一、复合选择器
1.后代选择器:空格
- 选择器语法:选择器1(父) 选择器2(儿子,孙子等){}
- 使父级的所以后代都可以改变
- 例子:
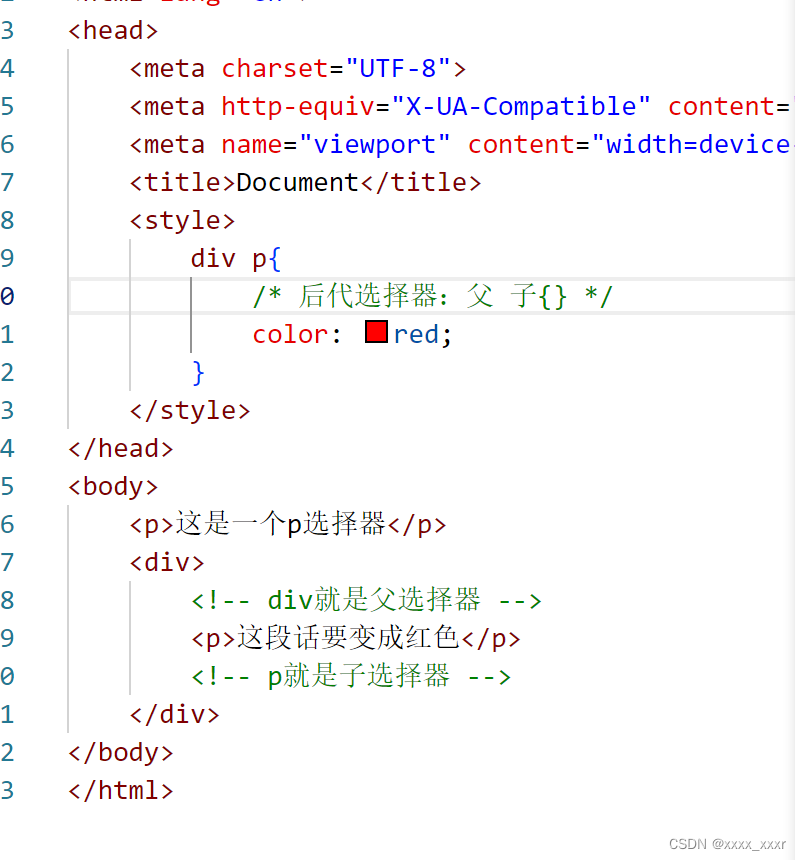
代码:

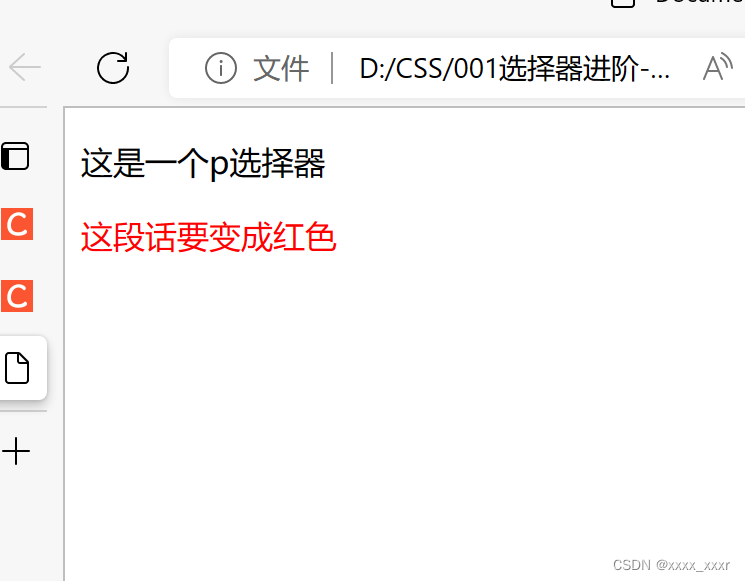
显示:

空格后面的后代可以是儿子,孙子,重孙子
2.子代选择器:>
- 选择器语法:选择器1>选择器2{}
- 这种只会使子代改变
- 例子:
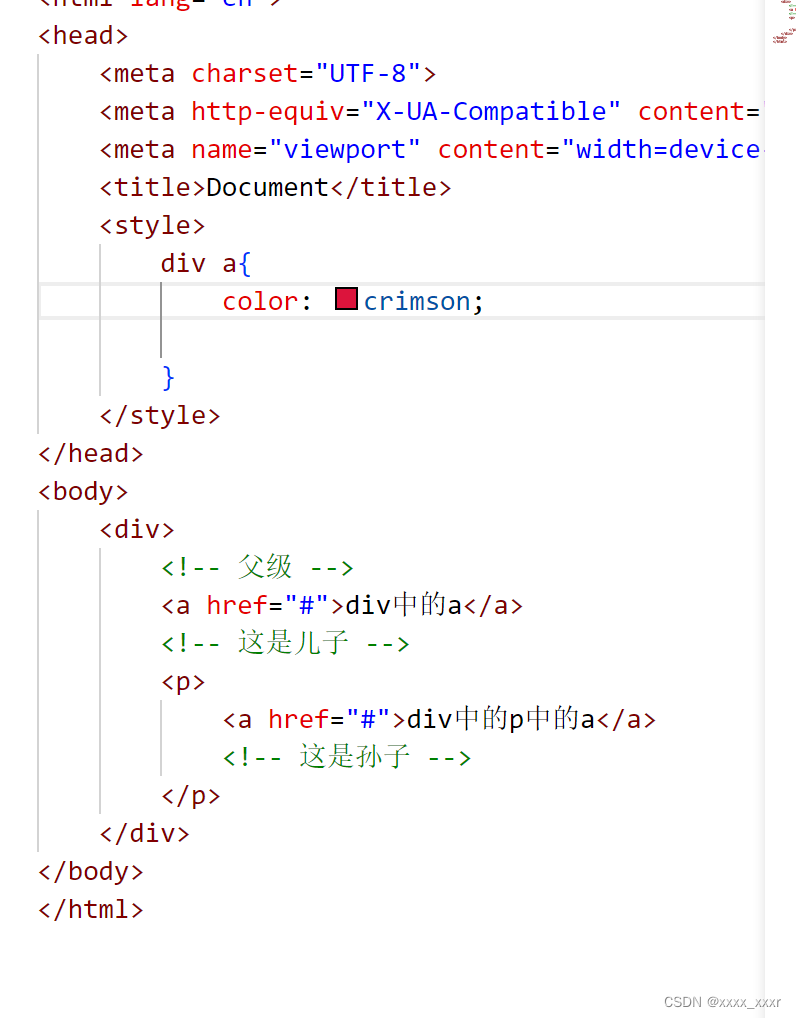
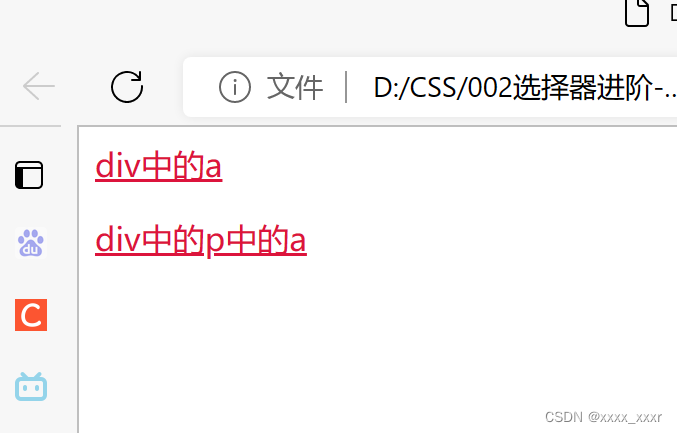
对比:
这个是后代选择器,此时所有后代都变色

这是子代选择器,此时只有儿子变色


所以子代选择器可以用于只作用于子代的情况
后代选择器作用于所有后代
二、并集选择器:,
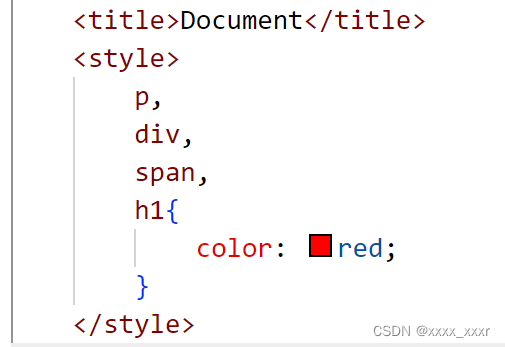
- 语法:选择器1,选择器2…{css}
- 例子:


最好这样写,更清晰

三、交集选择器
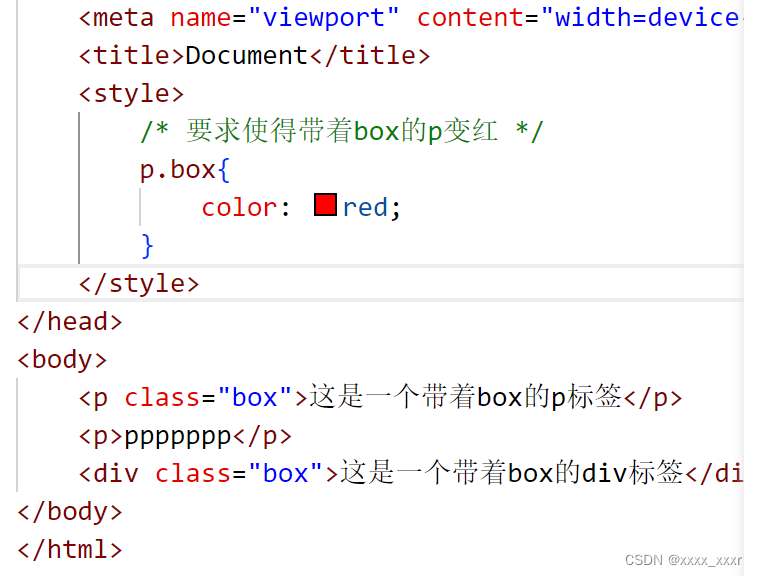
- 语法:选择器1选择器2{} (紧挨着)
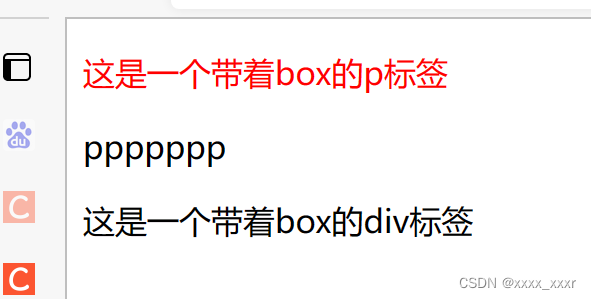
- 例子:


四、hover伪类选择器
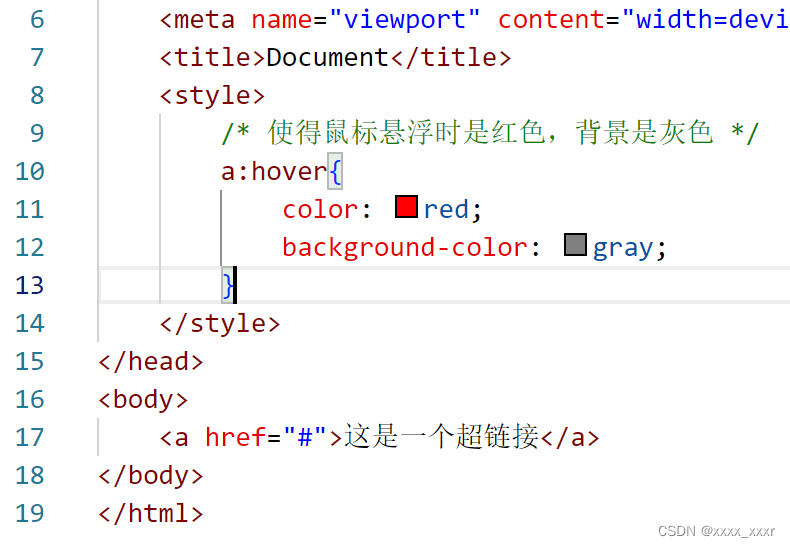
- 语法:选择器:hover{css}
- 作用:在鼠标悬浮时的状态
- 例子:



不只是超链接,其他标签都可以使用





















 262
262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








