实现公告栏标题的动态数据效果:
- 创建index.jsp
- 把html里的东西复制粘贴到里面。
- 因为公告栏数据现在是固定的,我们要把他变成活的 对应数据库type表
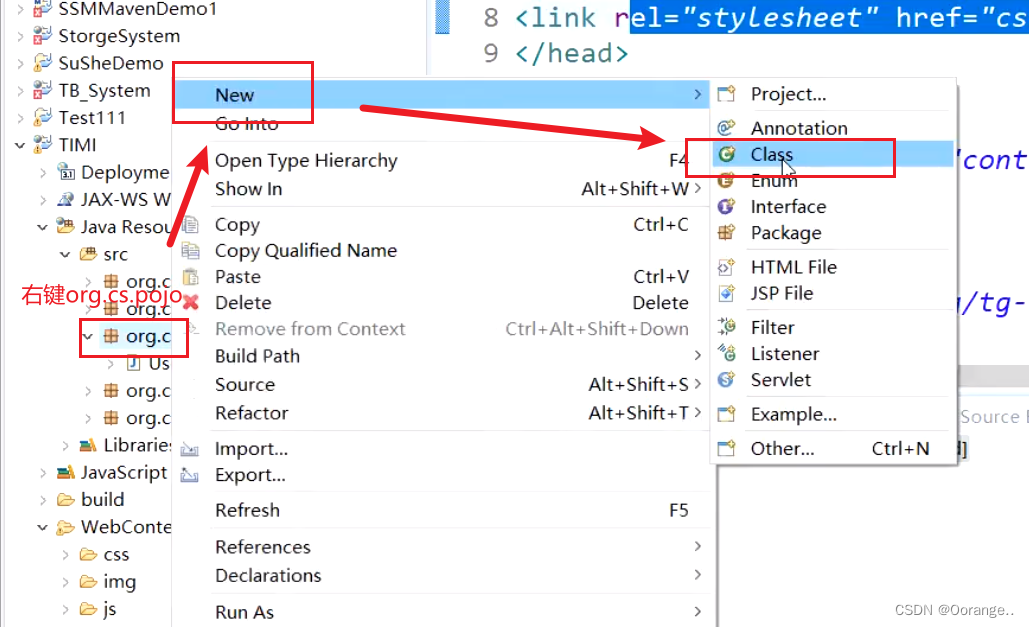
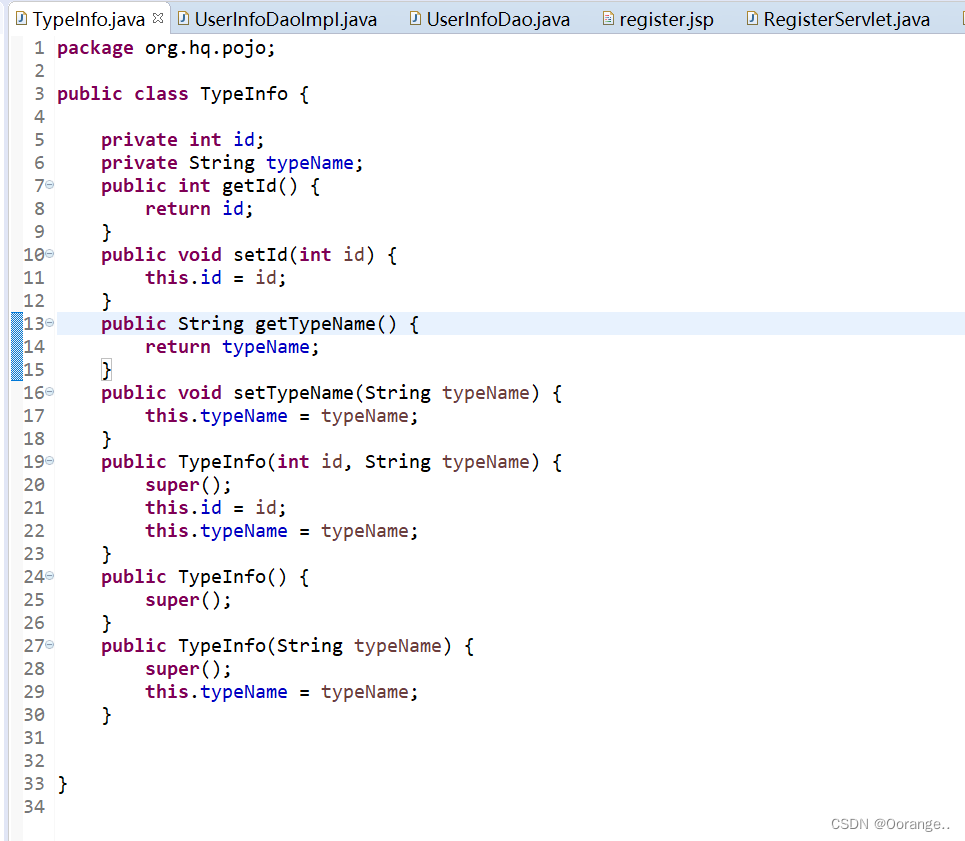
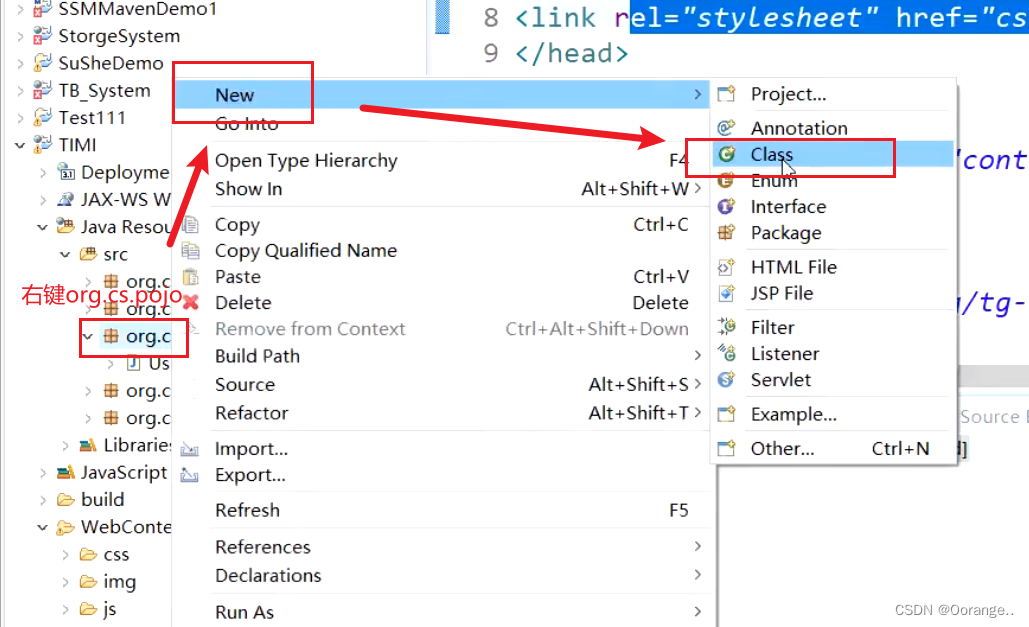
- 创建类型的实体类 TypeInfo


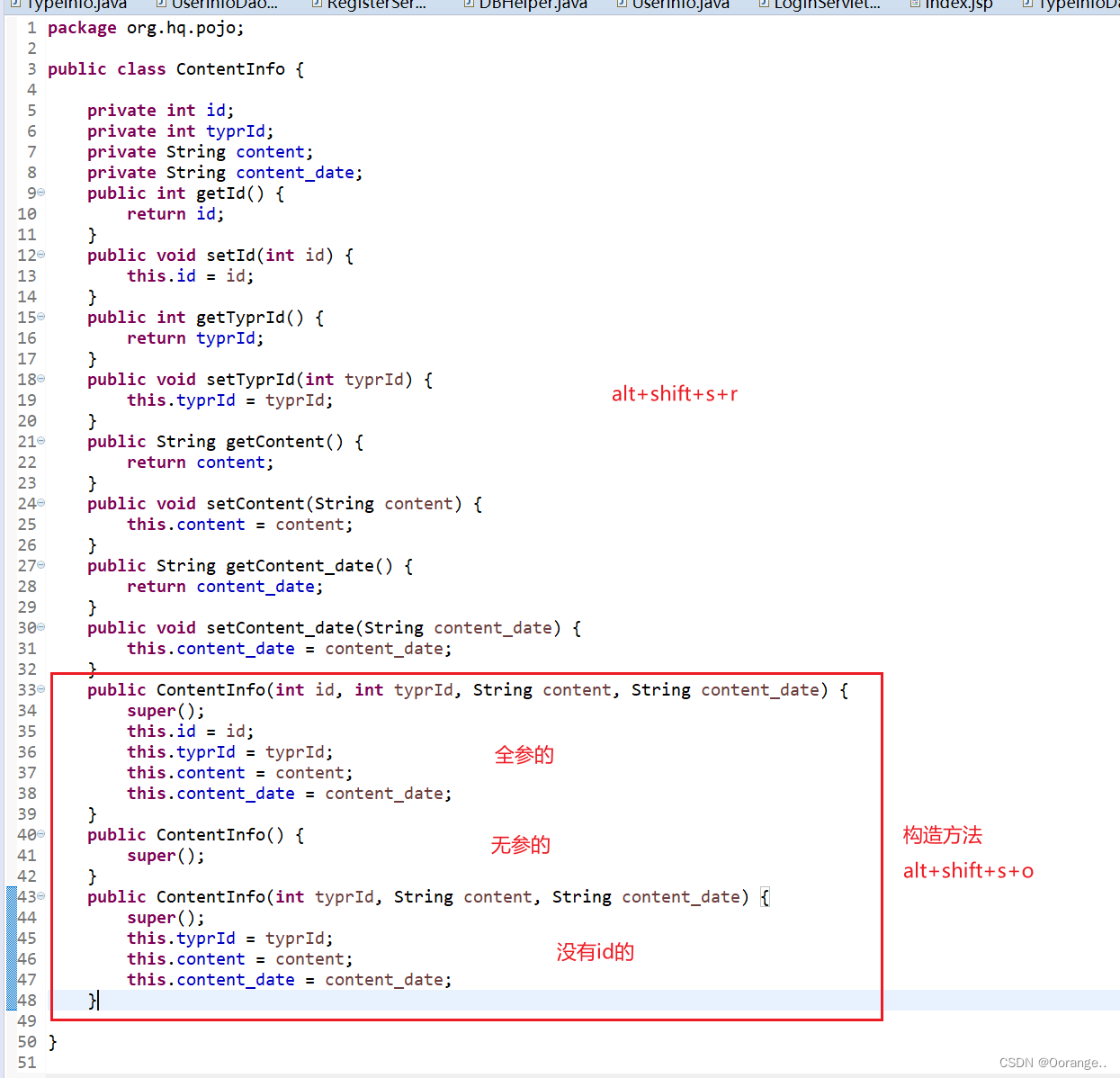
alt+shift+s+r
构造方法alt+shift+s+o
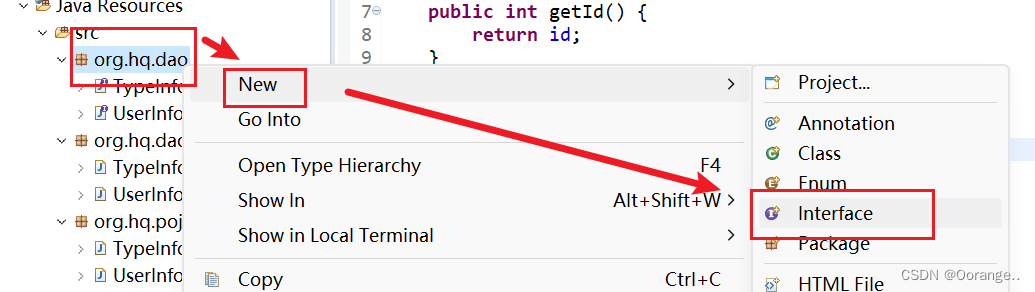
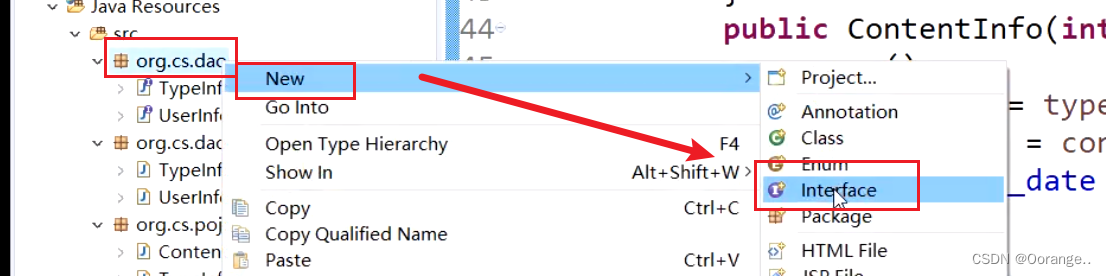
5.创建类型的接口 TypeInfoDao

在接口中定义查询所有类型的方法,把查询出来的数据放在list集合里面

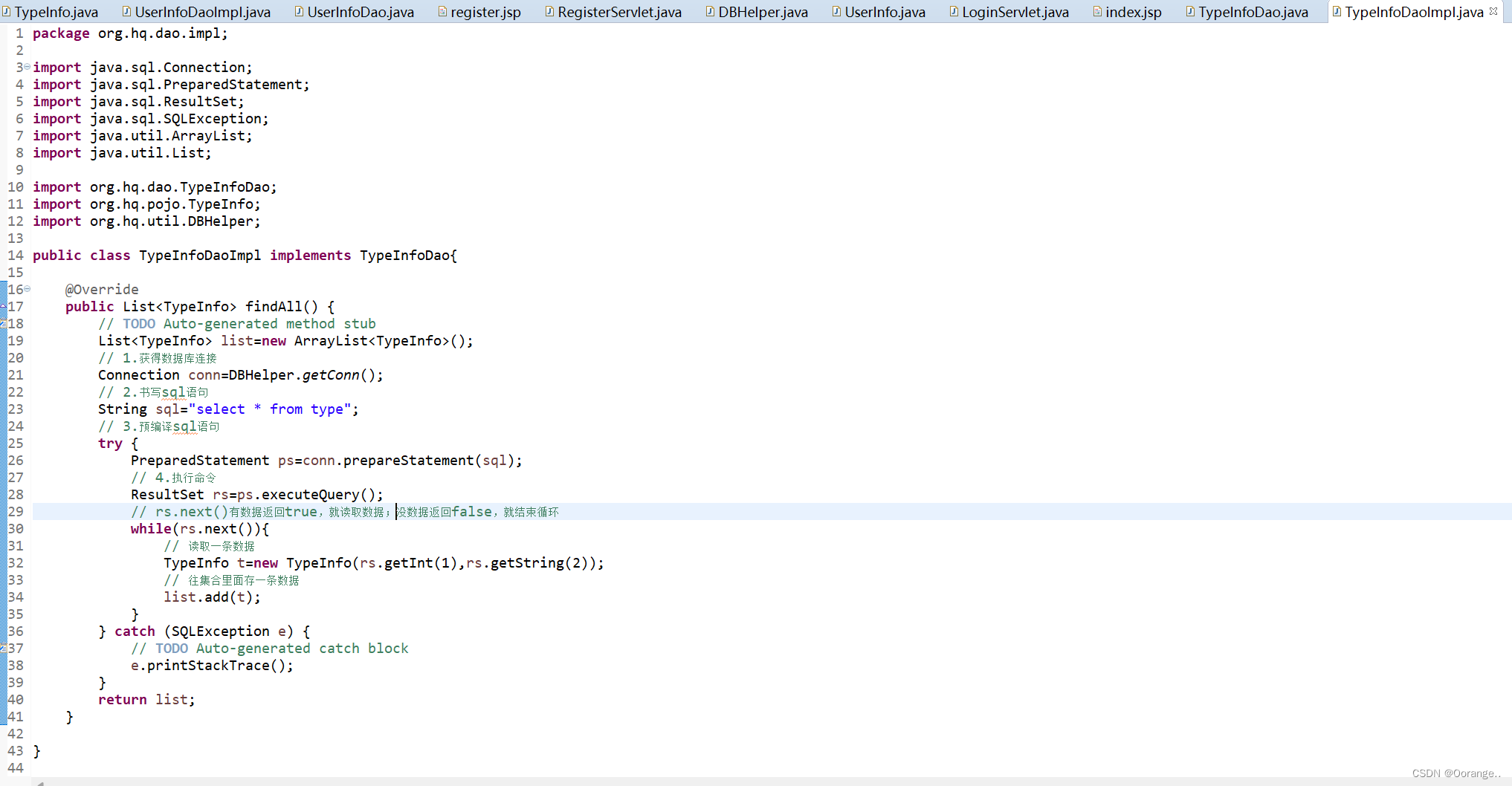
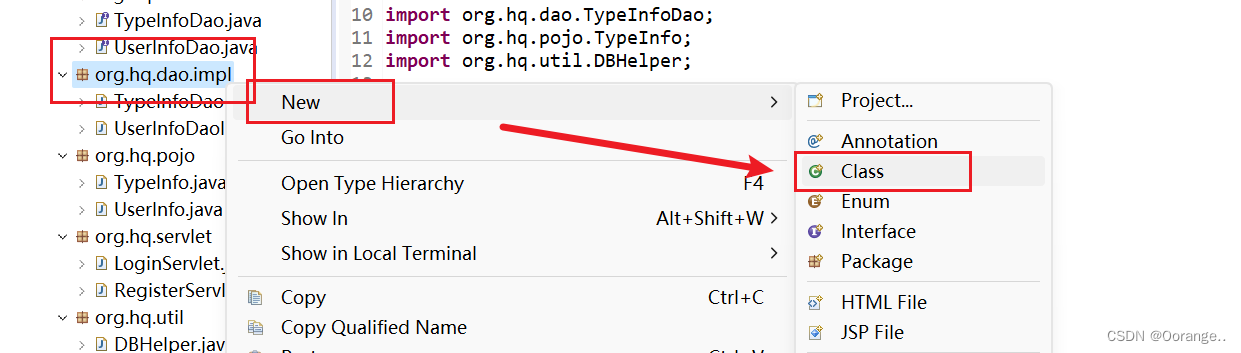
6.创建接口实现类 TypeInfoDaoImpl

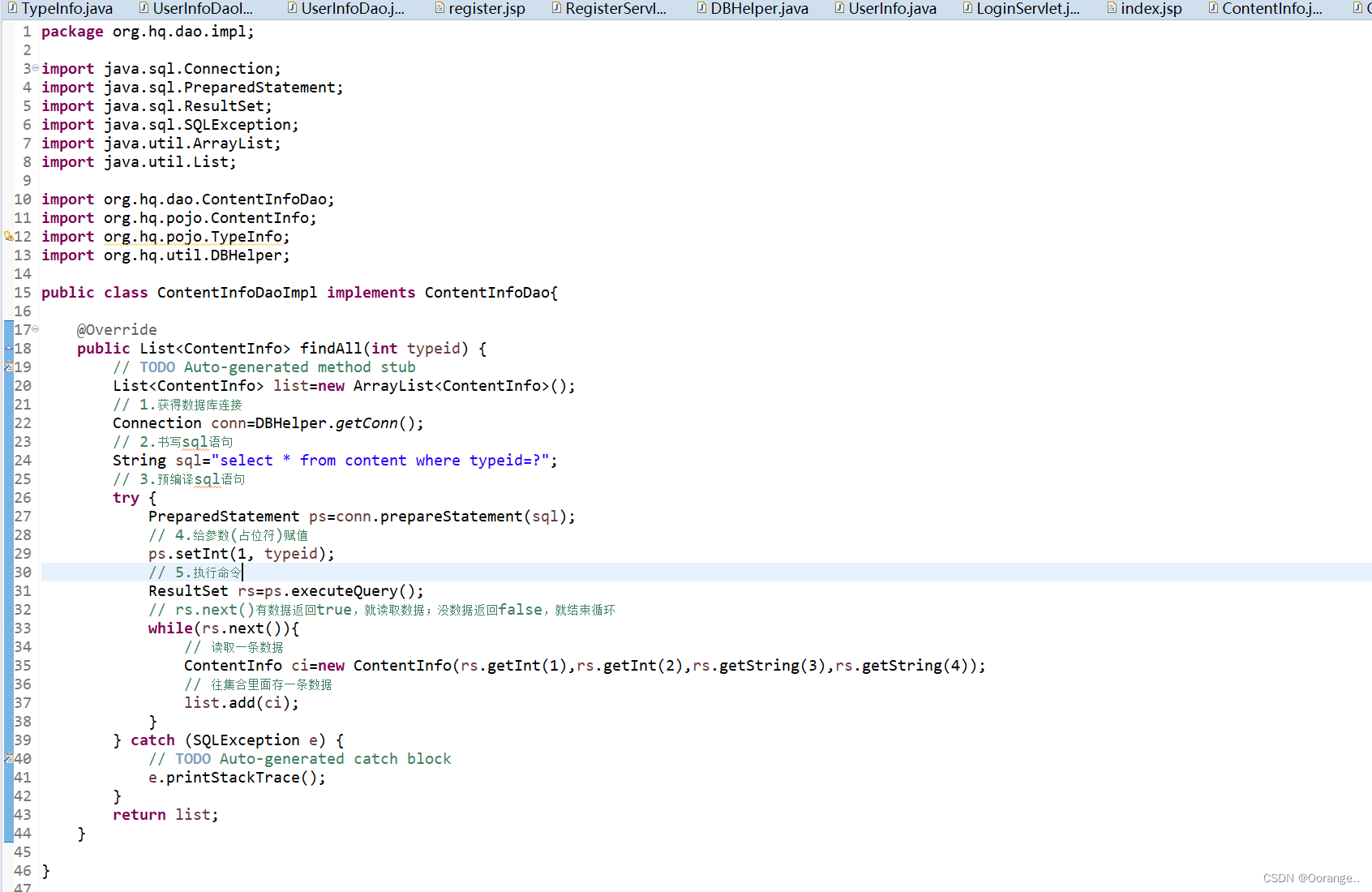
7.在接口的实现类中实现所有类型的方法

不需要赋值,直接执行命令
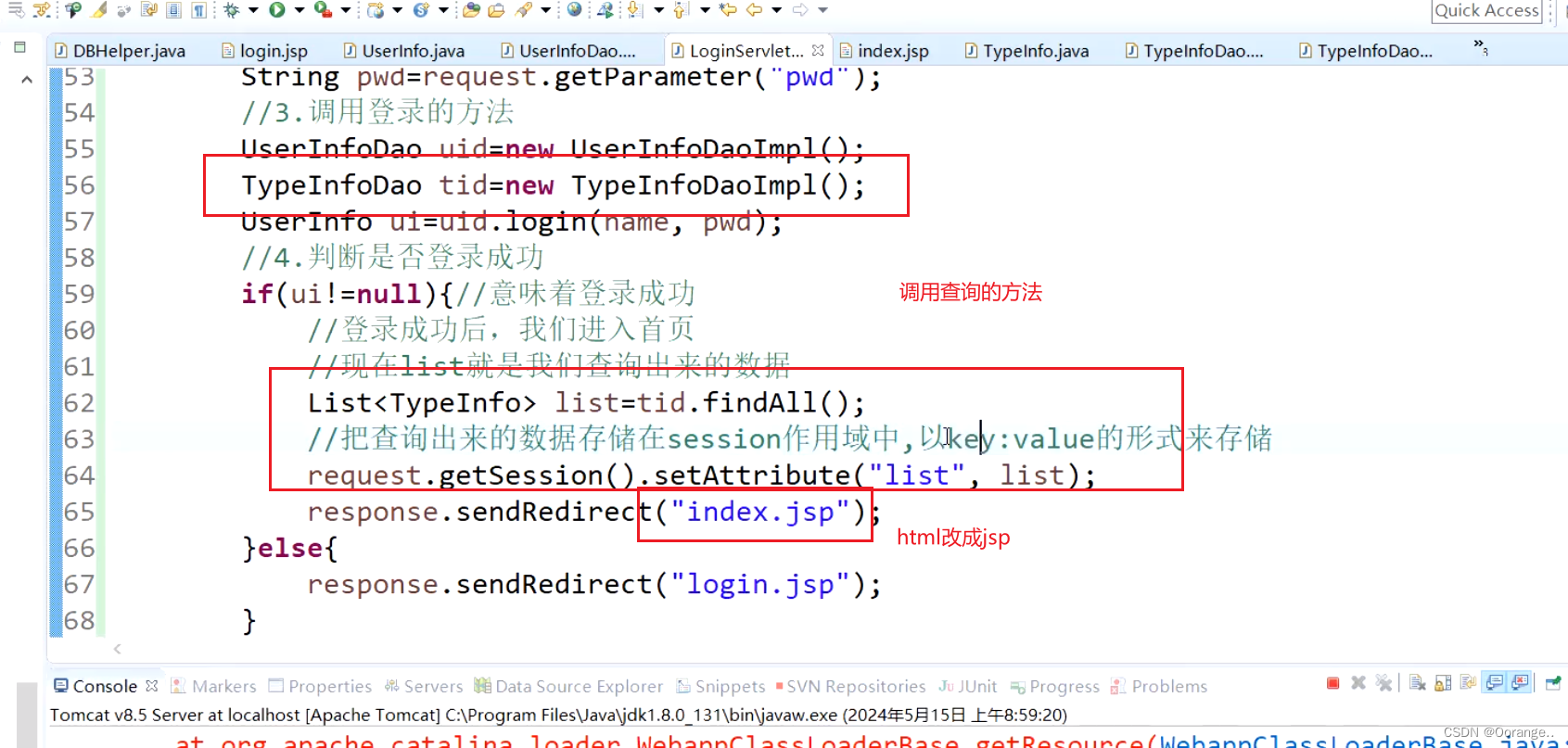
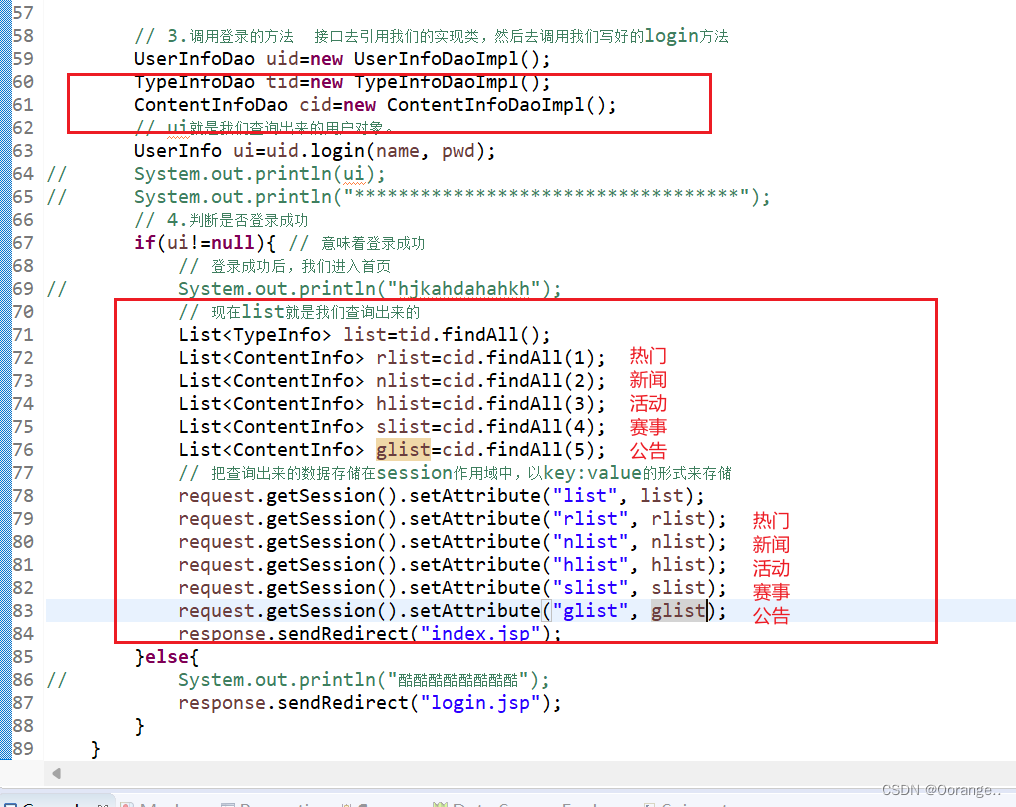
8.在登录的后端接口里面调用查询所有类型的方法,然后把查询出来的数据存储在session作用域中

9.然后我们现在去首页,在首页里面要把数据取出来,循环显示。
10.导入jstl标签库
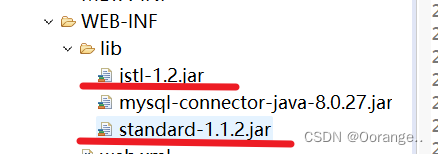
11.先把两个包导入到lib里面

12.通过指令去导入jstl核心标签库
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> ,起个别名叫c
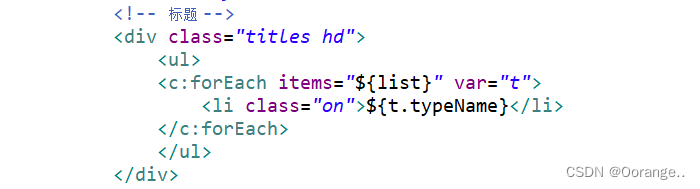
13.找到公告栏,使用核心标签库里面的foreach标签,把之前存储在作用域当中的数据循环迭代显示出来

从session里面取数据,items就是集合,起个别名叫t,就是你遍历出来的每个对象
t.typeName就是拿这个对象里面的类型名称
14.然后现在公告栏的title就可以跟着数据库的数据变了
实现内容的动态呈现:
- 创建内容的实体类 ContentInfo

数据库里面有id、typeId、content、content_date四块内容

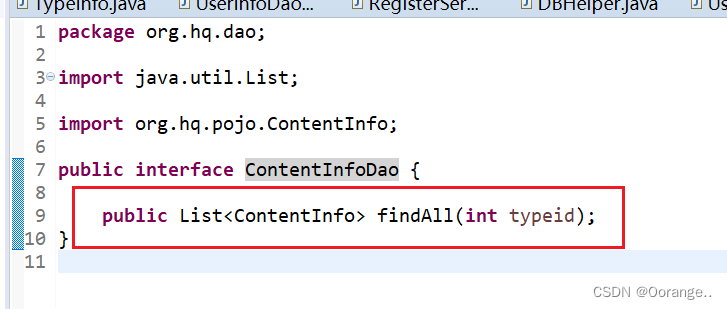
2.创建内容接口 ContentInfoDao

3.定义根据类型查询所属的内容的方法

4.创建接口实现类 ContentInfoImpl

5.在接口的实现类中,实现这个方法

把这个对象依次添加到集合里面,最终返回这个集合
6.然后回到登录的后端接口中,调用方法,根据类型id查所属对应的内容,把查询出来的数据,存储在session作用域中。

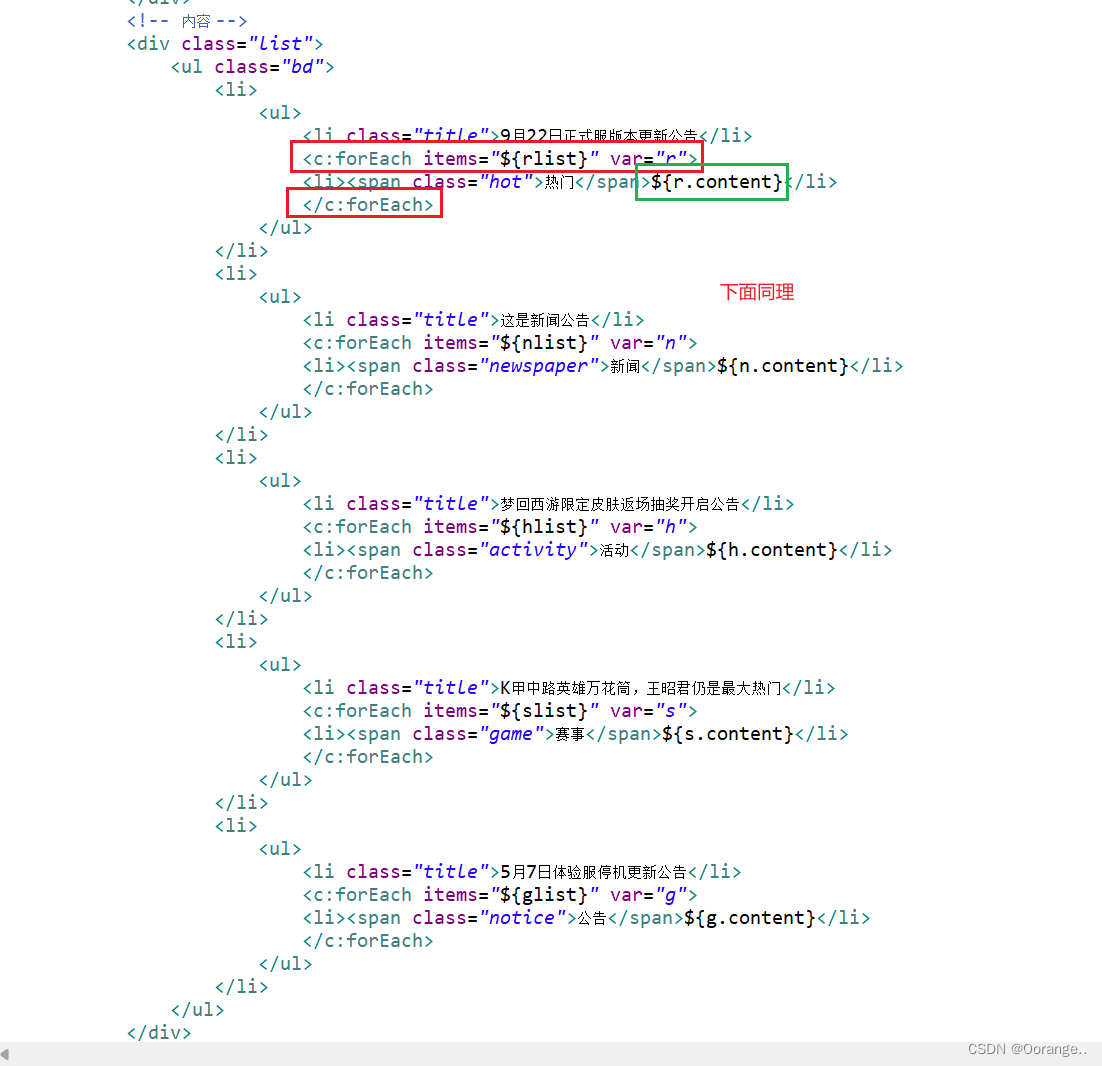
7.在页面中使用jstl和EL表达式来进行循环迭代呈现
8.找到公告栏对应的内容区






















 2441
2441

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








