ListView
用来显示多个可滑动项(Item)列表的ViewGroup。
需要使用Adapter(适配器)将集合数据和每一个Item所对应的布局动态适配到ListView中显示
显示列表:listView.setAdapter(adapter)
Adapter
ArrayAdapter:显示最简单的列表(文本)。 集合数据为:List<String>或String[]
SimpleAdapter:显示复杂列表,集合数据是数据库查询结果集。 List<Map<String,Object>>
BaseAdapter:显示复杂列表。 任意类型的List<Xxx>
一,ListView+ArrayAdapter

1.创建ArrayAdapter
ArrayAdapter(Context context,int resource,T[] objects)
ArrayAdapter(Context context,int resource,List<T> objects)
其中,context:上下文对象,一般是Activity对象。
resource:Item的布局文件标识。
objects:需要显示的数据集合(Array或List)。
2.操作步骤
创建一个ListView布局的Activity;
创建一个Item的样式;
准备集合数据data;
准备ArrayAdapter对象;
设置Adapter显示列表。
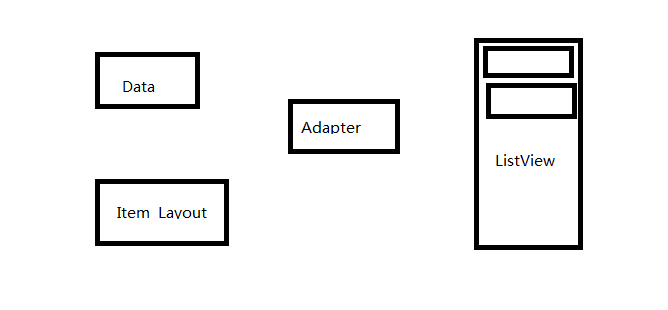
这样就具备了图中的四个因素,即可实现ListView的显示效果。
3.核心代码
1).ListView
<ListView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/lv_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
</ListView>2)item_array_adapter(简单的文本显示)
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="70dp"
android:textSize="20sp"
android:gravity="center_vertical">
</TextView>3).Java
private ListView lv_main;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv_main = (ListView)findViewById(R.id.lv_main);
//准备集合数据
String[] data = {"A","B","C","D","E","F","G","H","I","J","K"};
//准备ArrayAdapter对象
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,R.layout.item_array_adapter,data);
//设置Adapter显示列表
lv_main.setAdapter(adapter);
}二,ListView+SimpleAdapter
1.创建SimpleAdapter
SimpleAdapter(Context context,List<? extends Map<String,?>>data,int resource,String[] from,int[] to)
一共5个参数,前三个无需多说。
其中,from:map对象中的key的数组,用于得到对应的value。
to:Item布局文件中的子View的id的数组。
2.操作步骤
同上,只是Item布局要更复杂。
3.核心代码
1).ListView 同上
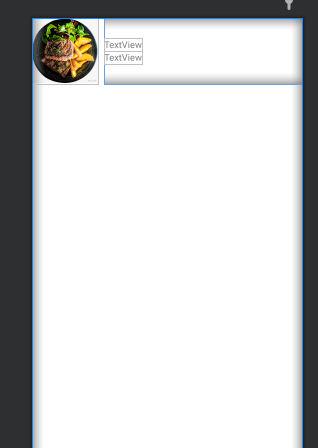
2).layout.item_simple_adapter
<ImageView
android:id="@+id/iv_item_icon"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/ic_food1" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:orientation="vertical"
android:gravity="center_vertical"
android:layout_marginLeft="10dp">
<TextView
android:id="@+id/tv_item_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
<TextView
android:id="@+id/tv_item_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
</LinearLayout>
3).Java
private ListView lv_main;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv_main = findViewById(R.id.lv_main);
//准备集合数据
List<Map<String,Object>> data = new ArrayList<Map<String,Object>>();
Map<String,Object> map = new HashMap<String,Object>();
map.put("icon",R.drawable.ic_food1);
map.put("name","name----1");
map.put("content","content----1");
data.add(map);
map = new HashMap<String,Object>();
map.put("icon",R.drawable.ic_food2);
map.put("name","name----2");
map.put("content","content----2");
data.add(map);
map = new HashMap<String,Object>();
map.put("icon",R.drawable.ic_food3);
map.put("name","name----3");
map.put("content","content----3");
data.add(map);
map = new HashMap<String,Object>();
map.put("icon",R.drawable.ic_food4);
map.put("name","name----4");
map.put("content","content----4");
data.add(map);
map = new HashMap<String,Object>();
map.put("icon",R.drawable.ic_food5);
map.put("name","name----5");
map.put("content","content----5");
data.add(map);
map = new HashMap<String,Object>();
map.put("icon",R.drawable.ic_food6);
map.put("name","name----6");
map.put("content","content----6");
data.add(map);
map = new HashMap<String,Object>();
map.put("icon",R.drawable.ic_food7);
map.put("name","name----7");
map.put("content","content----7");
data.add(map);
map = new HashMap<String,Object>();
map.put("icon",R.drawable.ic_food8);
map.put("name","name----8");
map.put("content","content----8");
data.add(map);
map = new HashMap<String,Object>();
map.put("icon",R.drawable.ic_food9);
map.put("name","name----9");
map.put("content","content----9");
data.add(map);
String[] from = {"icon","name","content"};
int[] to = {R.id.iv_item_icon,R.id.tv_item_name,R.id.tv_item_content};
//准备SimpleAdapter对象
SimpleAdapter adapter = new SimpleAdapter(this, data, R.layout.item_simple_adapter, from, to);
//设置Adapter显示列表
lv_main.setAdapter(adapter);
}三,ListView+BaseAdapter(最常用)
1.创建BaseAdapter
需要注意的是我们需要自定义一个Adapter类继承BaseAdapter,然后重写BaseAdapter的方法。
2.操作步骤
与前两个的大同小异,只要清楚基本步骤,具备图中四个元素即可。
3.核心代码
1)ListView同上两个。
2)Item布局同SimpleAdapter,因为要实现同样的ListView。
3)为了使用数据方便,ShopInfo封装类(get,set方法就不写了)
private int icon;
private String name;
private String content;
public ShopInfo() {
}
public ShopInfo(int icon, String name, String content) {
this.icon = icon;
this.name = name;
this.content = content;
}4).Java(这里自定义的Adapter类没有单独拿出来,读者可以单独创建一个类)
private ListView lv_main;
private List<ShopInfo> data;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv_main = findViewById(R.id.lv_main);
//准备集合数据
data = new ArrayList<ShopInfo>();
data.add(new ShopInfo(R.drawable.ic_food1,"name----1","content----1"));
data.add(new ShopInfo(R.drawable.ic_food2,"name----2","content----2"));
data.add(new ShopInfo(R.drawable.ic_food3,"name----3","content----3"));
data.add(new ShopInfo(R.drawable.ic_food4,"name----4","content----4"));
data.add(new ShopInfo(R.drawable.ic_food5,"name----5","content----5"));
data.add(new ShopInfo(R.drawable.ic_food6,"name----6","content----6"));
data.add(new ShopInfo(R.drawable.ic_food7,"name----7","content----7"));
data.add(new ShopInfo(R.drawable.ic_food8,"name----8","content----8"));
data.add(new ShopInfo(R.drawable.ic_food9,"name----9","content----9"));
data.add(new ShopInfo(R.drawable.ic_food10,"name----10","content----10"));
//准备BaseAdapter对象
MyAdapter adapter = new MyAdapter();
//设置Adapter显示列表
lv_main.setAdapter(adapter);
}
class MyAdapter extends BaseAdapter{
//返回集合数据的数量
@Override
public int getCount() {
return data.size();
}
//返回指定下标对应的数据对象
@Override
public Object getItem(int i) {
return data.get(i);
}
@Override
public long getItemId(int i) {
return 0;
}
/**
* 返回指定下标所对应的item的View对象
* i:下标
* view:
* viewGroup:ListView对象
*/
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
//加载item的布局,得到View对象
View v = View.inflate(MainActivity.this, R.layout.item_base_adapter, null);
//根据position(即i)设置对应的数据
//得到当前行的视图对象
ShopInfo shopInfo = data.get(i);
//得到子View对象
ImageView imageView = v.findViewById(R.id.iv_item_icon);
TextView nameTV = v.findViewById(R.id.tv_item_name);
TextView contentTV = v.findViewById(R.id.tv_item_content);
//设置数据
imageView.setImageResource(shopInfo.getIcon());
nameTV.setText(shopInfo.getName());
contentTV.setText(shopInfo.getContent());
return v;
}
}总结:以上仅为自己的学习笔记,有问题或错误恳请谅解指正,谢谢!







 本文介绍了在Android中如何使用ListView显示列表,重点讲解了ArrayAdapter、SimpleAdapter和BaseAdapter的使用方法,包括创建Adapter、设置布局文件和数据绑定的过程,并提供了核心代码示例。
本文介绍了在Android中如何使用ListView显示列表,重点讲解了ArrayAdapter、SimpleAdapter和BaseAdapter的使用方法,包括创建Adapter、设置布局文件和数据绑定的过程,并提供了核心代码示例。















 2352
2352

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










