前言
表单标签二
一、select下拉菜单标签
- 场景:在网页中提供多个选择项的下拉菜单表单控件
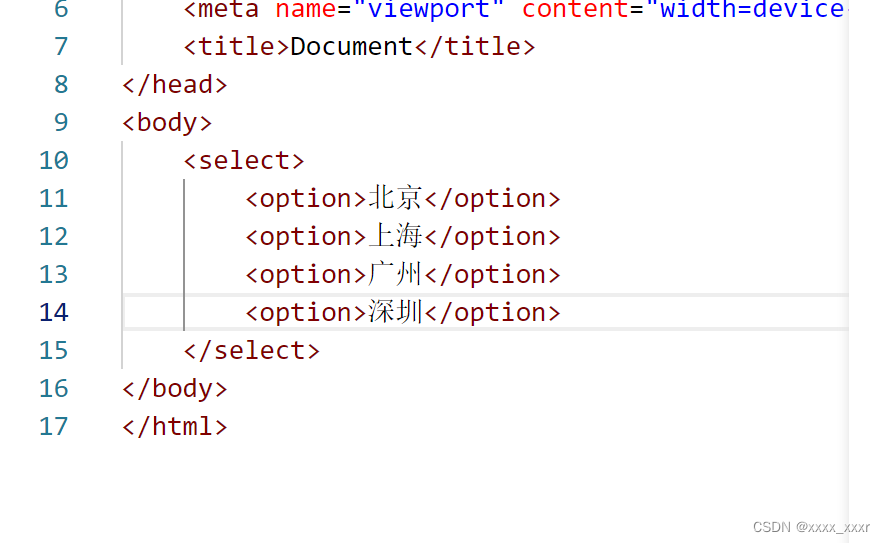
- 标签组成:1.select标签:下拉菜单的整体 2.option标签:下拉菜单的每一项
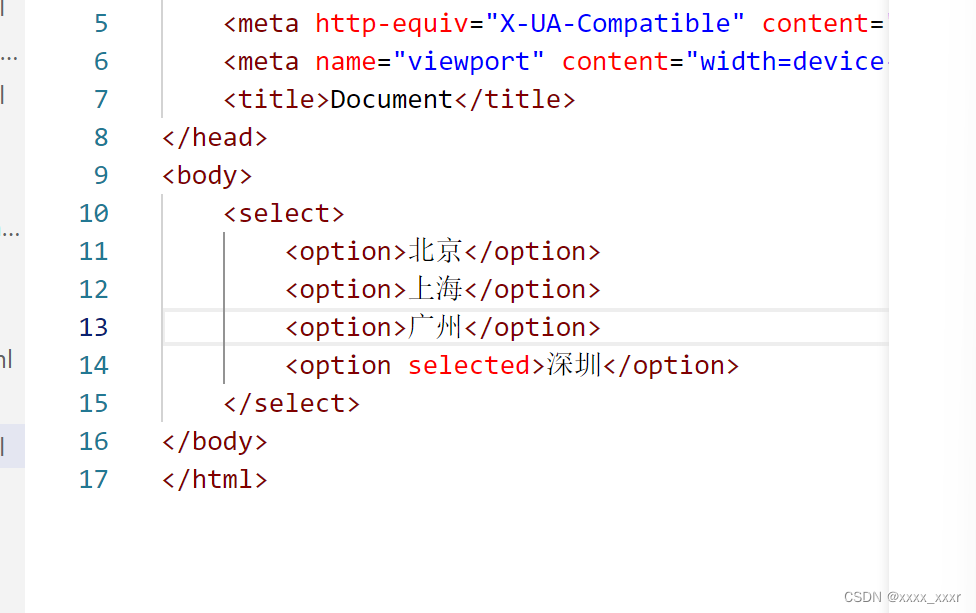
- 常见属性:selected是下拉菜单的默认选中
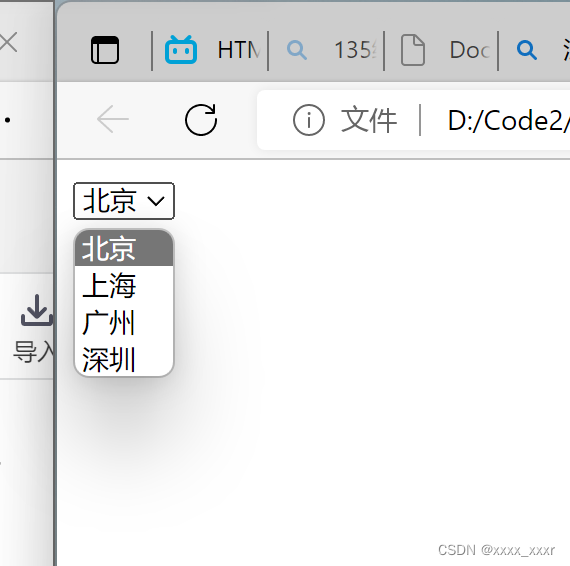
- 实践:


默认选项咋写呢?
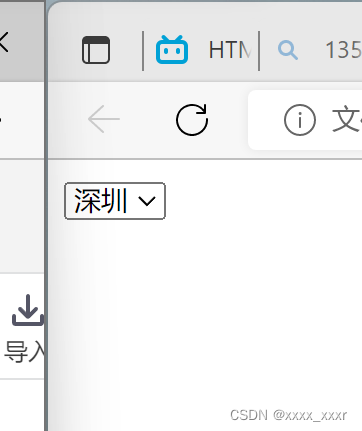
一刷新
- 所以表单中出现了两种默认选项:1.单选多选checked 2.下拉菜单selected
二、textarea文本域标签
-
场景:在网页中提供可输入多行文本的表单控件(例如发微信朋友圈的界面,可以输入很多文字,还会自动换到下一行这类的)

-
标签名:textarea
-
常见属性:1.cols:规定了文本域内可见宽度 2.rows:规定了文本域内可见行数
-
注意点:右下角可以拖拽改变大小;实际开发时针对于样式效果推荐用css设置
-
实践


试一下常见属性加宽高

按理来说应该宽和高2:1,为什么不是呢,因为用这个就是容易出现这样的错误,今后要改宽和高,还是需要css滴

这个小角可以拖拽改变大小,但是最好用css给去掉
三、label标签
- 场景:常用于绑定内容与表单标签的关系

意思就是在选择的时候点文字也可以选择 - 标签名:label
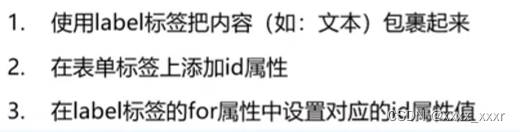
- 使用方法:1.

2.
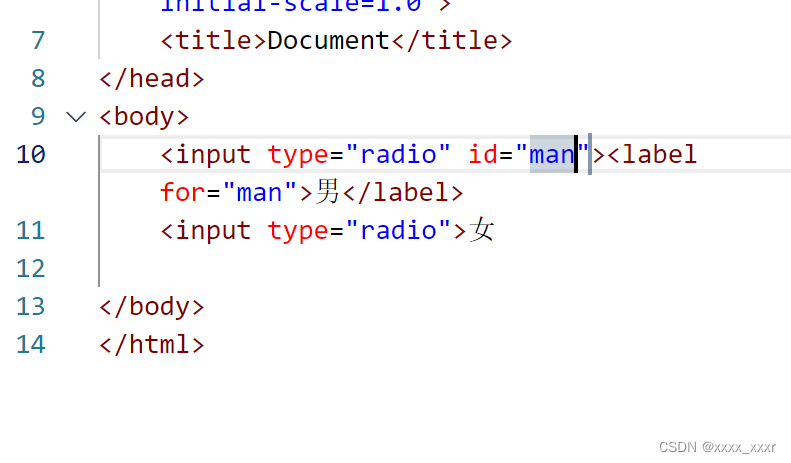
- 实践:
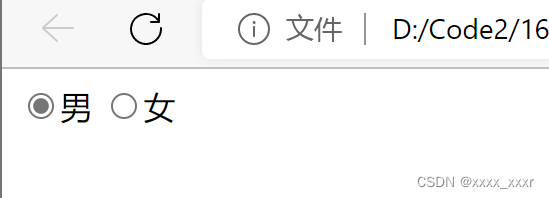
方法一: 此时点文字就会被选择啦
此时点文字就会被选择啦
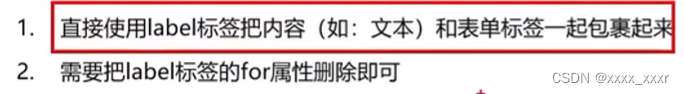
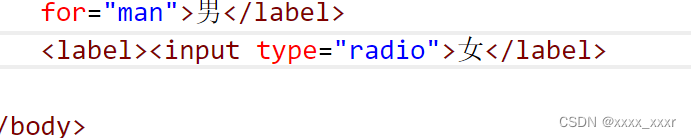
方法二:

此时点女字也可以选中啦
建议使用方法二,原因就是因为简单





















 6988
6988











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








