5.1搭建图形开发环境
图形开发环境
- 使用 MFC 或 WPF
使用方便, 但是需要先熟悉 C++, 仅适用于 Windows 平台.
- 使用跨平台 QT
跨平台, 也要先熟悉 C++.
- 使用图形库 OpenGL
OpenGL 非常强大, 很多大型游戏引擎就直接使用 OpenGL 绘制图像缺点: 太复杂, 不适合初学者.
- EasyX
使用简单, 非常适合 C/C++初学者构建图形界面.
同时用来学习/提高 C/C++语言
项目的创建:
在 VS 中,一个解决方案可包含多个项目。
在新项目 G1 中创建一个新文件 mainGraphic.cpp
代码如下:
#include <graphics.h> // 引用 EasyX 图形库
#include <Windows.h>
int main(void)
{
initgraph(640, 480); // 初始化图形界面, 画布大小为 640x480
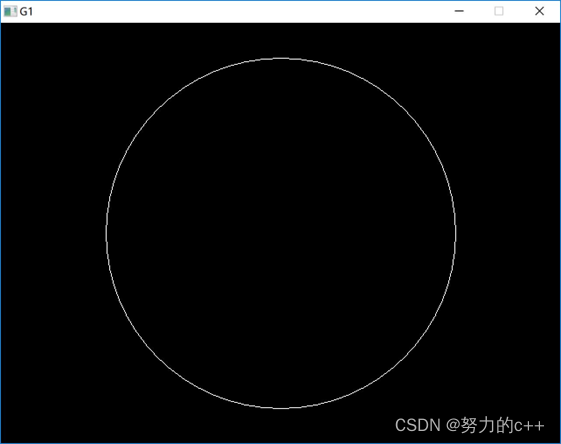
//画一个圆
circle(320, 240, 200); //画圆,圆心(320, 240),半径为 200
system("pause");
closegraph(); // 关闭图形界面
}
把新项目 G1 设置为找个解决方案的“启动项目”

运行:

5.1.2 图形开发进阶
可参考 easyx 图形库的文档手册, 学习各个接口的用法
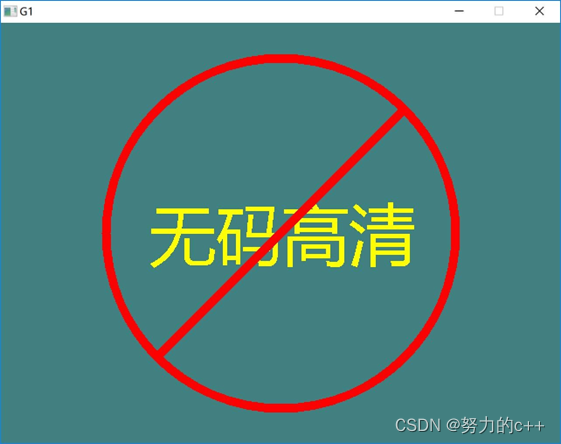
效果图:


背景色:用“画图”的拾色器获取。
代码:
#include <graphics.h> // 引用 EasyX 图形库
#include <Windows.h>
int main(void)
{
initgraph(640, 480); // 初始化图形界面, 画布大小为 640x480
setbkcolor(RGB (64, 128, 128)); //设置背景色cleardevice(); //用背景色清空整个屏幕(整个画 布)
//画一个圆
setlinecolor(RGB (255, 0, 0));//设置划线(画笔)的颜色
setlinestyle( PS_SOLID, 10); //设置线条为实线, 设置线宽为 10 像素
circle(320, 240, 200); //画圆,圆心(320, 240),半径为 200
//输出文本
settextcolor(RGB(255,255,0)); //设置字体颜色
//设置字体样式: 字体高度为 100 像素, 宽度不指定, 字体名称为"微软雅黑"
settextstyle(100, 0, "微软雅黑");
outtextxy(170, 190, ("无码高清")); //在指定位置输出文本
//画一条斜线
line(180, 380, 460, 100); //从(180,380) 到 (460, 100)画一条直线
system("pause");
closegraph(); // 关闭图形界面
}5.1.3 黑客攻击系统-图形界面实现
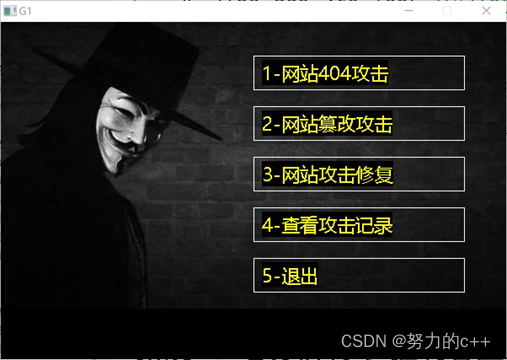
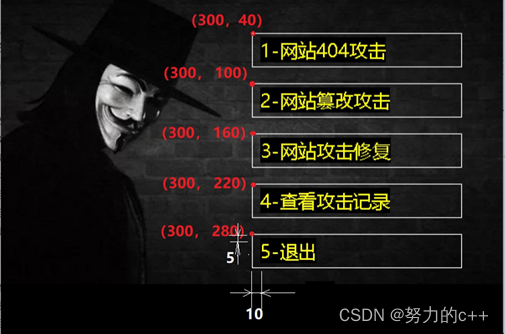
结果:

分析:

图片:600X340
实现:
- 把图片资源(bg.jpg)复制到该项目的目录下:

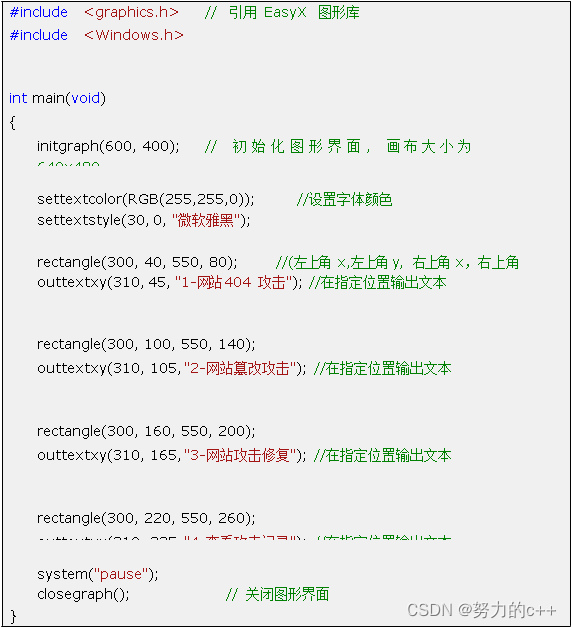
2.代码实现:

思考:
各功能菜单,可以进一步完善:
鼠标移动到该菜单项时,整个菜单项就变色






















 854
854











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










