什么是flex布局呢?
flex布局定义
flex 布局是继标准流布局 、 浮动布局 、 定位布局 后的第四种布局方式。这种方式可以非常优雅的实现子元素居中或均匀分布,甚至可以随着窗口缩放自动适应。
flex布局原理
flex意为“弹性布局”,用来为盒状模型提供最大的灵活性,所以说任何容器都可以指定为 flex 布局
- 当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效
- 伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 = flex 布局
采用 Flex 布局的元素,成为 Flex 容器(Flex container),简称容器,它的所有子元素自动成为容器成员,成为 Flex 项目(Item)
总结:通过给父容器添加 flex 属性,来控制子盒子的位置和排列方式
在小程序中,是完全兼容 flex 布局的,并且微信官方也是推荐使用 flex 布局的. 所以大家可以多多使用它哦~~
下面就通过一个小小的案例需求详细的感受一下 flex 布局的神奇之处吧。
一个小案例
需求
微信小程序这里要求实现一个日课表的页面,可以方便简洁的看到一天的课程。

分析
看到页面的时候很快想到的应该是采用flex布局吧。接下来就是分析好容器盒子的关系。(最关键的一步,这里提供一个小方法就是提前画好盒子模型。)
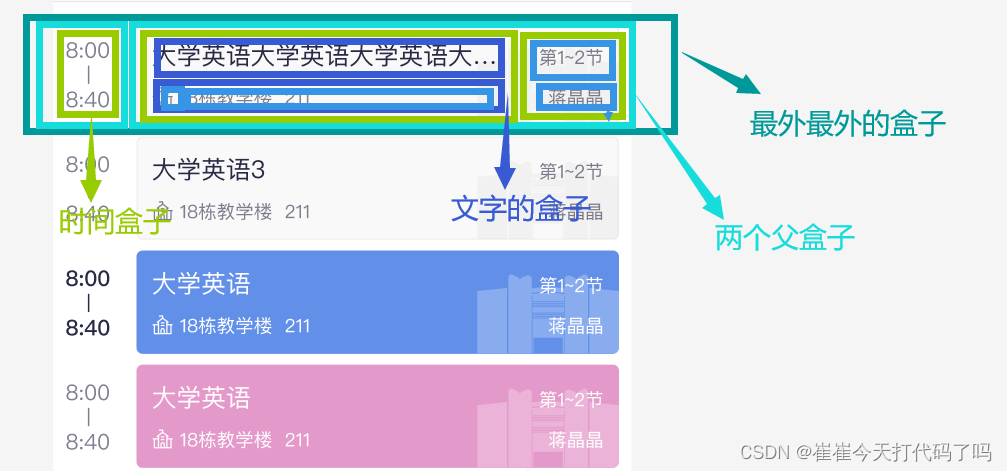
-
按模块分好区,外面是一个大容器,容器里面按功能分为两个容器分别为放时间容器的盒子和放课程卡片的容器盒子
-
时间容器的盒子是时间段,包括 时间和竖线
-
课程卡片的容器盒子包括 课程名字和地点盒子 和 课程节数老师盒子
-
小小tips 这里的图片可以另外考虑哈~

看分析图片再去用代码实现就轻松高效许多哟~
代码实现
这里分享一个小的方法“色块法”,用处很大,可以清晰的看出自己的布局问题哦,这里我将会使用这个方法实现布局
代码部分
- wxml部分代码
<view class="dailyScheduleIndexList">
<view class="dailyScheduleTimeBox">
<view class="dailyScheduleTime">
<view class="dailyScheduleTime1">8:30</view>
<view class="dailyScheduleTimeLine"></view>
<view class="dailyScheduleTime1">8:40</view>
</view>
</view>
<view class="dailyScheduleBox">
<view class="dailySchedule">
<view class="dailyScheduleClassBox">
<view class="dailyScheduleClass">大学英语</view>
</view>
<view class="dailyScheduleAdBox">
<view class="dailyScheduleAdIcon">
<image></image>
</view>
<view class="dailyScheduleAd">18栋教学楼</view>
</view>
</view>
<view class="dailyScheduleKcBox">
<view class="dailyScheduleKc">
<view class="whichKc">第1~2节</view>
<view class="whichTc">将晶晶</view>
</view>
</view>
<view class="dailyScheduleBd">
<image class="ground"></image>
</view>
</view>
</view>
- wxss部分代码 (用来背景色设置不同色块来方便观察自己的布局哈)
.dailyScheduleIndexList{
height: 134rpx;
margin-left: 16rpx;
margin-right: 16rpx;
background-color: khaki;
display: flex;
justify-content: space-around;
}
.dailyScheduleTimeBox{
display: flex;
flex-direction: column;
align-items: center;
padding: 0rpx;
background-color: palegreen;
height: 134rpx;
width: 58rpx;
}
.dailyScheduleTime{
width: 58rpx;
height: 104rpx;
margin-top:16rpx;
margin-bottom: 16rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
background-color: darkcyan;
}
.dailyScheduleTime1{
width: 58rpx;
height: 40rpx;
font-family: 'PingFang SC';
font-style: normal;
font-weight: 400;
font-size: 28rpx;
line-height: 40rpx;
/* identical to box height */
color: rgba(41, 41, 69, 0.6);
}
.dailyScheduleTimeLine{
width: 22rpx;
height: 0rpx;
background: rgba(41, 41, 69, 0.6);
border: 2rpx solid rgba(41, 41, 69, 0.6);
transform: rotate(90deg);
}
.dailyScheduleBox{
width: 626rpx;
height: 134rpx;
background: #E39ACA;
border-radius: 8rpx;
display: flex;
flex-direction: row;
}
.dailySchedule{
width: 70%;
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: space-around;
padding-left: 20rpx;
padding-top: 20rpx;
padding-bottom: 20rpx;
background-color: lightcoral;
}
.dailyScheduleClassBox{
display: flex;
flex-direction: row;
justify-content: flex-start;
align-items:flex-start;
gap: 16rpx;
height: 44rpx;
width: 70%;
background-color: antiquewhite;
}
.dailyScheduleClass{
/* width: 64px; */
height: 44rpx;
font-family: 'PingFang SC';
font-style: normal;
font-weight: 400;
font-size: 32rpx;
line-height: 44rpx;
color: #FFFFFF;
overflow: hidden;
}
.dailyScheduleAdBox{
display: flex;
flex-direction: row;
align-items: center;
gap: 8rpx;
width: 70%;
height: 34rpx;
background-color: cadetblue;
}
.dailyScheduleAdIcon{
width: 18rpx;
height: 18rpx;
margin-top: -17rpx;
margin-right: 4rpx;
}
.dailyScheduleAdIcon image{
background: url("data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTQiIGhlaWdodD0iMTMiIHZpZXdCb3g9IjAgMCAxNCAxMyIgZmlsbD0ibm9uZSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj4KPHBhdGggZD0iTTYuOTU2NjIgMC4wNzI2NjI0QzcuMDEwNDkgMC4wNzI2NjI0IDcuMDYzODQgMC4wODMyNzM5IDcuMTEzNjIgMC4xMDM4OTFDNy4xNjMzOSAwLjEyNDUwOSA3LjIwODYyIDAuMTU0NzI4IDcuMjQ2NzEgMC4xOTI4MjRDNy4yODQ4MSAwLjIzMDkxOSA3LjMxNTAzIDAuMjc2MTQ2IDcuMzM1NjUgMC4zMjU5MkM3LjM1NjI2IDAuMzc1Njk1IDcuMzY2ODcgMC40MjkwNDMgNy4zNjY4NyAwLjQ4MjkxOVYxLjY4MDg3QzcuMzk2ODIgMS42OTQ4MiA3LjQyNTk1IDEuNzEwODIgNy40NTQyNiAxLjcyODQ2TDcuNTE2NjIgMS43NzA3MUwxMC42NTM4IDQuMDg3ODRDMTAuNzQwOSA0LjE1MjA3IDEwLjgwNjQgNC4yNDExMyAxMC44NDE5IDQuMzQzMzFDMTAuODc3MyA0LjQ0NTQ5IDEwLjg4MSA0LjU1NiAxMC44NTI1IDQuNjYwMzJDMTAuODIzOSA0Ljc2NDY0IDEwLjc2NDUgNC44NTc4OCAxMC42ODE5IDQuOTI3NzhDMTAuNTk5NCA0Ljk5NzY4IDEwLjQ5NzYgNS4wNDA5NiAxMC4zOTAxIDUuMDUxOTRMMTAuMzM1NSA1LjA1NDQxSDEwLjE2MTVMMTAuMTYxMSA1LjczNjY2SDEzLjEyODFDMTMuMjI4NyA1LjczNjY5IDEzLjMyNTcgNS43NzM2NCAxMy40MDA4IDUuODQwNDlDMTMuNDc1OSA1LjkwNzM1IDEzLjUyMzggNS45OTk0NiAxMy41MzU1IDYuMDk5MzNMMTMuNTM4NCA2LjE0NjkyQzEzLjUzODMgNi4yNDc0IDEzLjUwMTUgNi4zNDQzOSAxMy40MzQ3IDYuNDE5NDhDMTMuMzY3OSA2LjQ5NDU3IDEzLjI3NTkgNi41NDI1NSAxMy4xNzYxIDYuNTU0M0wxMy4xMjgxIDYuNTU3MThIMTIuNzg0N1YxMS45MjQxQzEyLjc4NDcgMTEuOTc4IDEyLjc3NDEgMTIuMDMxNCAxMi43NTM1IDEyLjA4MTFDMTIuNzMyOSAxMi4xMzA5IDEyLjcwMjcgMTIuMTc2MSAxMi42NjQ2IDEyLjIxNDJDMTIuNjI2NSAxMi4yNTIzIDEyLjU4MTIgMTIuMjgyNiAxMi41MzE1IDEyLjMwMzJDMTIuNDgxNyAxMi4zMjM4IDEyLjQyODMgMTIuMzM0NCAxMi4zNzQ1IDEyLjMzNDRIMS42MjA0MUMxLjUxOTg2IDEyLjMzNDQgMS40MjI4MyAxMi4yOTc0IDEuMzQ3NzMgMTIuMjMwNkMxLjI3MjYyIDEyLjE2MzcgMS4yMjQ2OSAxMi4wNzE2IDEuMjEzMDMgMTEuOTcxN0wxLjIxMDE2IDExLjkyNDFMMS4yMDk3NSA2LjU1NzE4SDAuODIwNDEzQzAuNzE5OTI3IDYuNTU3MTYgMC42MjI5NDEgNi41MjAyNyAwLjU0Nzg1IDYuNDUzNUMwLjQ3Mjc1OSA2LjM4NjcyIDAuNDI0Nzg1IDYuMjk0NzEgMC40MTMwMjggNi4xOTQ5MkwwLjQxMDE1NiA2LjE0NjkyQzAuNDEwMTcgNi4wNDY0MyAwLjQ0NzA2MSA1Ljk0OTQ1IDAuNTEzODM0IDUuODc0MzZDMC41ODA2MDcgNS43OTkyNiAwLjY3MjYxNyA1Ljc1MTI5IDAuNzcyNDEzIDUuNzM5NTNMMC44MjA0MTMgNS43MzY2NkgzLjg4NzQ5VjUuMDU0NDFIMy43MDQ1MkMzLjU5NzM4IDUuMDU0MzggMy40OTI3MSA1LjAyMjIzIDMuNDA0MDMgNC45NjIxMkMzLjMxNTM1IDQuOTAyMDEgMy4yNDY3MiA0LjgxNjY5IDMuMjA3MDIgNC43MTcxOEMzLjE2NzMxIDQuNjE3NjcgMy4xNTgzNSA0LjUwODU1IDMuMTgxMjkgNC40MDM5QzMuMjA0MjIgNC4yOTkyNSAzLjI1ODAxIDQuMjAzODggMy4zMzU2OSA0LjEzMDFMMy4zODA0MSA0LjA5MjM1TDYuNDIyMDUgMS43Nzg1MUM2LjQ2MTI4IDEuNzQ4NjcgNi41MDI4NSAxLjcyMjA2IDYuNTQ2MzYgMS42OTg5MlYwLjg5MzE3NUg0LjkyMjk4QzQuODE0MTcgMC44OTMxNzUgNC43MDk4MiAwLjg0OTk1MiA0LjYzMjg4IDAuNzczMDE0QzQuNTU1OTQgMC42OTYwNzYgNC41MTI3MiAwLjU5MTcyNiA0LjUxMjcyIDAuNDgyOTE5QzQuNTEyNzIgMC4zNzQxMTIgNC41NTU5NCAwLjI2OTc2MiA0LjYzMjg4IDAuMTkyODI0QzQuNzA5ODIgMC4xMTU4ODYgNC44MTQxNyAwLjA3MjY2MjQgNC45MjI5OCAwLjA3MjY2MjRINi45NTY2MlpNMTEuOTY0MiA2LjU1NzE4SDEwLjE2MTFWMTEuNTEzNUgxMS45NjQyVjYuNTU3NTlWNi41NTcxOFpNMy44ODc0OSA2LjU1NzE4SDIuMDI5ODVMMi4wMzAyNiAxMS41MTM5TDMuODg3NDkgMTEuNTEzNVY2LjU1NzE4Wk02LjkzOTggMi40MTkzM0w2LjkxODg3IDIuNDMxNjRMNC40ODc2OSA0LjI4MDY2QzQuNTQ2NCA0LjMxMTI0IDQuNTk2ODQgNC4zNTU1NiA0LjYzNDcgNC40MDk4NkM0LjY3MjU3IDQuNDY0MTUgNC42OTY3MyA0LjUyNjggNC43MDUxMyA0LjU5MjQ2TDQuNzA4IDQuNjQ0MTVWMTEuNTEzOUw1LjUzODM2IDExLjUxMzVWOS42NTAxTDUuNTQxNjQgOS41NzAxQzUuNTkwODcgOC44MjY3MSA2LjIxODU3IDguMjQ4NjYgNi45NzQyNiA4LjI0ODY2QzcuNzY1MjMgOC4yNDg2NiA4LjQxMDE2IDguODgwNDYgOC40MTAxNiA5LjY2MzY0VjExLjUxMzVIOS4zNDEwM1Y0LjY0NDU2QzkuMzQxMDMgNC41MSA5LjQwNTg1IDQuMzkwMiA5LjUwNjM2IDQuMzE1NTNMOS41NDU3NSA0LjI4OTY5TDcuMDI5MjMgMi40MzEyM0M3LjAxNjU1IDIuNDIxODIgNy4wMDE2NyAyLjQxNTgzIDYuOTg2MDEgMi40MTM4MkM2Ljk3MDM2IDIuNDExODEgNi45NTQ0NCAyLjQxMzg1IDYuOTM5OCAyLjQxOTc0VjIuNDE5MzNaTTYuOTc0MjYgOS4wNjk1OEM2LjY0NzY5IDkuMDY5NTggNi4zODA2MiA5LjMxNTc0IDYuMzYwOTMgOS42MTExMkw2LjM1ODg3IDkuNjY0MDVWMTEuNTE0M0g3LjU4OTY0VjkuNjY0MDVDNy41ODk2NCA5LjMzNzQ4IDcuMzE2IDkuMDY5MTcgNi45NzQyNiA5LjA2OTE3VjkuMDY5NThaTTYuMTUzNzUgNi4yMzk2NEg3Ljc5NDc3QzcuODk5MzQgNi4yMzk3NSA3Ljk5OTkxIDYuMjc5NzkgOC4wNzU5NSA2LjM1MTU3QzguMTUxOTggNi40MjMzNiA4LjE5Nzc0IDYuNTIxNDYgOC4yMDM4NyA2LjYyNTg1QzguMjEgNi43MzAyNCA4LjE3NjAzIDYuODMzMDIgOC4xMDg5MiA2LjkxMzIxQzguMDQxODEgNi45OTMzOSA3Ljk0NjYxIDcuMDQ0OTMgNy44NDI3NyA3LjA1NzI4TDcuNzk0NzcgNy4wNTkzM0g2LjE1Mzc1QzYuMDQ4NTQgNy4wNjAxNiA1Ljk0NzA0IDcuMDIwNTQgNS44NzAyMSA2Ljk0ODY3QzUuNzkzMzkgNi44NzY3OSA1Ljc0NzExIDYuNzc4MTQgNS43NDA5NSA2LjY3MzEyQzUuNzM0NzkgNi41NjgwOSA1Ljc2OTIxIDYuNDY0NzEgNS44MzcxIDYuMzg0MzRDNS45MDQ5OSA2LjMwMzk3IDYuMDAxMTcgNi4yNTI3NiA2LjEwNTc1IDYuMjQxMjhMNi4xNTM3NSA2LjIzODgySDcuNzk0NzdINi4xNTM3NVY2LjIzOTY0Wk03Ljc5NDc3IDQuNDgxMjhDNy44OTkzNCA0LjQ4MTM5IDcuOTk5OTEgNC41MjE0MyA4LjA3NTk1IDQuNTkzMjJDOC4xNTE5OCA0LjY2NSA4LjE5Nzc0IDQuNzYzMSA4LjIwMzg3IDQuODY3NDlDOC4yMSA0Ljk3MTg4IDguMTc2MDMgNS4wNzQ2NiA4LjEwODkyIDUuMTU0ODVDOC4wNDE4MSA1LjIzNTA0IDcuOTQ2NjEgNS4yODY1NyA3Ljg0Mjc3IDUuMjk4OTJMNy43OTQ3NyA1LjMwMTc5SDYuMTUzNzVDNi4wNDkxOCA1LjMwMTY3IDUuOTQ4NiA1LjI2MTYzIDUuODcyNTcgNS4xODk4NUM1Ljc5NjUzIDUuMTE4MDcgNS43NTA3OCA1LjAxOTk2IDUuNzQ0NjUgNC45MTU1OEM1LjczODUyIDQuODExMTkgNS43NzI0OCA0LjcwODQgNS44Mzk2IDQuNjI4MjJDNS45MDY3MSA0LjU0ODAzIDYuMDAxOTEgNC40OTY1IDYuMTA1NzUgNC40ODQxNUw2LjE1Mzc1IDQuNDgxMjhINy43OTQ3N1oiIGZpbGw9IndoaXRlIi8+Cjwvc3ZnPgo=");
width: 28rpx;
height: 28rpx;
}
.dailyScheduleAd{
width: 170rpx;
height: 34rpx;
font-family: 'PingFang SC';
font-style: normal;
font-weight: 400;
font-size: 24rpx;
line-height: 34rpx;
/* identical to box height */
color: #FFFFFF;
}
.dailyScheduleKcBox{
width: 30%;
display: flex;
flex-direction: column;
align-items: flex-end;
padding-top:28rpx;
padding-bottom: 20rpx;
padding-right: 20rpx;
background-color: coral;
}
.dailyScheduleKc{
display: flex;
flex-direction: column;
align-items: flex-end;
}
.whichKc{
height: 34rpx;
font-family: 'PingFang SC';
font-style: normal;
font-weight: 400;
font-size: 24rpx;
line-height: 24rpx;
/* identical to box height */
text-align: right;
color: #FFFFFF;
}
.whichTc{
height: 34rpx;
font-family: 'PingFang SC';
font-style: normal;
font-weight: 400;
font-size: 24rpx;
line-height: 34rpx;
/* identical to box height */
text-align: right;
color: #FFFFFF;
margin-top: 18rpx;
}
.dailyScheduleBd{
width: 184rpx;
height: 102rpx;
position: absolute;
overflow: hidden;
right: 0;
top: 34rpx;
z-index: 0;
}
.ground{
width: 184rpx;
height: 102rpx;
background: url("data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iOTIiIGhlaWdodD0iNTIiIHZpZXdCb3g9IjAgMCA5MiA1MiIgZmlsbD0ibm9uZSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj4KPHBhdGggZD0iTTM1Ljg2NjkgMTkuNTUyN1YyMC4wOTQ0SDU2LjI5NlYxOS41NTI3SDM1Ljg2NjlaTTM1Ljg2NjkgMjEuNzIzOFYyNS4yNjMzSDU2LjI5NlYyMS43MjM4SDM1Ljg2NjlaTTM1Ljg2NjkgMjYuODkzM1YyNy40MzVINTYuMjk2VjI2Ljg5MzNIMzUuODY2OVpNMzUuODY2OSAyOS4wNjQ1VjUxLjY1ODdIMzYuNTUxOVY0MS41NDE5SDU1LjQ2NjRWNTEuNjU4N0g1Ni4yOTZWMjkuMDY0NUgzNS44NjY5Wk0zNS44NjY5IDI3Ljk3OTJWMjguNTIwOUg1Ni4yOTZWMjcuOTc5MkgzNS44NjY5Wk0zNS44NjY5IDI1LjgwNzVWMjYuMzQ5MUg1Ni4yOTZWMjUuODA3NUgzNS44NjY5Wk0zNS44NjY5IDIwLjYzOFYyMS4xNzk3SDU2LjI5NlYyMC42MzhIMzUuODY2OVpNMzUuODY2OSAxOC40Njc1VjE5LjAwOTJINTYuMjk2VjE4LjQ2NzVIMzUuODY2OVpNNzAuNjk5NSAwLjUxMzYxMUg2OS40MjZMNjUuMDc0NiAyLjcyMTEzVjMuNDQ0Mkg2My42OTUzVjIuNzIxMTNMNTkuNTU2MSAxLjEyMTgyTDU4LjA3MDQgMS4xOTc3N0w1Ni42OTA0IDIuNzIxMTNWOS40OTM2OUM1Ni42OTA0IDkuNDkzNjkgNDcuOTM4MiA4LjQ2NzQ1IDQ2LjA1MzYgOC42MTkzNEM0NC4xNjc4IDguNDY3NDUgMzUuNDE2MSA5LjQ5MzY5IDM1LjQxNjEgOS40OTM2OVYyLjcyMTEzTDM0LjAzNTYgMS4xOTc3N0wzMi41NDk5IDEuMTIxODJMMjguNDEyIDIuNzIxMTNWMy40NDQySDI3LjAzMTRWMi43MjExM0wyMi42ODA2IDAuNTEzNjExSDIxLjQwNzFMMjAuMjQwMSAxLjgwNzI0VjkuMTUyMjRMMjAuMjMxOSA5LjE1Mjg2VjUxLjY2TDIwLjI0MDEgNTEuNjU5M0gzNS40MTU1VjE0LjI4NkgzNS44NjYzVjE3LjkyMzNINTYuMjk1NFYxNC4yODZINTYuNzQ2OFY1MS42NTkzSDcxLjg2NjVWMS44MDcyNEw3MC42OTk1IDAuNTEzNjExWk01Ni43NDc0IDEzLjI2MjJDNTYuNzQ3NCAxMy4yNjIyIDQ3LjE5NTYgMTEuMzU5MSAzNS40MTU1IDEzLjI2MjJWMTIuNTAxNUMzNS40MTU1IDEyLjUwMTUgNDQuNjQ4IDEwLjk3ODggNTYuNzQ3NCAxMi41MDE1VjEzLjI2MjJaTTAuMDYzOTY0OCAxMS4yODM4VjUxLjY1OTNIMTkuMzY4NVY5LjI0Mzg4TDAuMDYzOTY0OCAxMS4yODM4Wk03Mi43MzEyIDkuMjQzODhWNTEuNjU5M0g5Mi4wNDM5VjExLjI4MzhMNzIuNzMxMiA5LjI0Mzg4WiIgZmlsbD0id2hpdGUiIGZpbGwtb3BhY2l0eT0iMC4yNSIvPgo8L3N2Zz4K");
}
效果部分
- 用色块后的效果如下:(ps:虽然很丑但是很有用!哈哈哈)

- 去掉夸张的背景后就是案例的美丽样式啦

总结
通过这一个小小的案例真的可以深刻加深对flex布局得理解哦。分享一下自己遇到的问题,比如在布局的的同时会遇到布局混乱,这个时候可以使用“色块法”这样子。会大大提升布局的明理性。也会更加懂得flex布局的语法哦。嘻嘻。(PS:特别感谢我的小师傅及时发现出我在flex布局中的小问题呀。)





















 6447
6447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








