前言
理解css作用,了解css语法规则,知道css的引入方式及其区别
一、CSS初始
CSS的介绍
- css:层叠样式表
- css作用:给页面中的HTML标签设置样式
语法规则
- 写在哪?
写在style标签中,style标签写在head标签里面,title标签下面 - 例子

p就是html中的需要修饰的内容,也就是选择器 - 实践
知识点:
css注释:ctrl+/
在style中写的都是css
格式:选择器 {css属性}
选择器的作用:查找标签


注意:在这个过程中出了一些错误

可以从图片中看出,如果一个属性中少了分号,后面的所有的属性都不能奏效
二、CSS引入方式
-
内嵌式:CSS写在style标签中
提示:style标签虽然可以写在任意的位置,但是通常写在head中 -
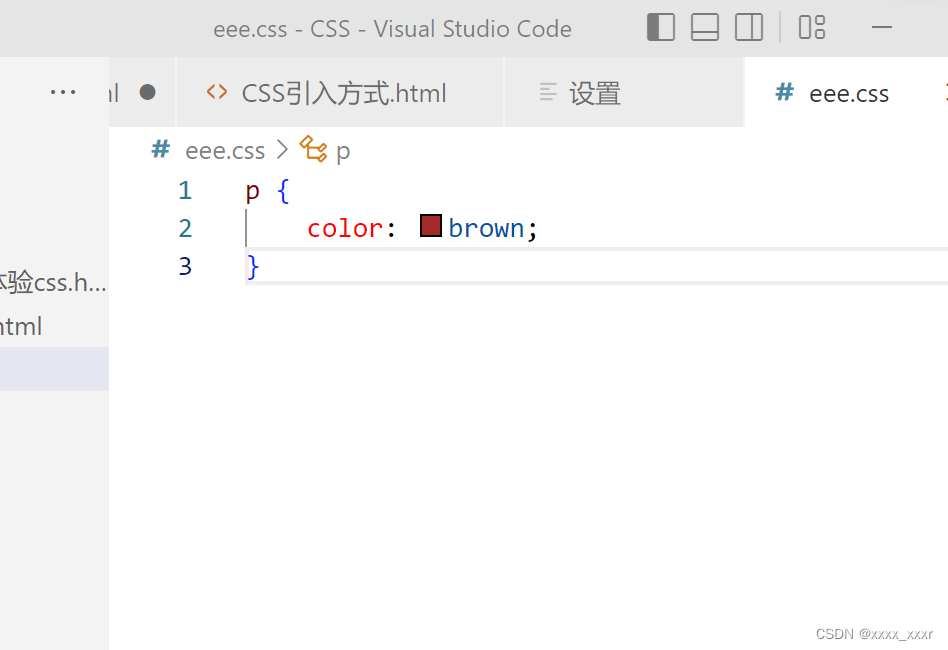
外联式:CSS写在一个单独的.css文件中
提示:需要通过link标签在网页中引入 -
行内式:CSS写在标签的style属性中
提示:不建议使用,之后会搭配js使用 -
对外联式实践:


结果:

-
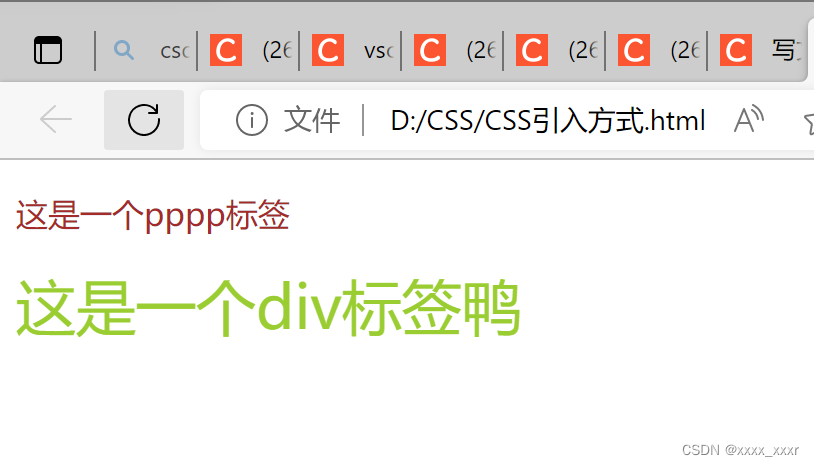
行内式实践


但是这个有一个弊端,就是只能改变所在行的外观,如图


-
每种方式的使用场景

总结:所以在平常做一些工作量不是很大的用内嵌式即可,若是做项目,做一些工作量很大的网页之类的,用外联式,行内式很少使用。
关于自动补全代码的疑惑解决
中途遇到了一些疑惑,如何使vscode自动补全,用了网上的好多方法都发现不行,后来发现是我自己的使 使用方法不对,我一开始打代码都是这样的

这样打出来回车后是没有自动补全的,后来发现换了个方式就可以了
这样子摁回车后就对了





















 437
437











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








