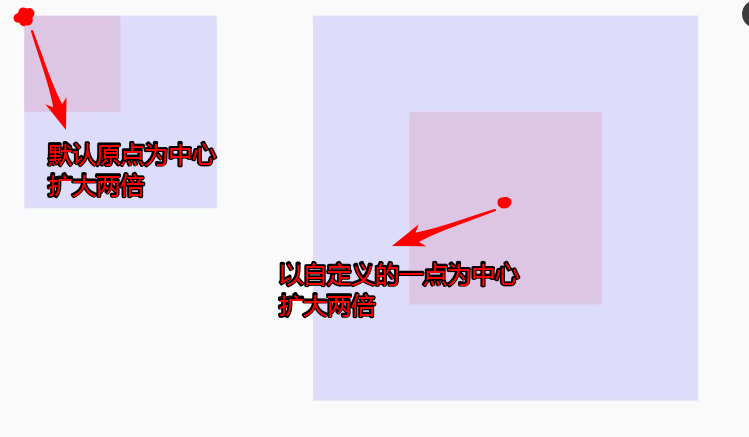
/** * 在X轴方向放大为原来2倍,Y轴方向方大为原来的4倍 * 参数1: X轴的放大倍数 * 参数2: Y轴的放大倍数 / canvas.scale(2, 4); /* * 在X轴方向放大为原来2倍,Y轴方向方大为原来的4倍 * 参数1: X轴的放大倍数 * 参数2: Y轴的放大倍数 * 参数3: 原点X坐标 * 参数4: 原点Y坐标 */ canvas.scale(2, 4,100,100);

Canvas缩放图示
Canvas旋转
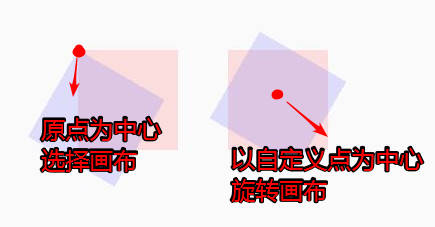
/** * 原点为中心,旋转30度(顺时针方向为正方向 ) * 参数: 旋转角度 / canvas.rotate(30); /* * 以(100,100)为中心,旋转30度,顺时针方向为正方向 * 参数: 旋转角度 */ canvas.rotate(30,100,100);

Canvas旋转图示
Canvas操作例子
==========
Paint p = new Paint(); p.setColor(Color.argb(50,255,100,100)); canvas.drawRect(0,0,200,200,p); // 以原始Canvas画出一个矩形1 canvas.translate(300,300); // 将Canvas平移 (100,100) p.setColo








 /** * 在X轴方向放大为原来2倍,Y轴方向方大为原来的4倍 * 参数1: X轴的放大倍数 * 参数2: Y轴的放大倍数 / canvas.scale(2, 4); /* * 在X轴方向放大为原来2倍,Y轴方向方大为原来的4倍 * 参数1: X轴的放大倍数 * 参数2: Y轴的放大倍数 * 参数3: 原点X坐标 * 参数4: 原点Y坐标 */ canvas.scale(2, 4,100,100);Canvas缩放图示Canvas旋转/** * 原点为中心,
/** * 在X轴方向放大为原来2倍,Y轴方向方大为原来的4倍 * 参数1: X轴的放大倍数 * 参数2: Y轴的放大倍数 / canvas.scale(2, 4); /* * 在X轴方向放大为原来2倍,Y轴方向方大为原来的4倍 * 参数1: X轴的放大倍数 * 参数2: Y轴的放大倍数 * 参数3: 原点X坐标 * 参数4: 原点Y坐标 */ canvas.scale(2, 4,100,100);Canvas缩放图示Canvas旋转/** * 原点为中心,
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1506
1506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








