事件绑定
事件绑定初体验
- 在 index.wxml中 加入如下view 视图代码 变身,bindtap 为一个绑定事件,与按钮 绑定
- 在index.js文件中,定义函数
** 代码部分**
wxml
<view wx:if ="{{isShow}}" class="xinxi">
姓名:{{obj.name}},年龄:{{obj.age}},id:{{obj.id}}
</view>
<view>
<button bindtap="setUserName"> 变身啦 </button>
</view>
js
data: {
obj:{
name:'cuic',
age:18,
id: 2
},
isShow:true,
},
setUserName(){
this.setData({
"obj.name":'小仙女'
})
}
})
效果如下

Page 设置数据
Page生命周期函数
每当Page 界面配置完成,就会接着调用其生命周期函数。生命周期函数在之前有接触过,onLoad() 函数,可以实时更新数据,,生命周期函数 一一列举出来,每个功能尽量使用更加通俗的语言加深理解。
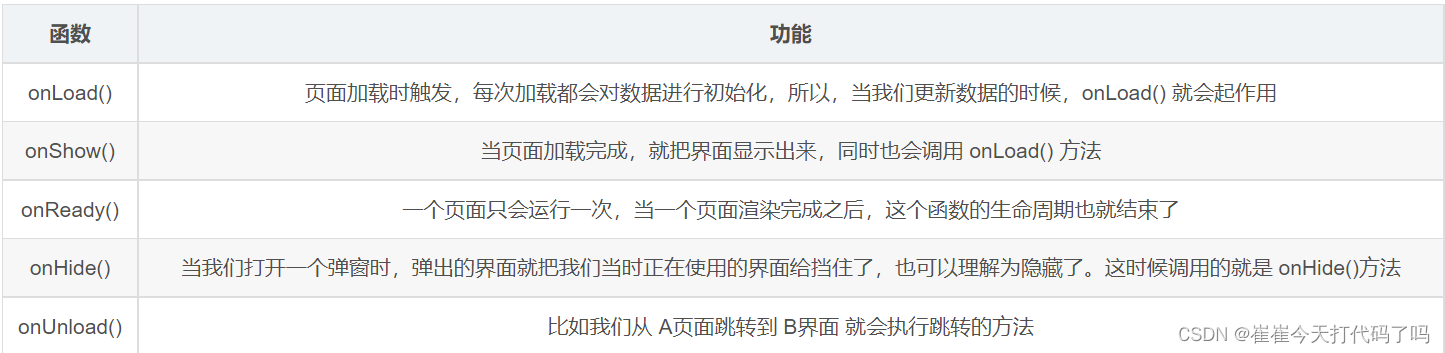
Page 生命周期函数的功能

代码示例
Page({
data: {
username:'小程序',
person:{
username:'小小程序',
'age':18
},
},
/**
* 生命周期函数 —— 监听页面加载
*/
onLoad: function (options) {
// 传参 修改 传参
// var person = this.data.person;
// person.username = '小课'
// this.setData({
// person: person
// })
this.setData({
"person.username":"小课"
})
console.log("打开了 onLoad()方法");
},
onShow: function(event){
console.log("打开了onShow 方法");
},
onReady: function(event){
console.log("打开了onReady 方法");
},
onHide: function(event){
console.log("打开了 onHide 方法");
},
这个只要跳转界面就会触发
onUnload: function(){
}
})
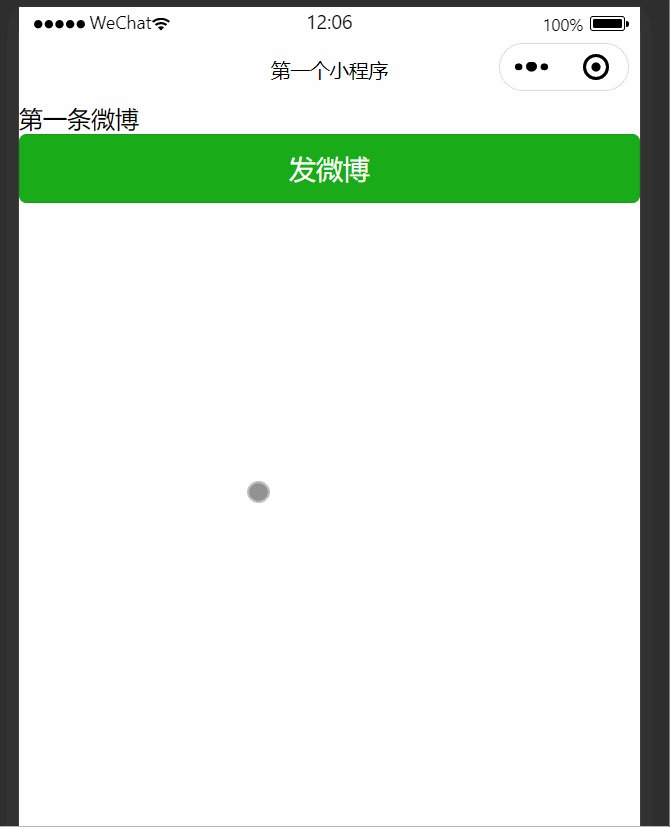
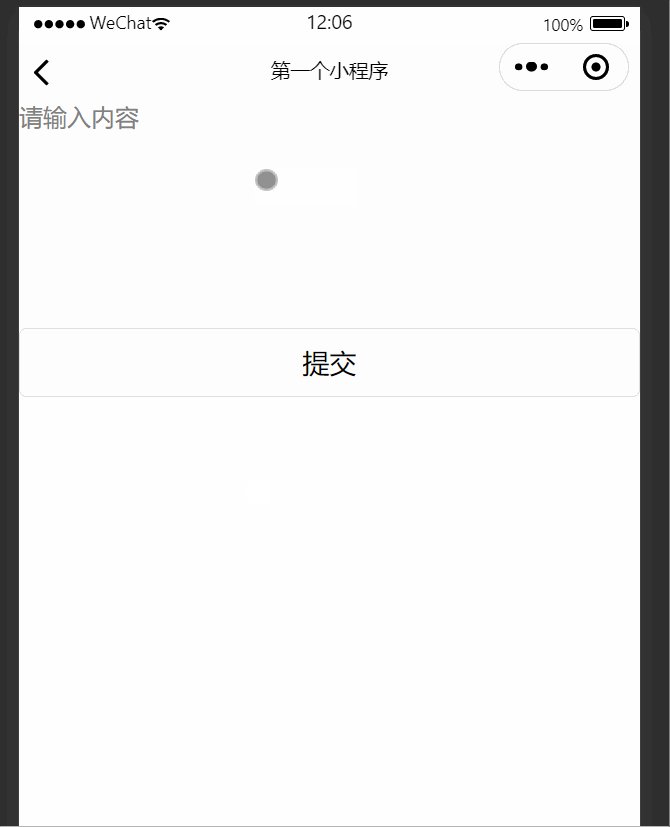
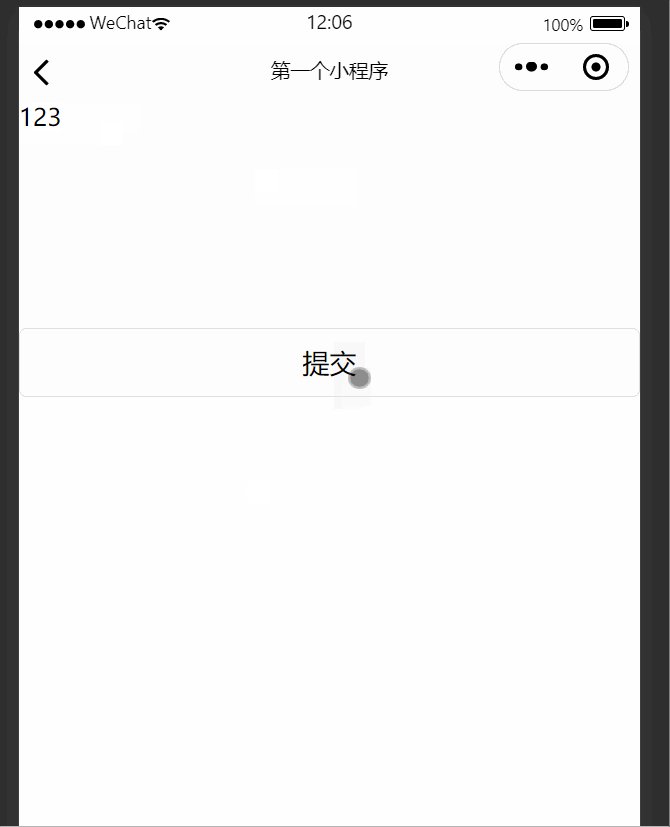
案例
发微博案例,样式没有调。






















 1042
1042











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








