

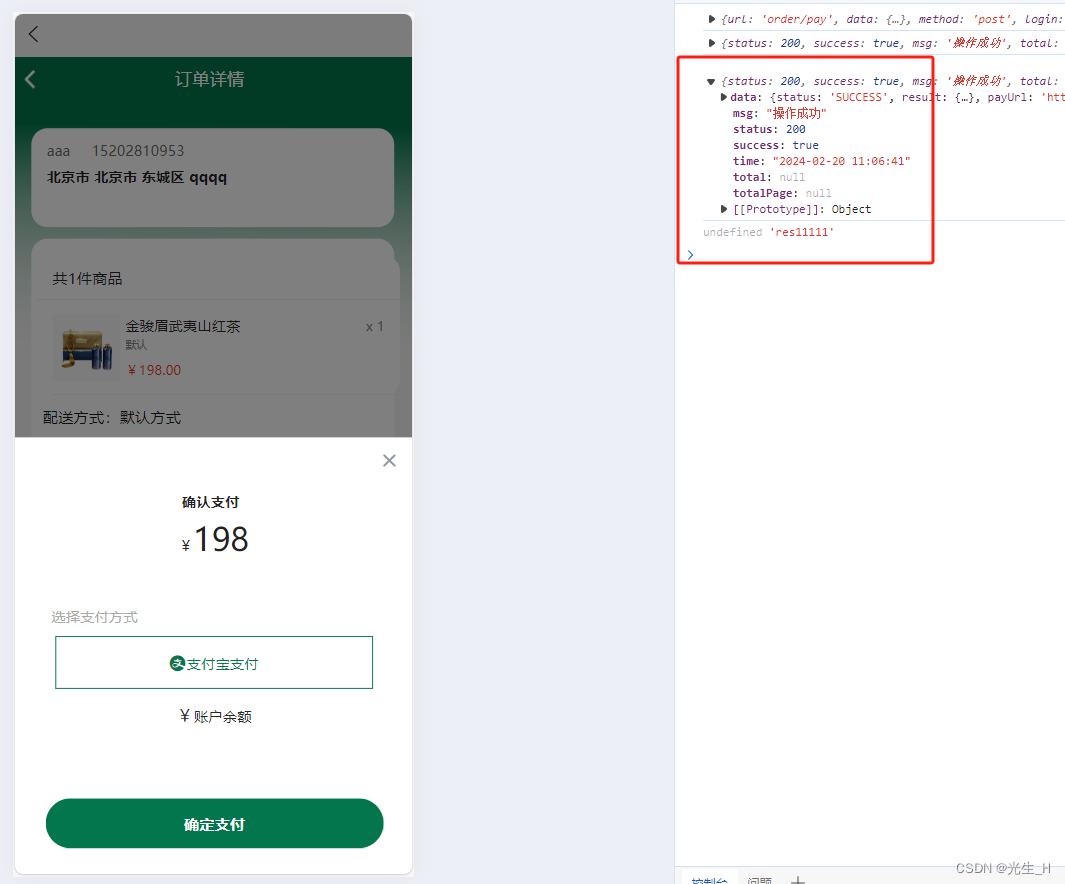
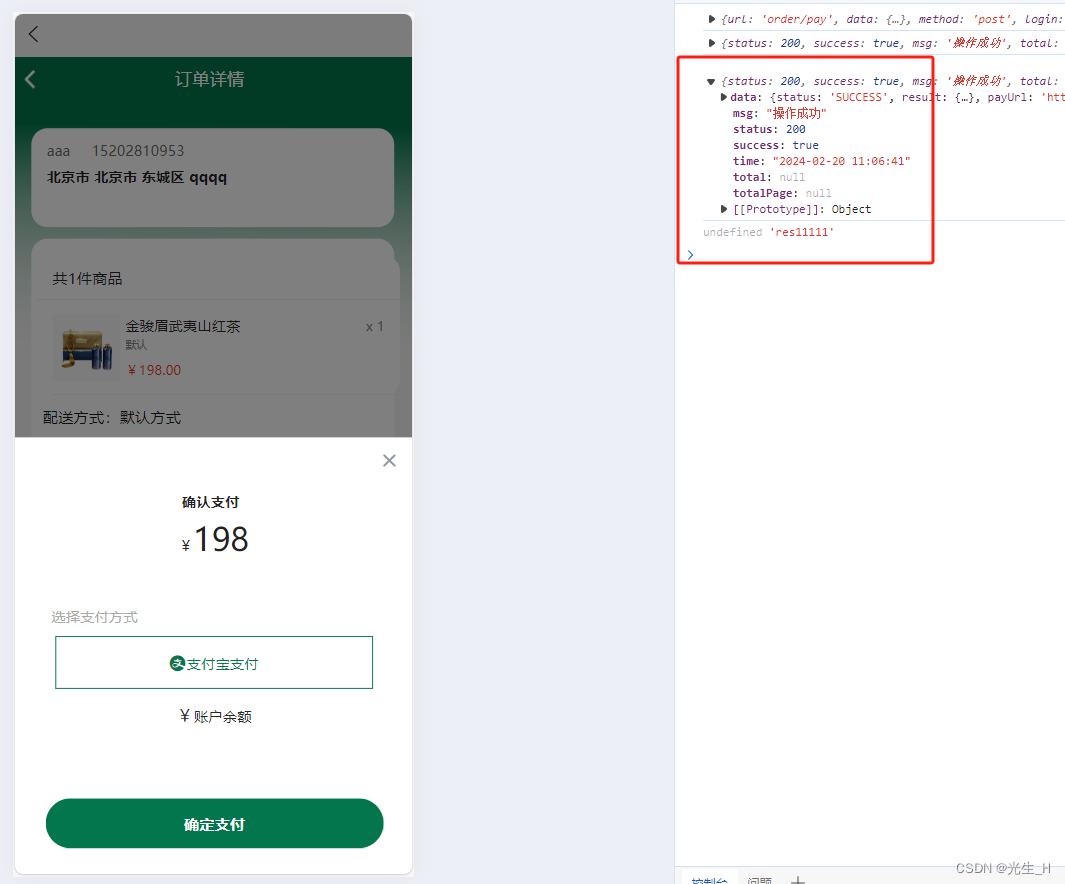
接口请求成功,但是控制台打印res却找不到
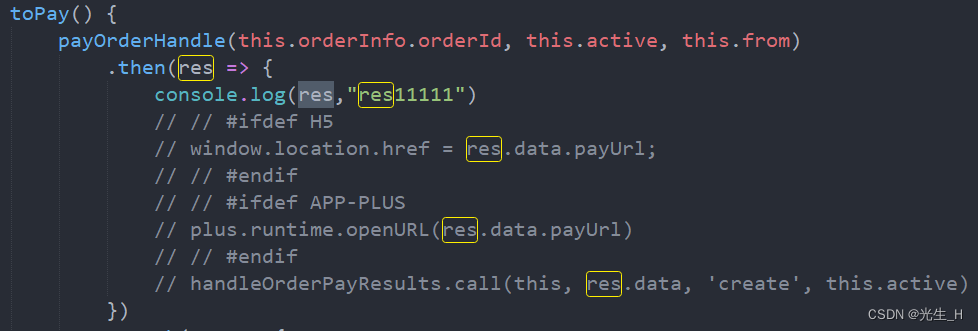
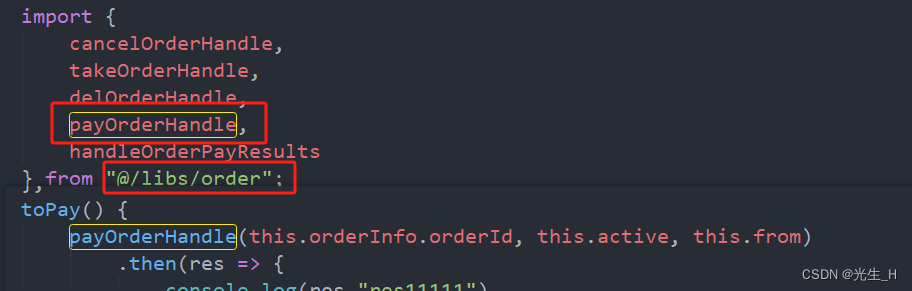
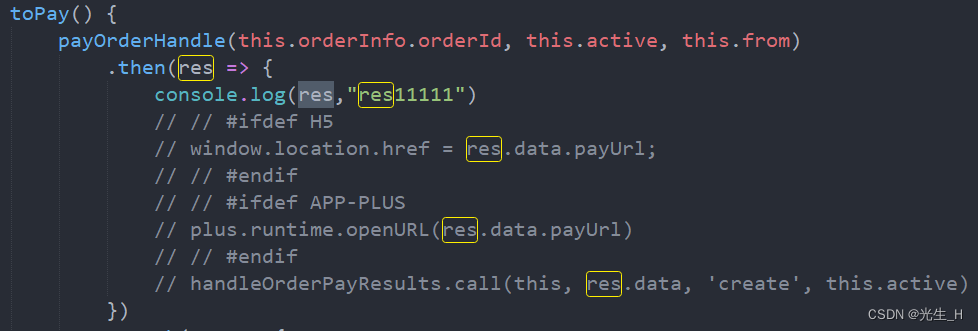
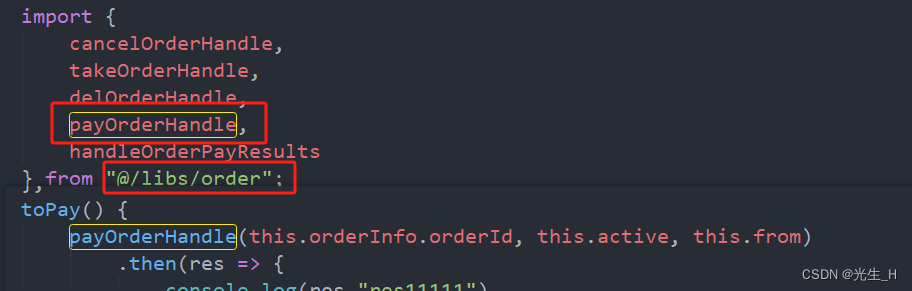
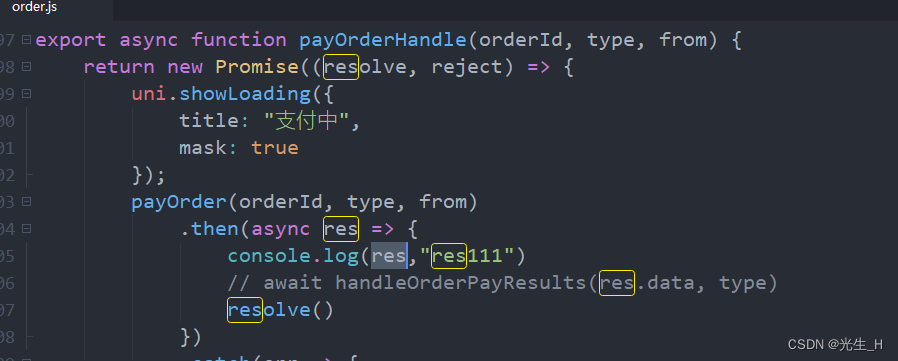
可以检查一下,请求的方法是否被封装,再去封装的文件里查看


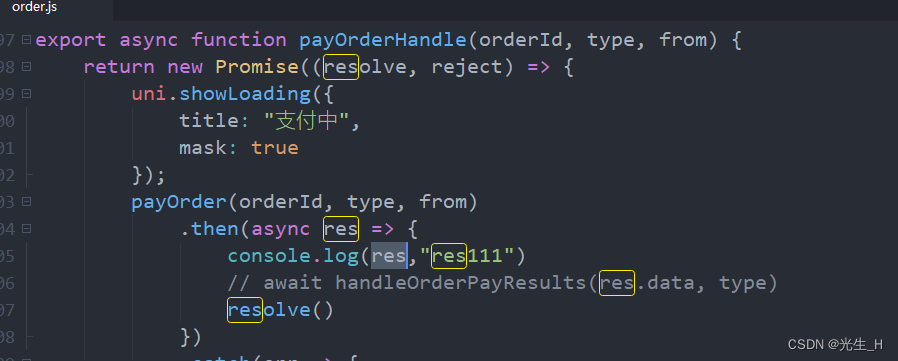
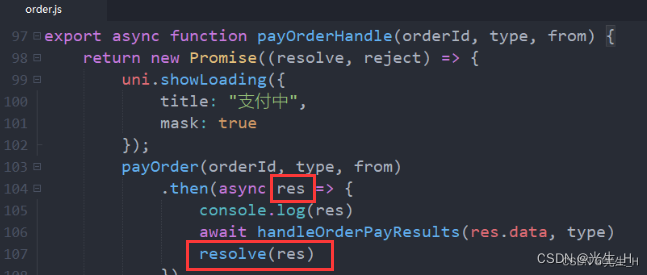
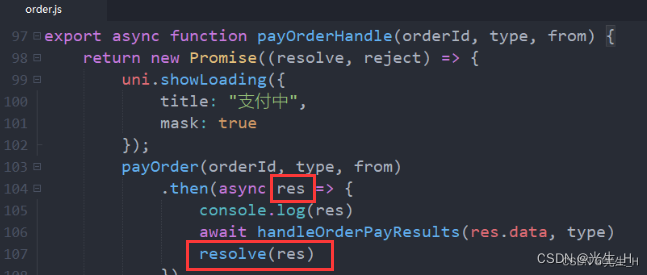
进到文件里我们打印出来接口是可以拿到返回值的,所以是因为接口请求成功后的返回值没有抛出去出去,我们在resolve里加上需要返回的参数就好了



接口请求成功,但是控制台打印res却找不到
可以检查一下,请求的方法是否被封装,再去封装的文件里查看


进到文件里我们打印出来接口是可以拿到返回值的,所以是因为接口请求成功后的返回值没有抛出去出去,我们在resolve里加上需要返回的参数就好了

 4501
4501
 561
561











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


