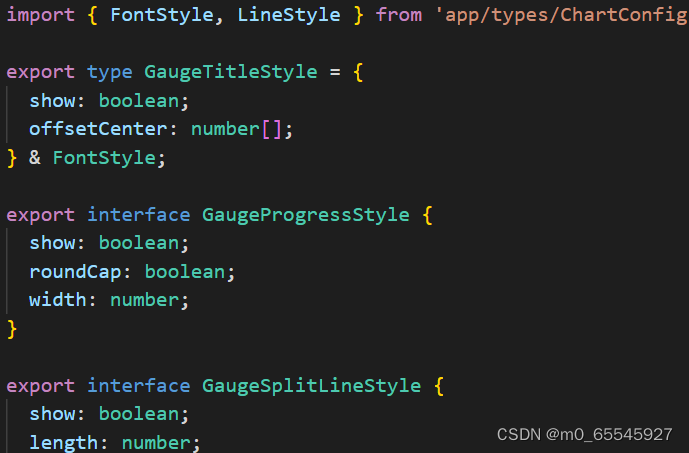
1.4、types.ts
- 定义对象的样式

- 注意——将自定义的组件引入到chartManager.ts文件

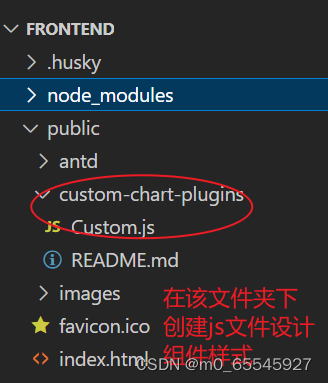
5、插件的形式自定义组件
- 在custom-chart-plugins文件夹下创建js文件

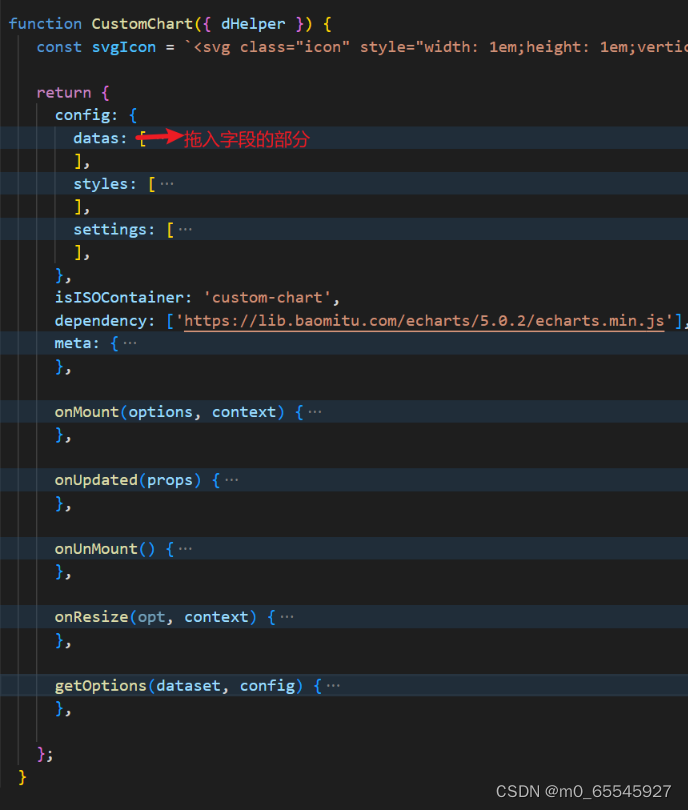
- js文件定义的主要方法


getOptions(dataset, config) {
const styleConfigs = config.styles || [];
const dataConfigs = config.datas || [];
const aggregateConfigs = dataConfigs
.filter(c => c.type === 'aggregate')
.flatMap(config => config.rows || []);
const chartDataSet = dHelper.transformToDataSet(
dataset.rows,
dataset.columns,
dataConfigs,
);
console.log("dataset.rows",dataset.rows)
var arr=dataset.rows;
const xAxis={
type: 'category',
data: arr.map((item) => {
return (item[0]);
}),
}
const yAxis={
type: 'value',
}
dataset.rows.map((item) => {
datas1.push(item[1])
});
const series = {
type: 'line',
data: arr.map((item) => {
return (item[1]);
}),
}
eval(styleConfigs[0].rows[0].value)
console.log('option',option)
return {
xAxis,
yAxis,
series,
};
},
问题
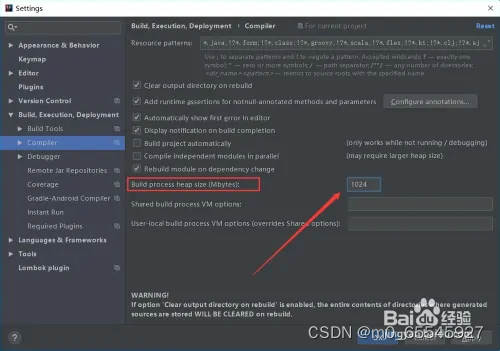
1、后台打包问题

原因:堆内存不足























 2405
2405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








