C# winform坐标系类型详解
GDI+ 使用三个坐标空间:世界、页面和设备。 世界坐标是用于为特定图形世界建模的坐标,并且是你传递给 .NET Framework 中的方法的坐标。 页面坐标指绘图图面使用的坐标系,例如窗体或控件。 设备坐标是在其上进行绘制的物理设备(如屏幕或纸张)所使用的坐标。 调用 myGraphics.DrawLine(myPen, 0, 0, 160, 80) 时,传递给 DrawLine 方法的点((0, 0) 和 (160, 80))位于世界坐标空间中。 在 GDI+ 在屏幕上绘制线之前,坐标要经过一系列转换。 一种称为世界转换的转换将世界坐标转换为页面坐标,另一种称为页面转换的转换将页面坐标转换为设备坐标。
转换和坐标系
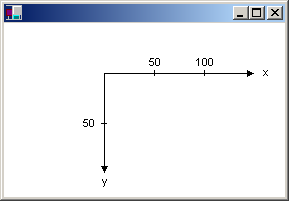
假设你想要使用一个坐标系统,该坐标系的原点位于工作区的主体,而不是左上角。 例如,假设你希望原点距工作区左边缘 100 个像素,距工作区顶部 50 个像素。 下图显示了这样的坐标系。

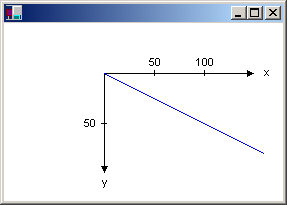
调用 myGraphics.DrawLine(myPen, 0, 0, 160, 80) 时,你将得到如下图所示的线。

三个坐标空间中线的终结点的坐标如下所示:
| 坐标空间 | 终结点坐标 |
|---|---|
| World | (0, 0) 到 (160, 80) |
| 页 | (100, 50) 到 (260, 130) |
| 设备 | (100, 50) 到 (260, 130) |
请注意,页面坐标空间的原点位于工作区的左上角;永远都是这样。 另请注意,由于度量单位是像素,因此设备坐标与页面坐标相同。
如果将度量单位设置为像素以外的其他单位(例如英寸),则设备坐标将不同于页面坐标。
将世界坐标映射到页面坐标的世界转换保存在 Graphics 类的 Transform 属性中。 在前面的示例中,世界转换是在 x 方向上平移 100 个单位,在 y 方向上平移 50 个单位。 以下示例设置 Graphics 对象的世界转换,然后使用该 Graphics 对象绘制上图所示的线:
myGraphics.TranslateTransform(100, 50);
myGraphics.DrawLine(myPen, 0, 0, 160, 80);
页面转换将页面坐标映射到设备坐标。 Graphics 类提供用于操作页面转换的 PageUnit 和 PageScale 属性。 Graphics 类还提供了两个只读属性 DpiX 和 DpiY,用于检查显示设备每英寸的水平和垂直点数。
可使用 Graphics 类的 PageUnit 属性来指定像素以外的度量单位。
备注
不能将 PageUnit 属性设置为 World,因为这不是物理单位,会导致异常。
以下示例绘制一条从 (0, 0) 到 (2, 1) 的线,其中点 (2, 1) 位于点 (0, 0) 的右侧 2 英寸和下方 1 英寸处:
myGraphics.PageUnit = GraphicsUnit.Inch;
myGraphics.DrawLine(myPen, 0, 0, 2, 1);
备注
如果在构造笔时未指定笔宽度,前面的示例将绘制一条宽 1 英寸的线。 可在 Pen 构造函数的第二个参数中指定笔宽度:
Pen myPen = new Pen(Color.Black, 1 / myGraphics.DpiX);
如果假设显示设备在水平方向上每英寸有 96 个点,在垂直方向上每英寸有 96 个点,则上例中线的终结点在三个坐标空间中的坐标如下:
| 坐标空间 | 终结点坐标 |
|---|---|
| World | (0, 0) 到 (2, 1) |
| 页 | (0, 0) 到 (2, 1) |
| 设备 | (0, 0) 到 (192, 96) |
注意,由于世界坐标空间的原点位于工作区的左上角,因此页面坐标与世界坐标相同。
可将世界转换和页面转换组合在一起,以实现各种效果。 例如,假设你想使用英寸作为度量单位,并且你希望坐标系的原点距离工作区的左边缘 2 英寸,距离工作区的顶部 1/2 英寸。 以下示例设置 Graphics 对象的世界转换和页面转换,然后绘制一条从 (0, 0) 到 (2, 1) 的线:
myGraphics.TranslateTransform(2, 0.5f);
myGraphics.PageUnit = GraphicsUnit.Inch;
myGraphics.DrawLine(myPen, 0, 0, 2, 1);
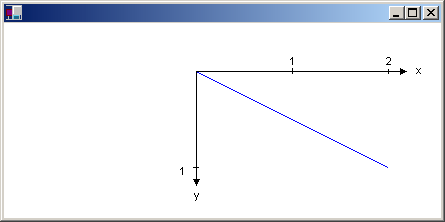
下图显示了这条线和坐标系。

如果假设显示设备在水平方向上每英寸有 96 个点,在垂直方向上每英寸有 96 个点,则上例中线的终结点在三个坐标空间中的坐标如下:
| 坐标空间 | 终结点坐标 |
|---|---|
| World | (0, 0) 到 (2, 1) |
| 页 | (2, 0.5) 到 (4, 1.5) |
| 设备 | (192, 48) 到 (384, 144) |























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










