目录
一)activity_main.xml
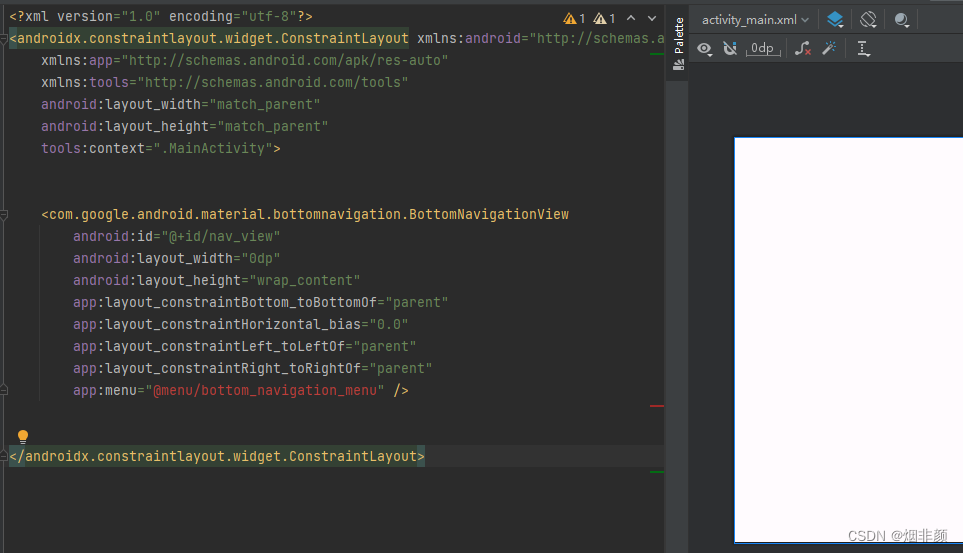
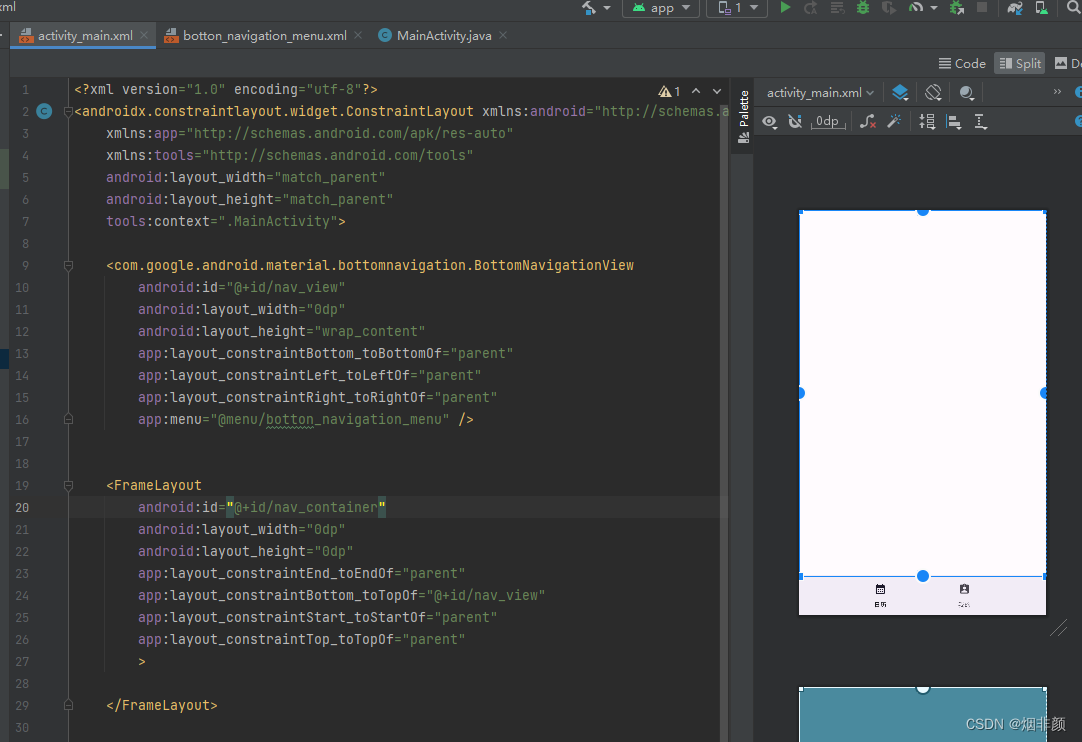
废话不多说,直接打开activity_main.xml界面,把写着“Hello World!"的TextView替换成如下
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/nav_view"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:menu="@menu/bottom_navigation_menu" />
</FrameLayout>
<com.google.android.material.bottomnavigation.BottomNavigationView就是我们要创建的底部导航栏,
写完代码后效果如下

可以看到标红的地方就是指示我们去实现具体的导航栏模样,下一步,设置menu
二)menu
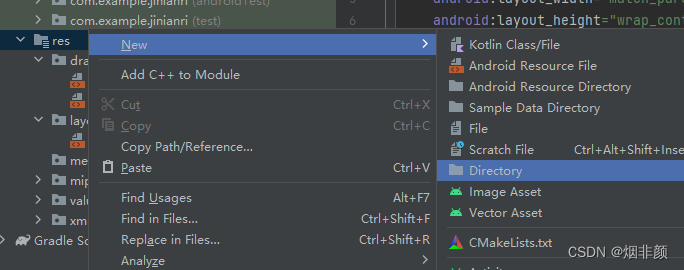
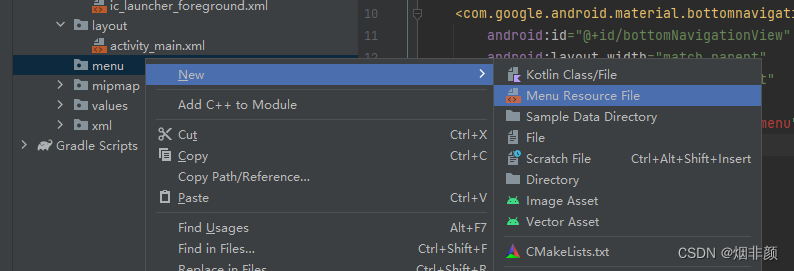
在res文件夹下创建menu文件夹,在其中创建bottom_navigation_menu.xml(你叫其他名字也行),实现如图



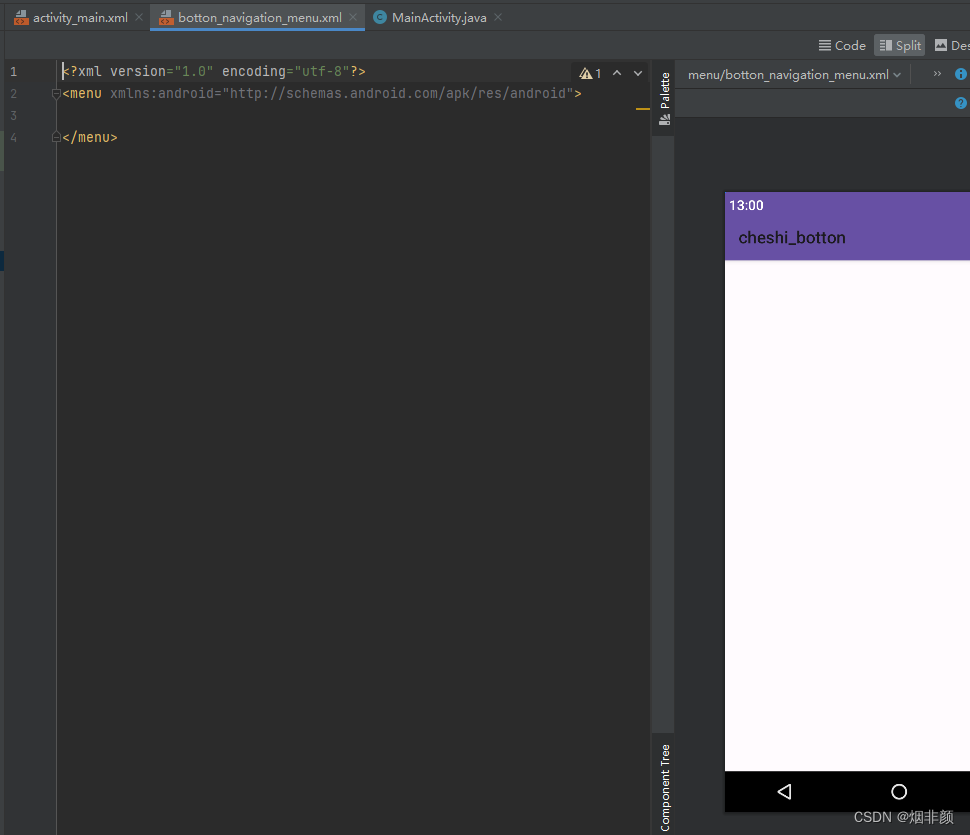
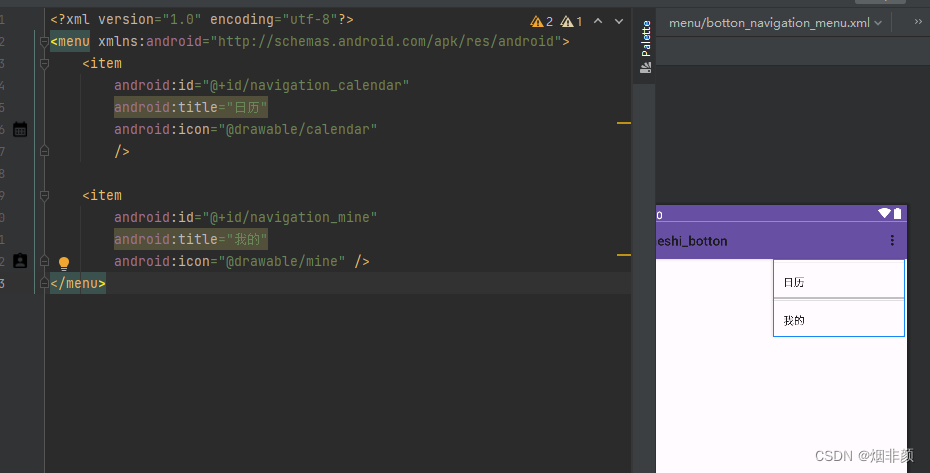
在bottom_navigation_menu.xml写下,我这个只是列举了两个需要的图标,你需要几个就添几个
<item
android:id="@+id/navigation_calendar"
android:title="日历"
android:icon="@drawable/calendar"
/>
<item
android:id="@+id/navigation_mine"
android:title="我的"
android:icon="@drawable/mine" />
呈现效果如图

标红的地方是指图标样式,很多图标在android里自带,看你选择。
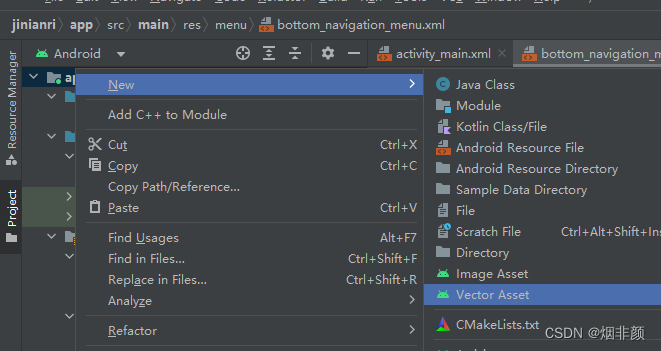
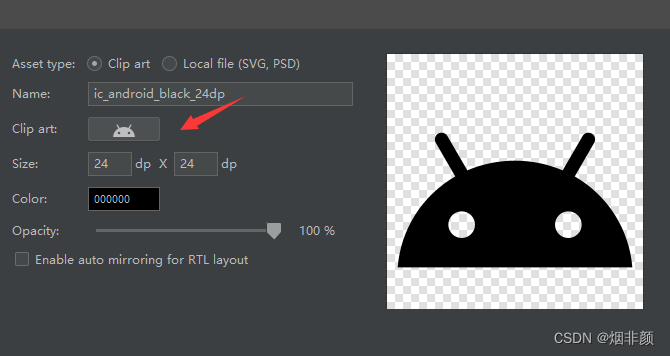
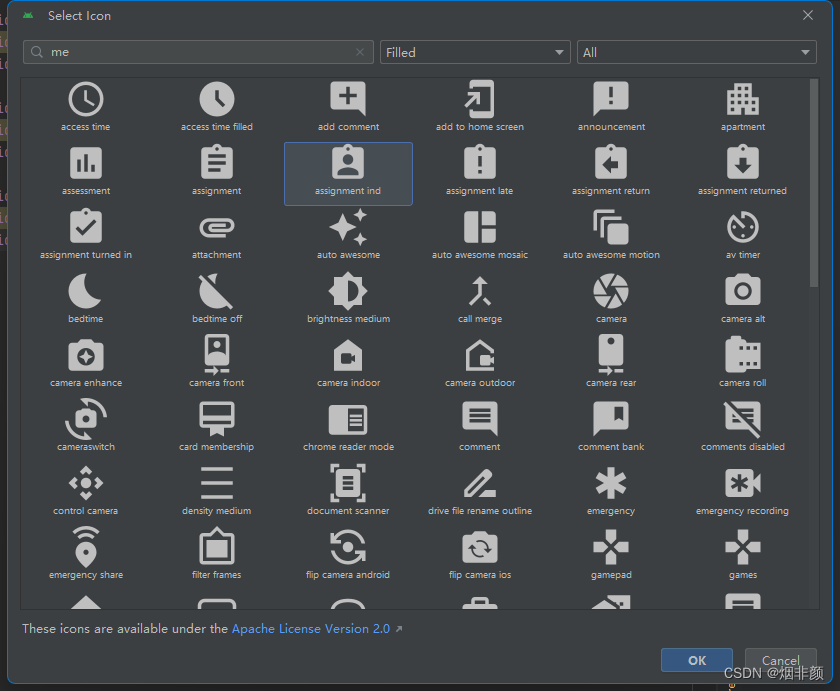
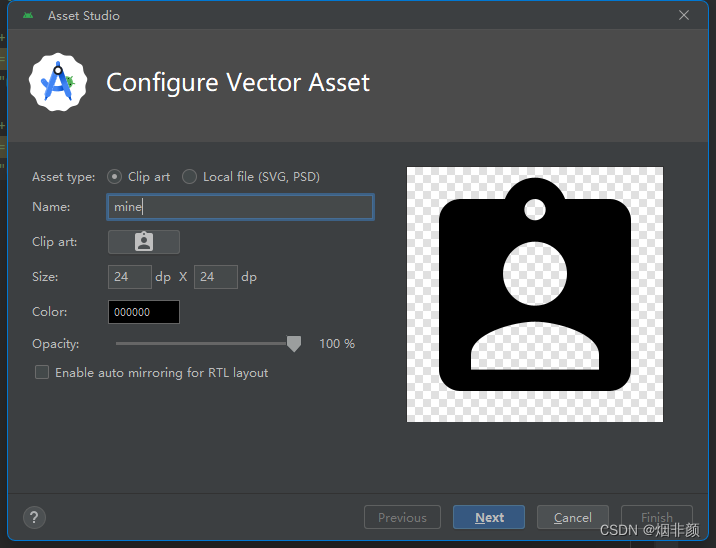
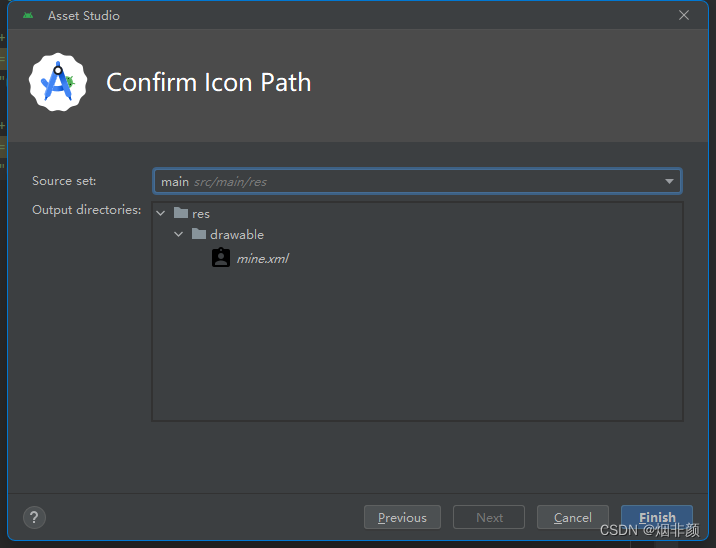
如何获取图标步骤如下:





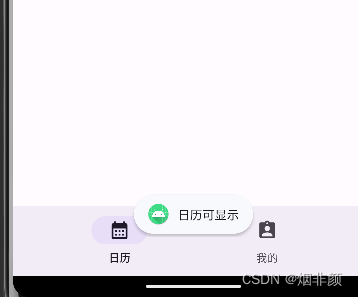
添加完成后的效果如图:


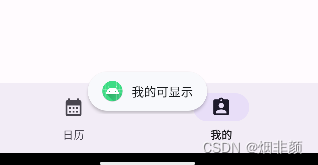
三)实现点击图标有反应
在MainActivity.java那里写下如下代码
public class MainActivity extends AppCompatActivity {
private BottomNavigationView BtmNavView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//对BottomNavigationView初始化
BtmNavView=findViewById(R.id.nav_view);
BtmNavView.setOnNavigationItemSelectedListener(mNavItemListener);
}
private BottomNavigationView.OnNavigationItemSelectedListener mNavItemListener=new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
if (item.getItemId() == R.id.navigation_calendar) {//navigation_calendar是在botton_navigation_menu.xml那里日历的图标id
Toast.makeText(MainActivity.this, "日历可显示", Toast.LENGTH_SHORT).show();
return true;
} else if (item.getItemId() == R.id.navigation_mine) {//navigation_mine是在botton_navigation_menu.xml那里我的的图标id
Toast.makeText(MainActivity.this, "我的可显示", Toast.LENGTH_SHORT).show();
return true;
}
return false;
}
};
}则可实现点击哪个图标就跳出提示框提示点击成功

























 7736
7736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










