前言
字体和文本样式

一、字体样式
大小
- 属性名:font-size
- 取值:数字+px
- 注意点:谷歌浏览器默认文字大小是16px;单位需要设置,否则无效
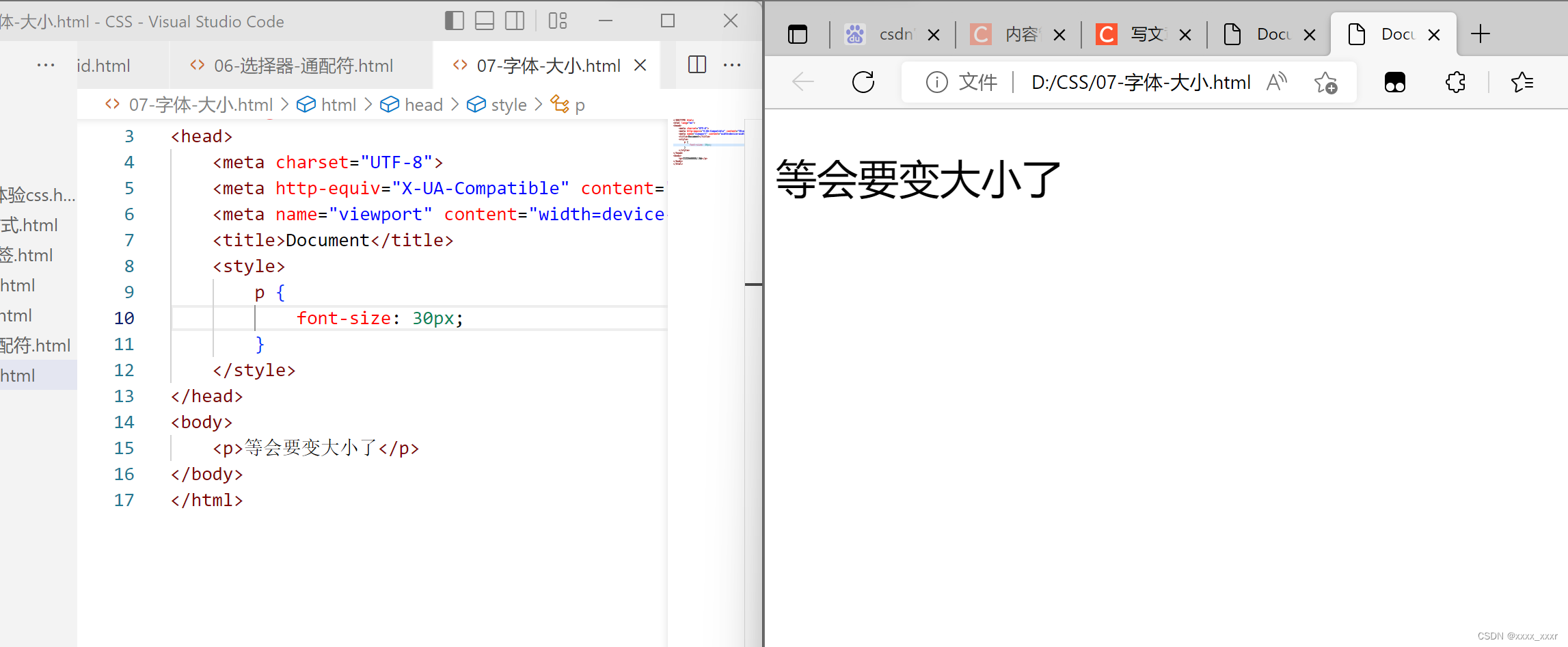
- 实践:

这样是浏览器默认的文字大小

注意写单位!!!
粗细
- 属性名:font-weight
- 取值:

通常使用纯数字的方法 - 注意点:不是所有字体都提供了九种粗细,因此部分取值页面中无变化;实际开发中以:正常、加粗两种取值使用最多。
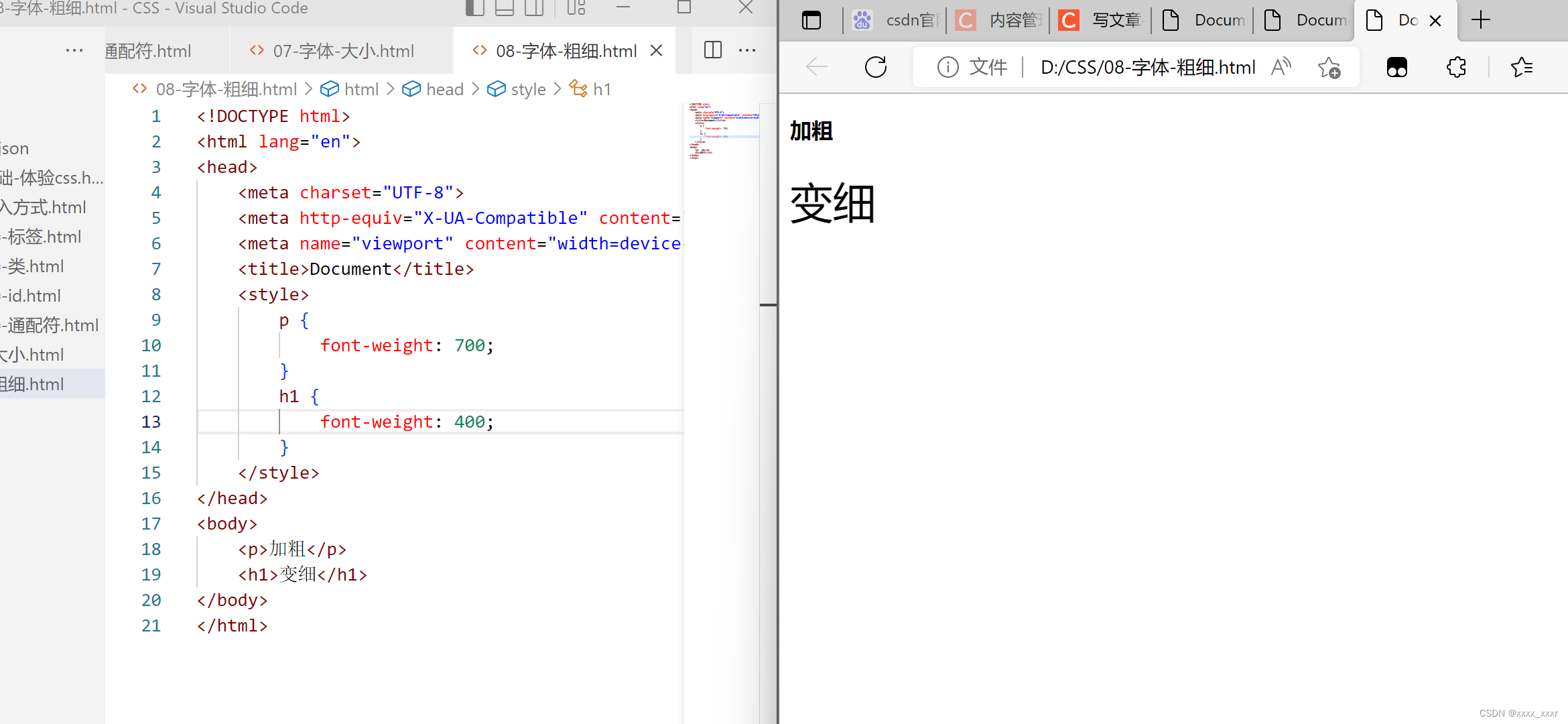
- 实践:


是否倾斜
- 属性名:font-style
- 取值:正常(normal);倾斜(italic)
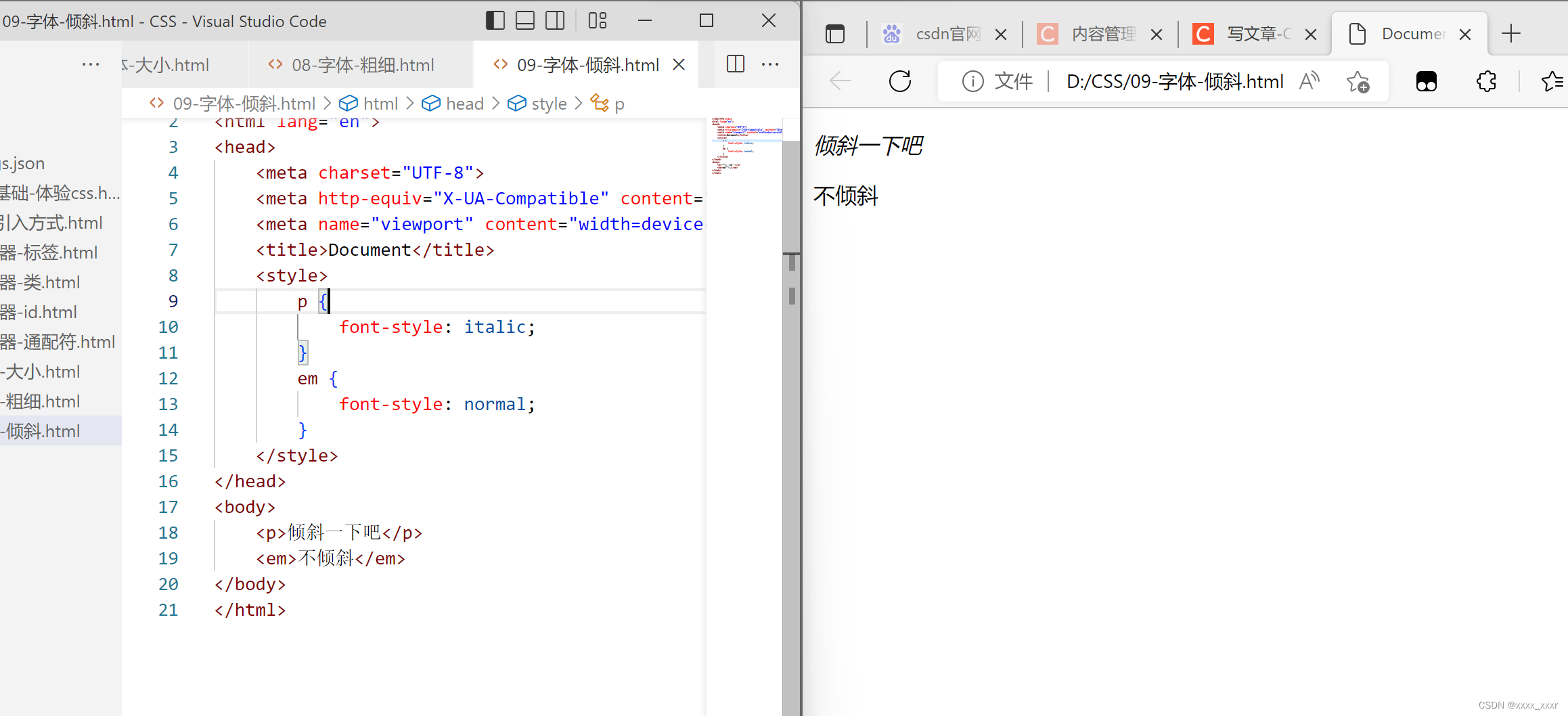
- 实践:

加入css后

字体类型
- 属性名:font-family
- 取值:具体字体1,具体字体2,具体字体3…(逗号用英文的逗号)
- 注意点:
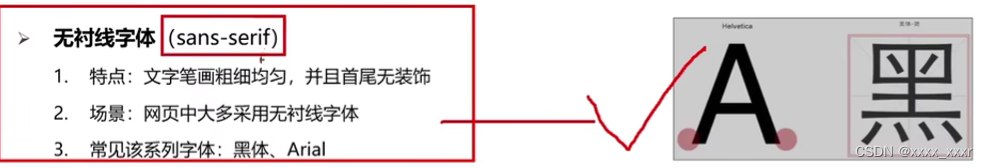
1.可以写具体字体(微软雅黑、黑体、楷体、宋体等);也可以写字体系列(sans-serif无衬线字体、serif衬线字体等)
2.因为很多电脑并没有下载所有字体,所有在搜索完第一个字体后,如果没有就用下一种字体,所以最好再最后加一个字体系列用于保底 - 实践:

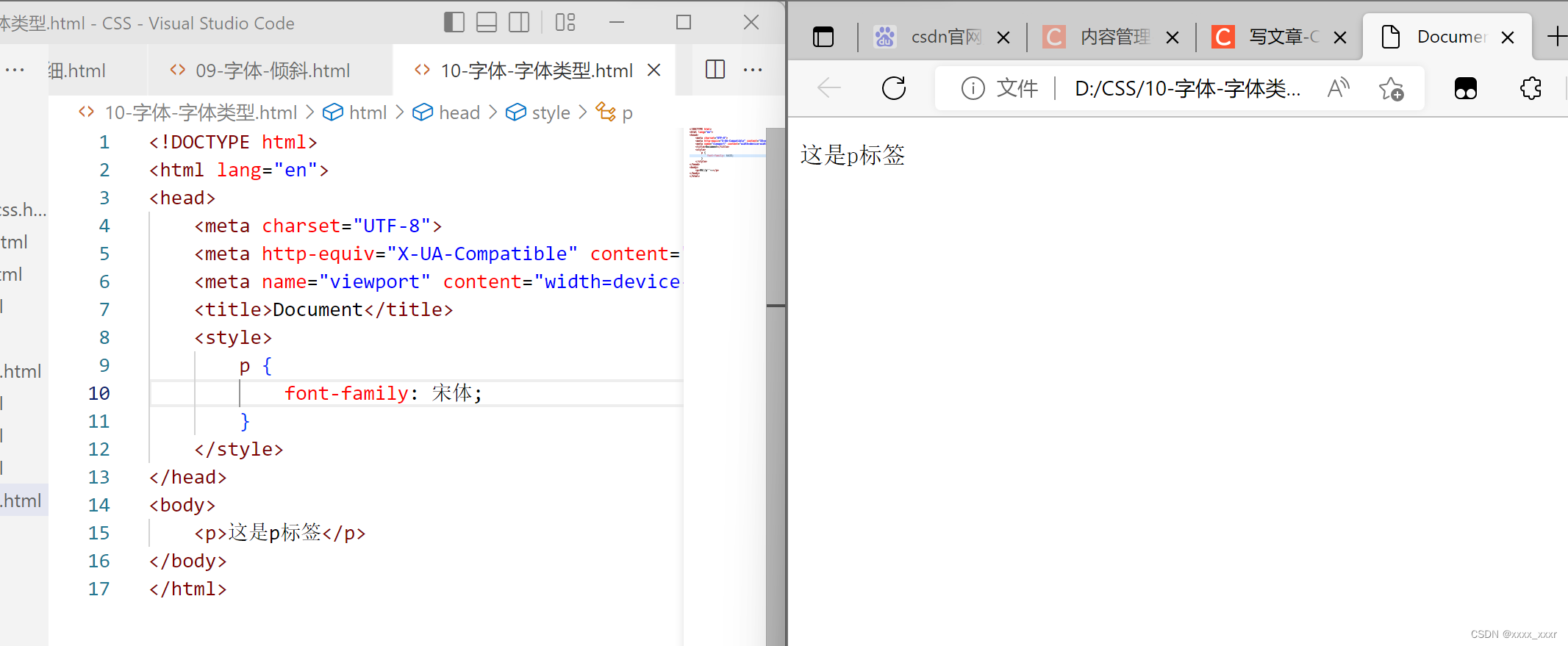
现在是安卓系统默认的字体,微软雅黑。把他变为宋体

在电脑中,更多使用的也是微软雅黑,因为微软雅黑看起来更规整。 - 网络中常用的字体:

拓展:层叠性
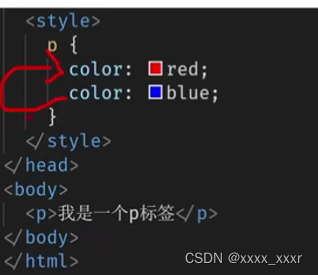
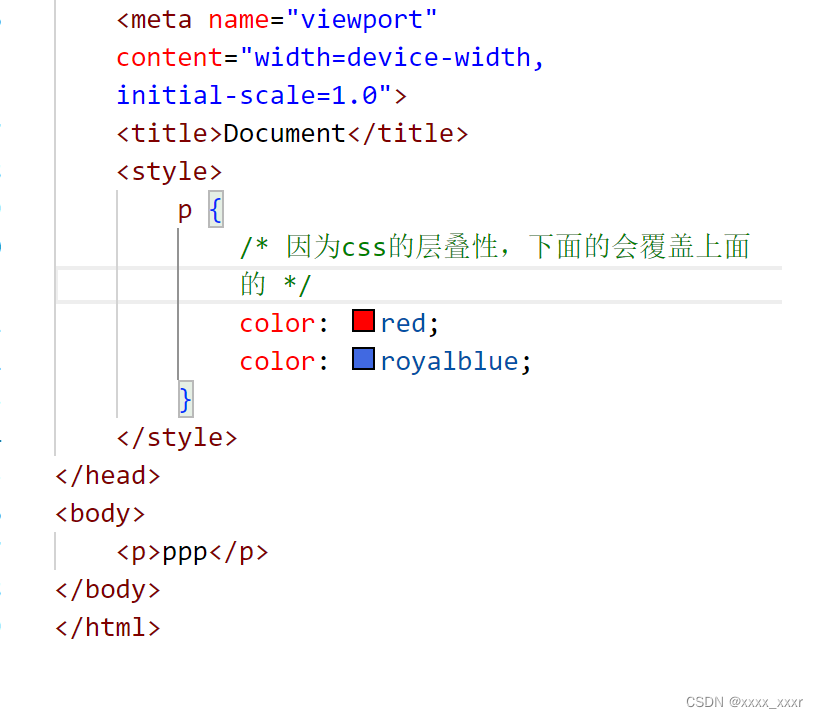
- 问题:一个标签设置相同样式,会显示哪一个

- 结果:如果设置相同属性,写在最下面的样式会生效
- 小贴士:因为css是层叠样式表,就是叠加的意思,样式可以一层一层的层叠覆盖
- 实践:


字体font相关属性的连写
- 属性名:font(复合属性)
(还会有这种复合属性的方式出现的) - 取值:font:style weight size family;
- 省略要求:只能省略前两个,如果省略了相当于设置了默认值,后两个不可以省略
- 注意点:如果需要同时设置单独和连写形式
要么把单独的样式写在连写的下面
要么把单独的样式写在连写的里面
(具体原因就是层叠性) - 实践:


二、文本样式
文本缩进
-
属性名:text-indent
-
取值:1.数字+px
2.数字+em(更推荐使用这个 因为1em=当前标签的font-size的大小) -
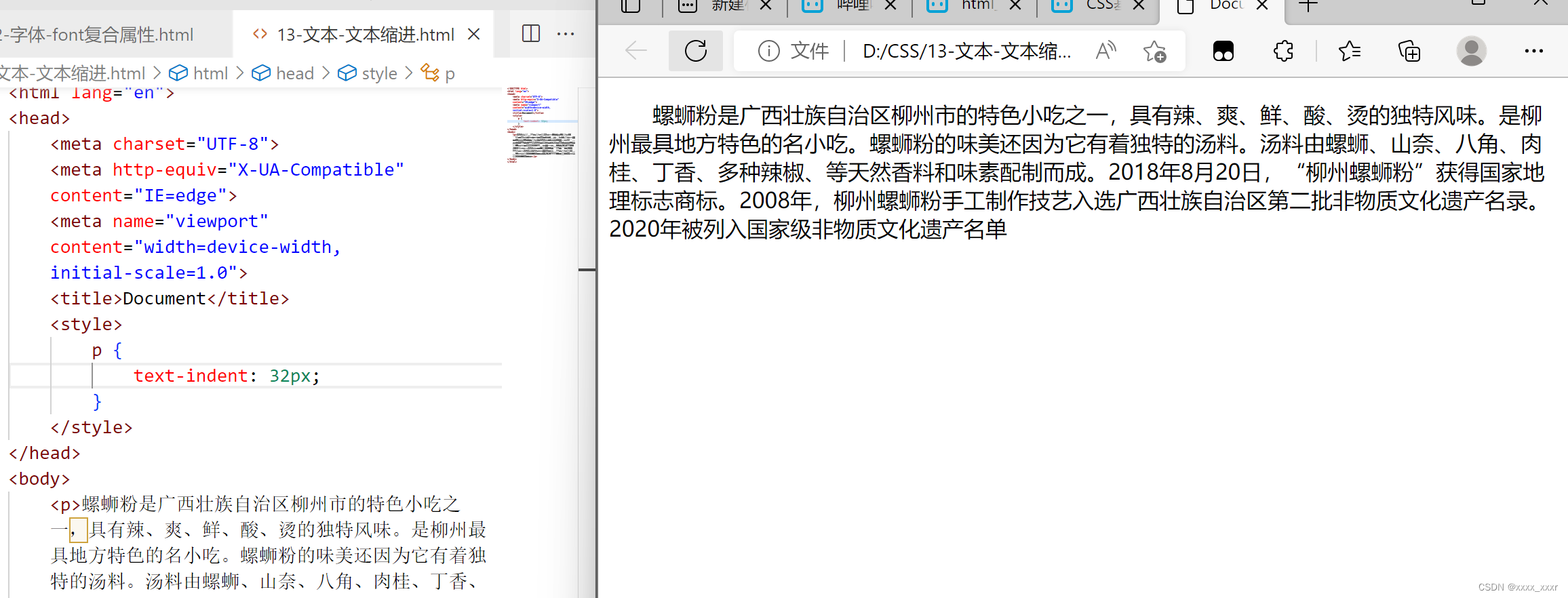
实践:

1.px版本

但通常都是首行缩进两个字,那么两个字是多少px呢,因为网页默认,一个字是16px,所以用32px

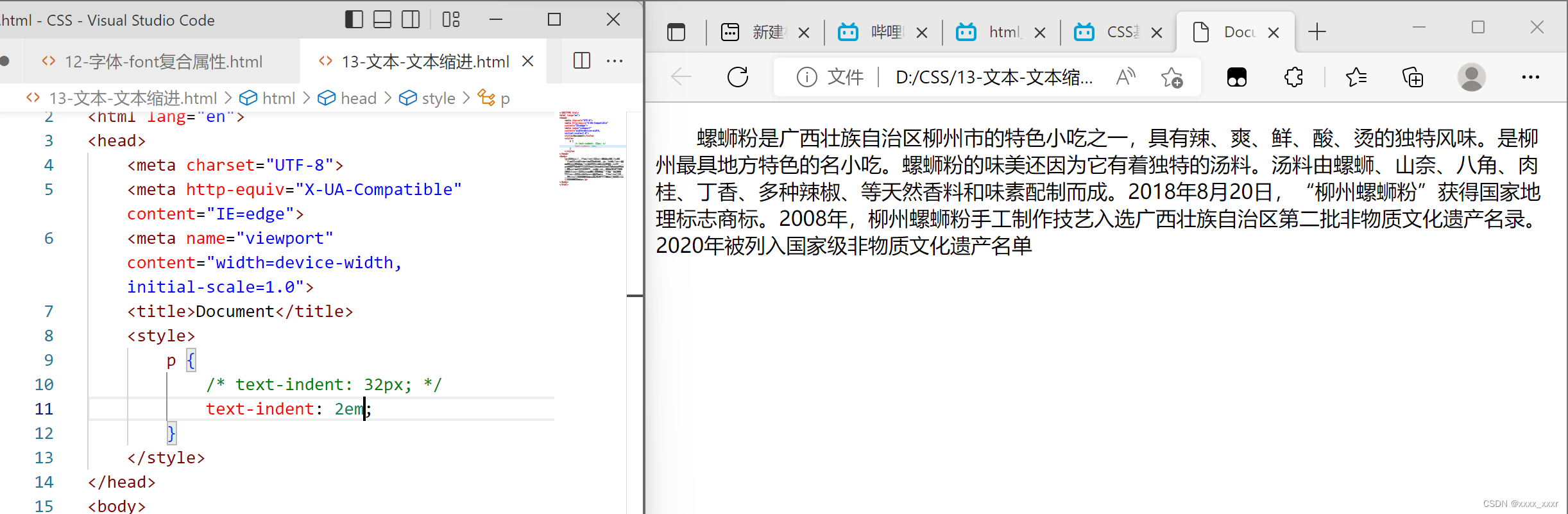
2.em版本
上面的那个太繁琐了,因为你要设置缩进还需要知道字体大小,那么用em就更方便一些
文本水平对齐方式
-
属性名:text-align
-
取值:

-
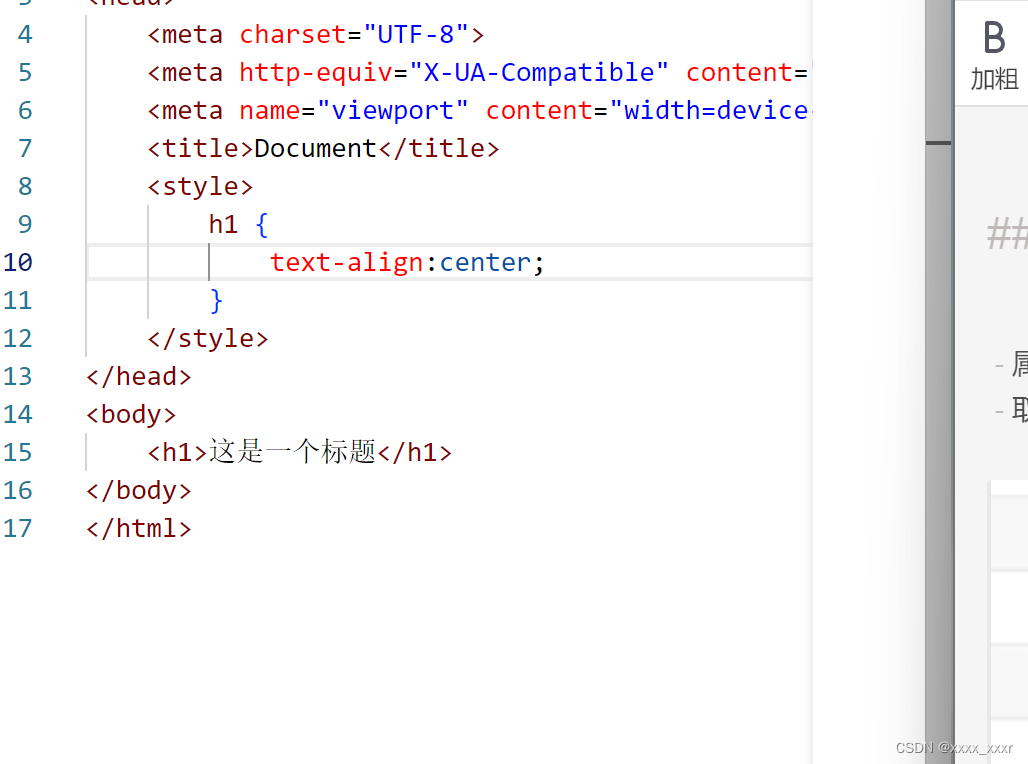
实践:


只需要记住居中和居右的写法即可,因为默认的就是居左 -
水平居中方法总结 text-align:center
能让哪些元素水平居中
1.文本
2.span标签(无语义的布局标签)、a标签(超链接)
3.input标签(表单)、img标签(图片) -
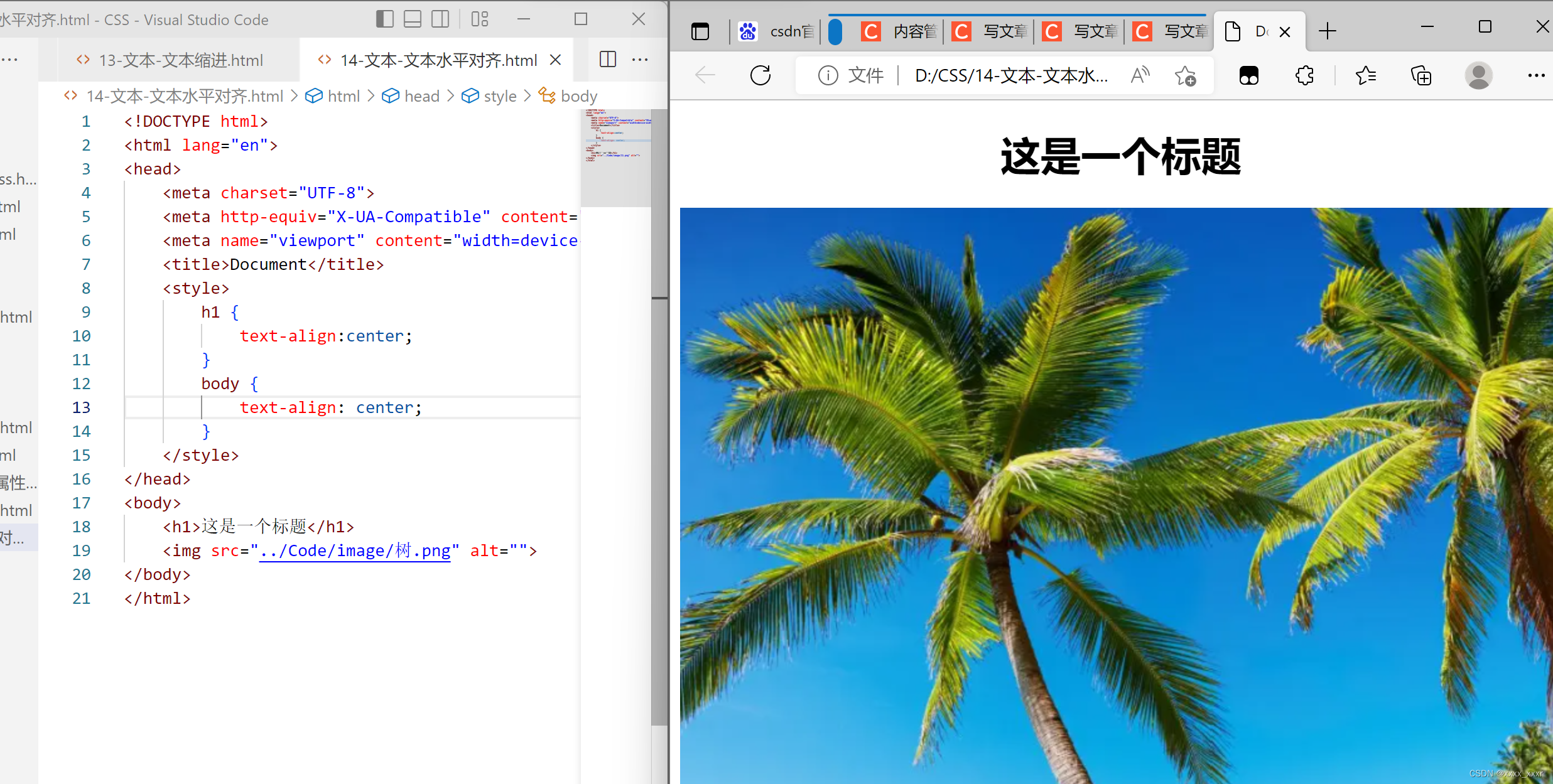
关于图片的居中实践:注意其标签选择器的标签名要写哪个

-
注意点:如果需要让想要的元素居中,该标签是要给其最外面的标签(父元素)设置,比如图片最外面的标签是body
文本修饰
- 属性名:text-decoration
- 取值:

- 注意点:开发中会使none来清除超链接的下划线(a标签)
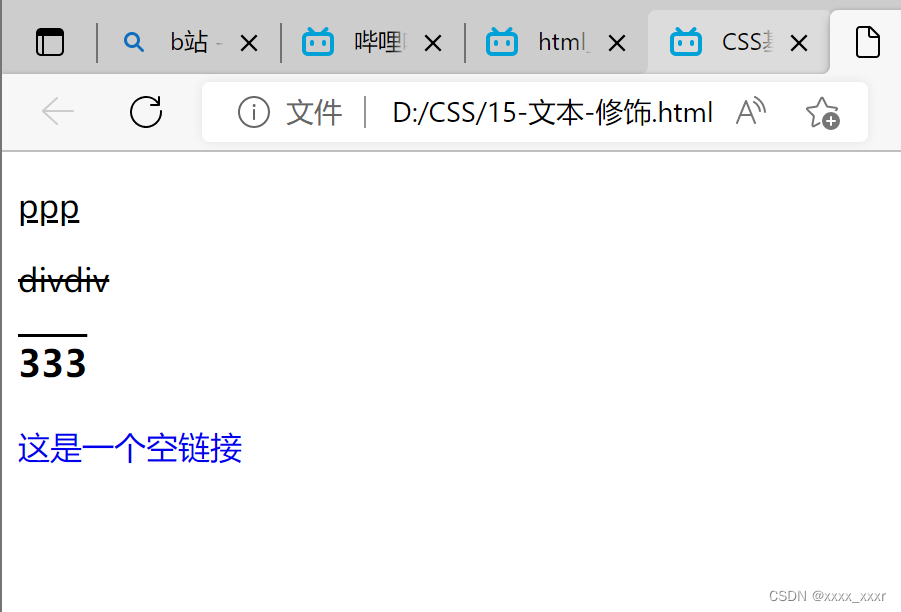
- 实践:



在网页中更常见的是下划线和无修饰线
行高
-
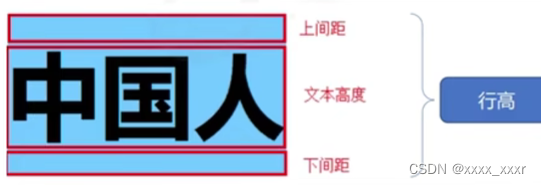
作用:控制一行的上下行间距
-
属性名:line-height
-
取值:
数字+px
倍数(当前标签font-size的倍数) -
行高的范围是什么:

-
应用:1、让单行文本垂直居中可以设置line-height:文字父元素高度
2.网页精准布局时,会设置
line-height:1
可以取消上下行间距
- 行高可以和font连写的注意点:
font:style weight size/line-height family;
- 实践:


对比:






















 108
108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








