一、了解HTML
1. HTML定义
超文本标记语言,用于网页开发的一种语言,通过HTML标签对网页中的文本、图片、音频、视频等内容进行描述。
2. 网页体验
构建网页基本步骤:
(任务:使文字加粗)
首先,建立一个新的文件夹用于放网页(建文件夹主要是方便管理)

然后,在新的文件夹中创建新的记事本

然后,把txt格式改成html,就构建了一个网页

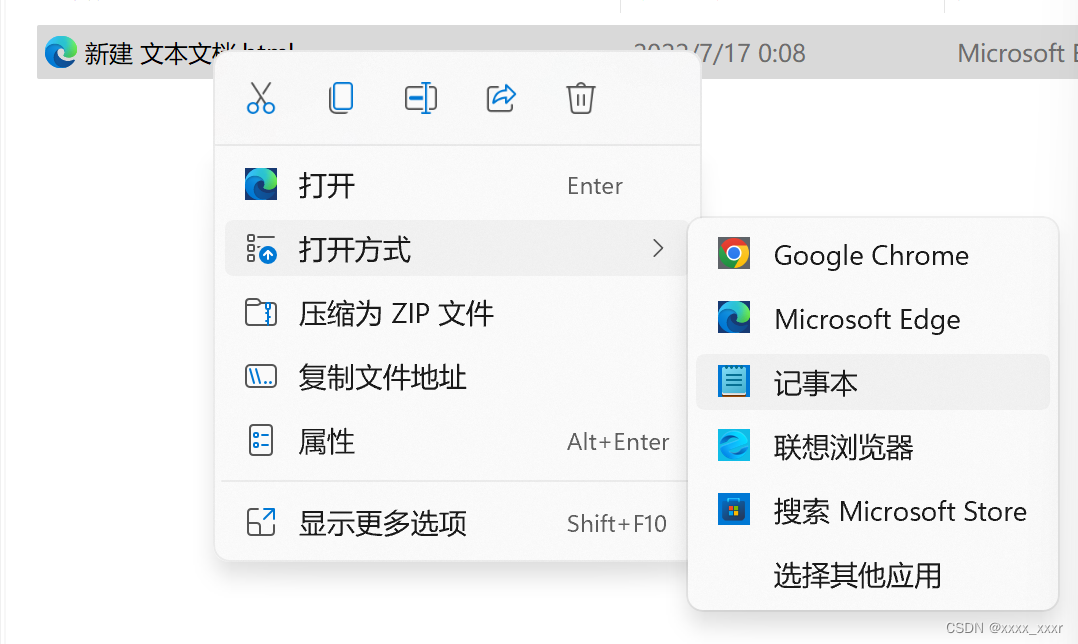
然后,用记事本打开

(也可以先用记事本写完想写的内容再改为html后缀)
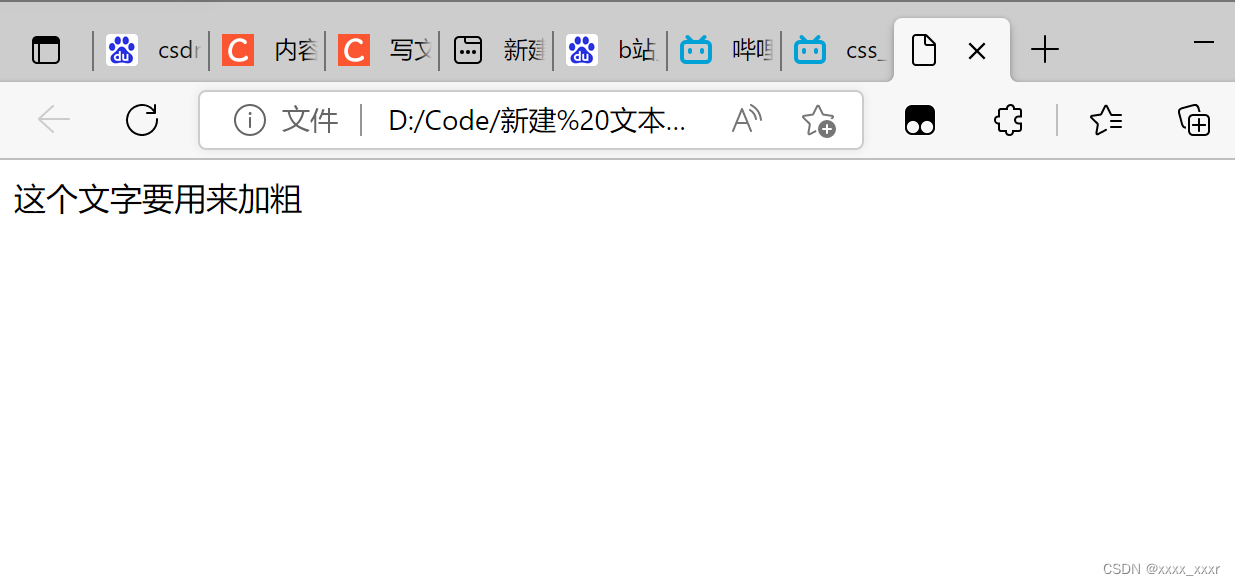
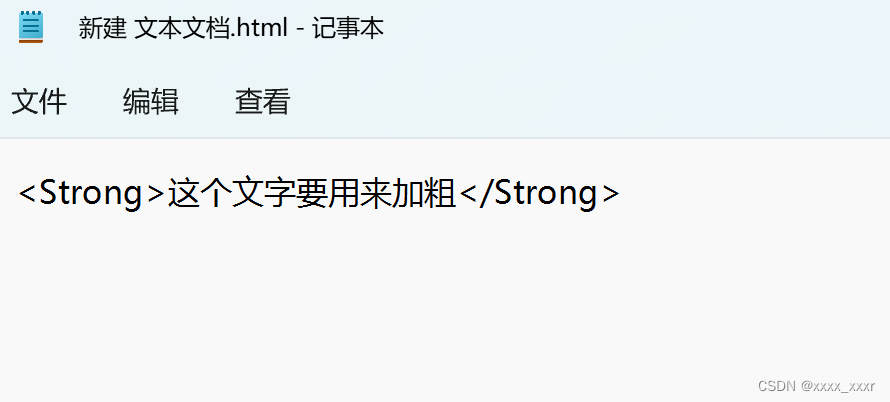
然后,在记事本中写上想要的内容,再打开

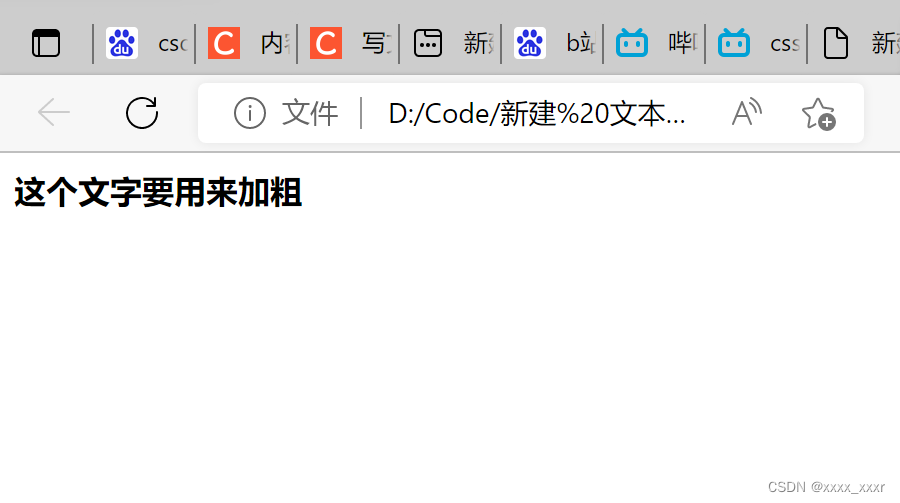
然后,再用记事本打开,加上加粗的语法,就完成了加粗的任务


小结:这一部分了解了HTML是一种语言;简单的体验了构建网页的过程
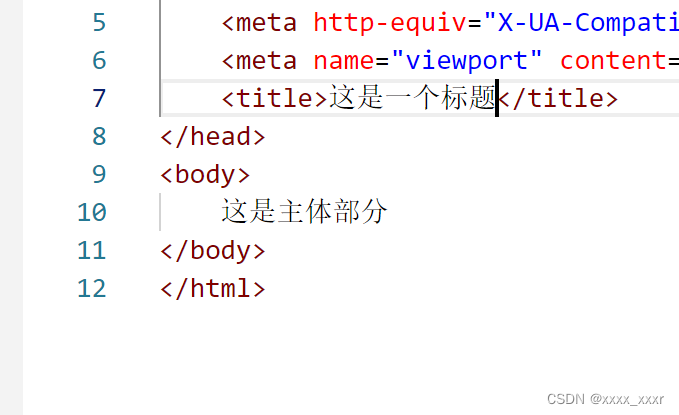
二、HTML骨架结构
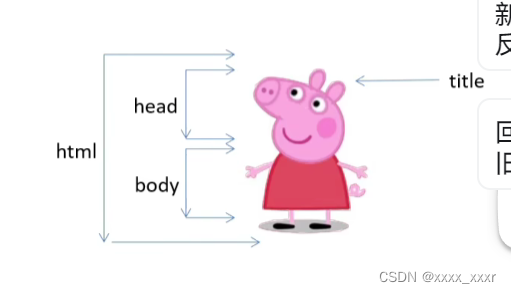
- 网页中存在固定结构:整体、头部、标题、主体
- 网页中的固定结构要通过特定的HTML标签进行描述
如下两图展示了四个固定结构及其特殊标签



其中标题指的就是这部分
小结:
HTML的骨架结构由哪些标签组成?
html标签:网页的整体
head标签:网页的头部
body标签:网页的身体
title标签:网页的标题
三、开发工具的使用
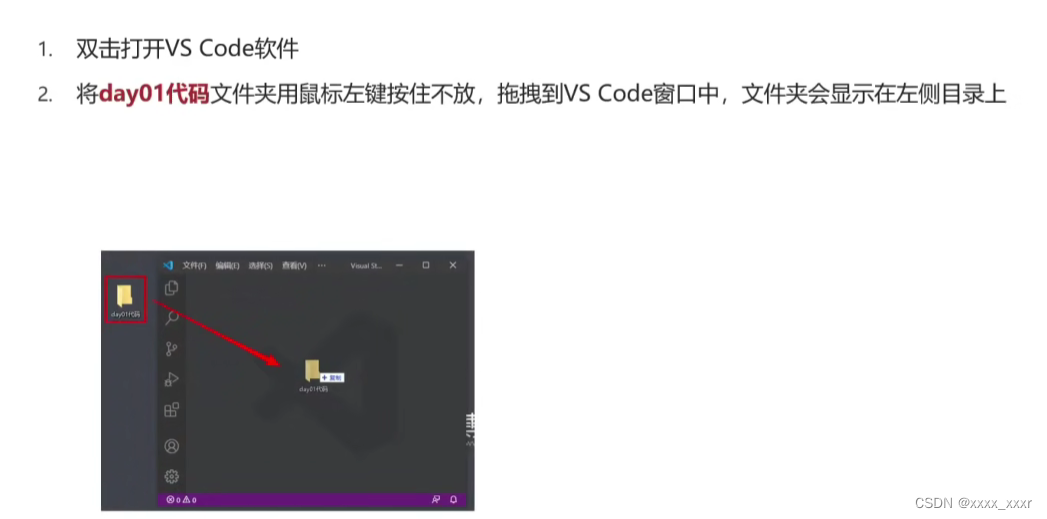
- 使用:VS Code
- 用VS Code创建网页的步骤:

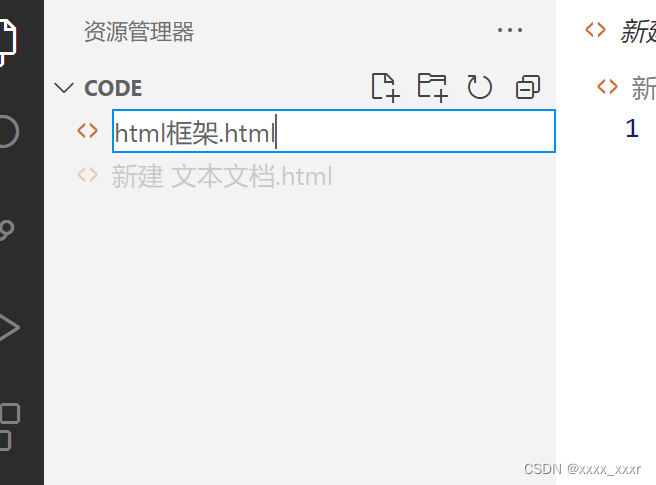
3.新建文件
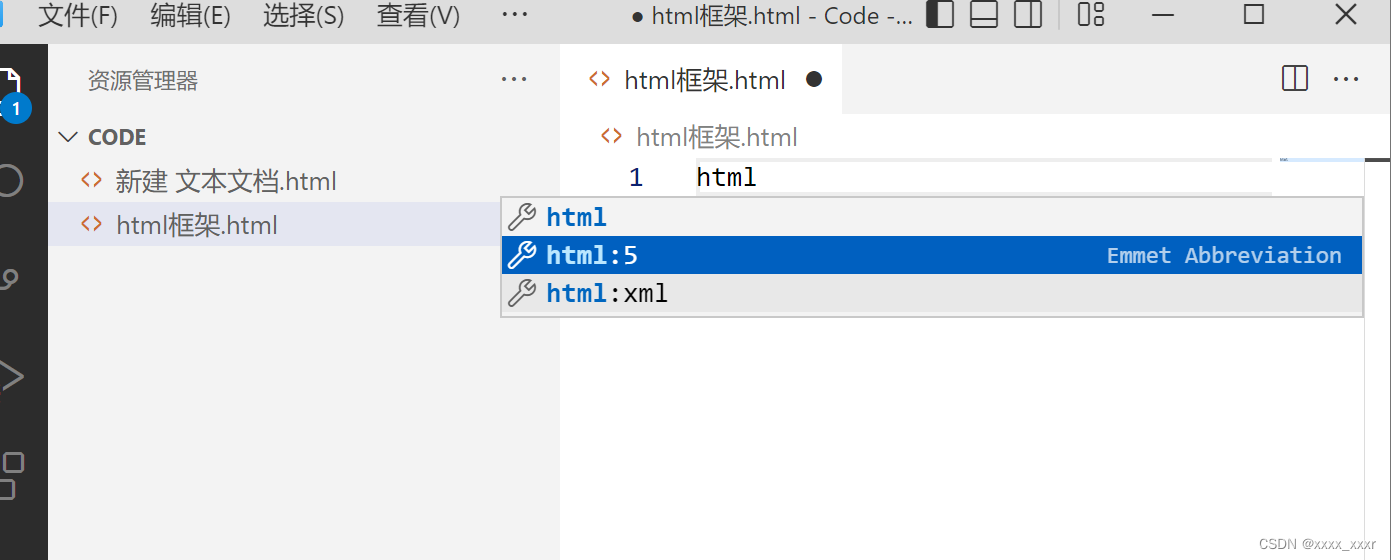
4.输入html:5自动生成框架(不是!了)

5.在所给框架中输入自己想要的内容

注意:没保存时,是一个圆点

保存后,变成×

6.单击右键,点击open in default browser(通过默认浏览器打开)即可查看网页

注意:刚安装的vscode需要下载open in browser插件才会显示open in default browser
小结:所以html的标签不需要记忆,通过软件可以自动显示,所以只需要知道如何使用即可





















 246
246











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








