后端路由(后端渲染)、前后端分离(前端渲染)、单页面富应用(前端路由)
✿ 网页发展过程:
① 后端路由阶段(后端渲染)【主要技术:jsp】
② 前后端分离阶段(前端渲染)【主要技术:ajax】
③ 单页面富应用阶段(前端路由)【主要技术:vue-router】
一、后端路由阶段(后端渲染)
-----主要技术 jsp (java serve page)【一种以html(css) 代码为主,java代码为辅的技术】
(1)早期的html+css+js(都存储在服务器的数据库的数据无能为力):
首先因为我们的数据是存储到数据库的,而早期html+css(静态)+js(虽然可以生成多态数据,但是数据的来源是需要向服务器的数据库发出请求)
(2)jsp 技术(java serve page,java 服务网页):
通过 java代码(jdbc:java DataBase Connectivity,java连接数据库【进行数据库数据的操作(增删改查)】),然后将从数据库获取的数据嵌套到html代码中,即最终的的java + html(css)代码 就是咱的jsp。
☆ 后端渲染(服务端渲染):
即服务器直接生产渲染好对应的html(jsp)页面,返回给客户端展示。
(3)浏览器输入一个url 向服务器请求,服务器响应给浏览器jsp 页面
☆ 后端路由 :
在后端,一个url 对应一个jsp页面(来源是后端)
二、前后端分离阶段(前端渲染)【主要技术:Ajax】
-----主要技术 Ajax(异步的JavaScript和Xml,通过浏览器内建的 XMLHttpRequest 对象(从 web 服务器请求数据)
(1)前后端分离:后端只提供api 来返回数据,前端通过Ajax获取到数据,通过js将数据渲染到页面
(2)前端渲染:通过浏览器内建的XMLHttpRequest 对象(从 web 服务器请求数据),然后js将请求到数据渲染出来 【浏览器是属于前端----前端渲染】
☆ 这时候,仅仅只是前端渲染,而非前端路由:
■ 在前端:一个url并不对应一个(完整的)页面
(需要等浏览器的XMLHttpRequest 对象从服务器请求来数据后通过js才把完整界面渲染完成, 只能说一个完整的页面最终是在前端渲染出来的,而不能说通过url直接请求得到一个(完整的)页面)
■ 在后端,一个url 对应的是相应的数据
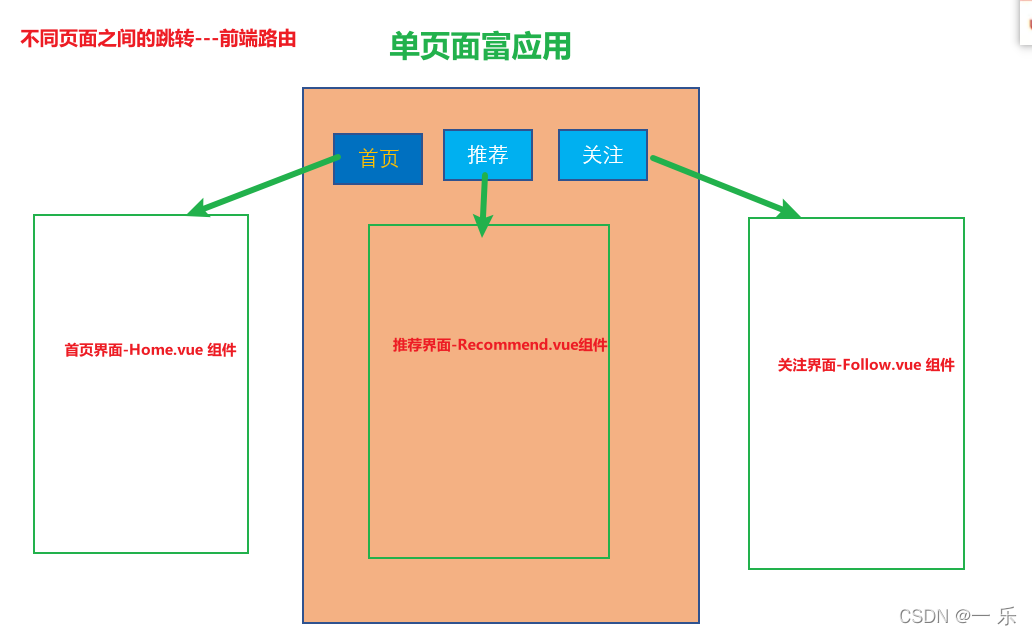
三、 单页面富应用阶段(前端路由)
----主要技术:vue-router(路由插件)
(1) 单页面富应用 simple page web application: 整个网页只有一个html页面
(2) 静态服务器特点和浏览器请求特点:
● 静态资源服务器中只有一个html+css+js
● 浏览器请求特点:将全部的html+css+js【都只有一份(模块化打包)】,对于js(项目中创建的那些.vue 组件文件,最终都打包到同一份js文件中)
(3)单页面富应用(前端路由):

☆ 前端路由:一个url对应一个界面(组件)
通过路由映射实现,当url发生改变时,首先要找该路由,然后才能找到相应的组件,进而渲染出来。
(4)前端路由的核心:
改变URL,但是页面不进行整体的刷新(因为是单页面,第一次向服务器请求时,已经把所有资源(html+css+js)都请求到浏览器,只是不会立马对全部的js代码进行执行,而是当url改变了,懒加载对应的组件界面,不再需要向服务器请求资源)























 2635
2635











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










