基于javaweb+jsp的毕业设计选题答辩管理系统(JavaWeb JSP MySQL Servlet SSM SpringBoot Layui Ajax)
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>毕业设计选题答辩管理系统</title>
<link rel="stylesheet" href="js/layui/css/layui.css">
<script src="js/jquery.js"></script>
<script src="js/layer.js"></script>
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo" style="font-weight: bold;font-size: 19px">毕业设计选题答辩管理系统</div>
<ul class="layui-nav layui-layout-left"></ul>
<c:if test="${loginUser==null}">
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item"><a href="login.jsp">请登录</a></li>
</ul>
</select>
<!--数量-->
<select id="getAllCount" parameterType="java.util.Map" resultType="Integer">
SELECT COUNT(*) FROM `t_user`
<where>
<if test="searchColumn != null and searchColumn != '' and keyword != null and keyword != ''">
${searchColumn} LIKE CONCAT('%',#{keyword},'%') AND
</if>
1=1
</where>
</select>
</mapper>
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.demo.dao.NoticeMapper">
<resultMap id="BaseResultMap" type="com.demo.vo.Notice" >
<result column="id" property="id" />
<result column="notice_name" property="noticeName" />
<result column="notice_text" property="noticeText" />
<result column="notice_type" property="noticeType" />
<result column="create_date" property="createDate" />
</resultMap>
<sql id="Base_Column_List">
`id`,`notice_name`,`notice_text`,`notice_type`,`create_date`
}
response.sendRedirect("login.jsp");
}
@RequestMapping("authValidationCode")
public void validationCode(HttpServletResponse response, HttpServletRequest request) throws IOException {
String codeChars = "0123456789";// 图形验证码的字符集合,系统将随机从这个字符串中选择一些字符作为验证码
// 获得验证码集合的长度
int charsLength = codeChars.length();
// 下面三条记录是关闭客户端浏览器的缓冲区
// 这三条语句都可以关闭浏览器的缓冲区,但是由于浏览器的版本不同,对这三条语句的支持也不同
// 因此,为了保险起见,建议同时使用这三条语句来关闭浏览器的缓冲区
response.setHeader("ragma", "No-cache");
</foreach>
</delete>
<!--修改-->
<update id="doUpdate" parameterType="com.demo.vo.Xuanti">
UPDATE `t_xuanti`
<set>
<if test ='id != null'>`id` = #{id},</if>
<if test ='xuantiName != null'>`xuanti_name` = #{xuantiName},</if>
<if test ='xuantiXuesheng != null'>`xuanti_xuesheng` = #{xuantiXuesheng},</if>
<if test ='xuantiZhuanye != null'>`xuanti_zhuanye` = #{xuantiZhuanye},</if>
<if test ='xuantiZhidaojianshi != null'>`xuanti_zhidaojianshi` = #{xuantiZhidaojianshi},</if>
<if test ='xuantiZhuangtai != null'>`xuanti_zhuangtai` = #{xuantiZhuangtai},</if>
<if test ='xuantiText != null'>`xuanti_text` = #{xuantiText}</if>
</set>
WHERE `id` = #{id}
</update>
<!--获取-->
<select id="findById" resultMap="BaseResultMap">
SELECT <include refid="Base_Column_List" /> FROM `t_xuanti` WHERE `id` = #{id}
</select>
<!--列表-->
<select id="findAllSplit" parameterType="java.util.Map" resultMap="BaseResultMap">
SELECT <include refid="Base_Column_List" /> FROM `t_xuanti`
<where>
import java.io.Serializable;
import java.util.Arrays;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@Controller
@RequestMapping
public class UserController {
@Autowired
private UserService userService;
/**
* 增加用户
*
* @param response
* @param request
* @throws IOException
*/
@RequestMapping("userAdd")
let flag1 = ${loginUser.id} == vo.id;
let flag2 = ${loginUser.userType == '管理员'};
return ((flag1 || flag2) ? '<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>' : '') + ((flag2) ? '<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>' : '');
}
}
]
],
});
//监听工具条
table.on('tool(myTable)', function (obj) { //注:tool 是工具条事件名,myTable 是 table 原始容器的属性 lay-filter="对应的值"
let data = obj.data; //获得当前行数据
let layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
if (layEvent === 'del') { //删除
// layer.confirm('删除' + data.realName + "?", function (index) {
$.ajax({
type: "GET",
dataType: "text",
url: "userDelete?id=" + data.id,
success: function () {
console.log("已删除!");
}
});
obj.del(); //删除对应行(tr)的DOM结构,并更新缓存
//parent.location.reload();//刷新父级页面
// layer.close(index);
//parent.location.reload();//刷新父级页面
area: ['800px', '650px'],
fixed: false, //不固定
maxmin: true,
content: 'userGet?id=' + data.id
});
obj.update({});//同步更新缓存对应的值
} else if (layEvent === 'LAYTABLE_TIPS') {
layer.alert('Hi,头部工具栏扩展的右侧图标。');
}
});
//头工具栏事件
table.on('toolbar(myTable)', function (obj) {
if ('add' == obj.event) {
layer.msg('添加');
layer.open({
type: 2,
area: ['800px', '550px'],
fixed: false, //不固定
maxmin: true,
content: 'user_add.jsp'
});
} else {
//layer.alert('这是工具栏右侧自定义的一个图标按钮');
}
});
//搜索
let $ = layui.$, active = {
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>毕业设计选题答辩管理系统</title>
<link rel="stylesheet" href="js/layui/css/layui.css">
<script src="js/jquery.js"></script>
<script src="js/layer.js"></script>
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo" style="font-weight: bold;font-size: 19px">毕业设计选题答辩管理系统</div>
<ul class="layui-nav layui-layout-left"></ul>
<c:if test="${loginUser==null}">
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item"><a href="login.jsp">请登录</a></li>
</ul>
</c:if>
<c:if test="${loginUser!=null}">
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item"><a>${loginUser.username}</a></li>
<li class="layui-nav-item"><a href="authLogout">退出登录</a></li>
}
}
package com.demo.vo;
import java.io.Serializable;
/**
* 用户(t_user表对应的Java实体类)
*/
public class User implements Serializable {
private Long id;//主键
private String username;//用户名
private String password;//密码
private String realName;//姓名
private String userSex;//性别:男/女
private String userPhone;//手机
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
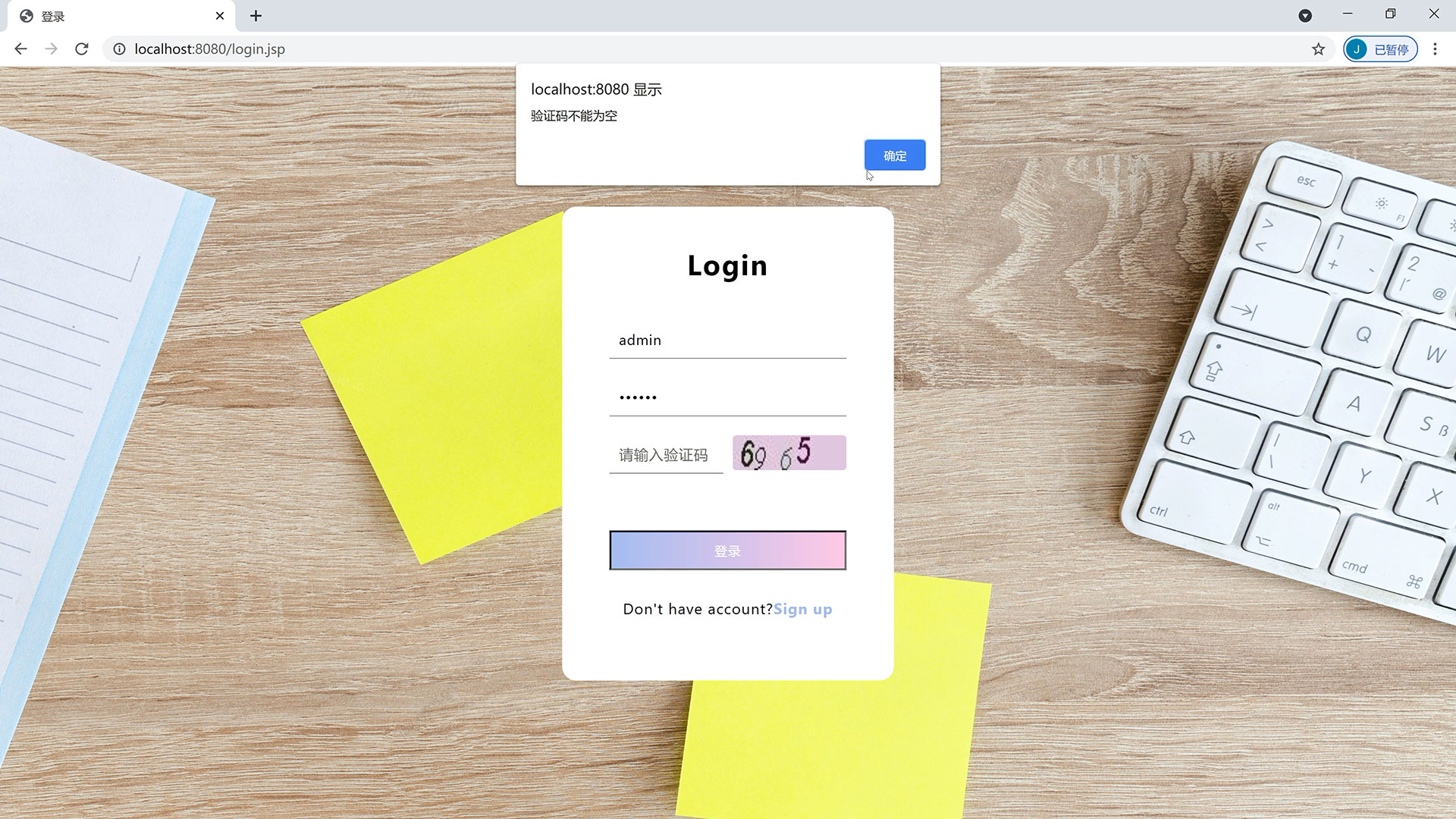
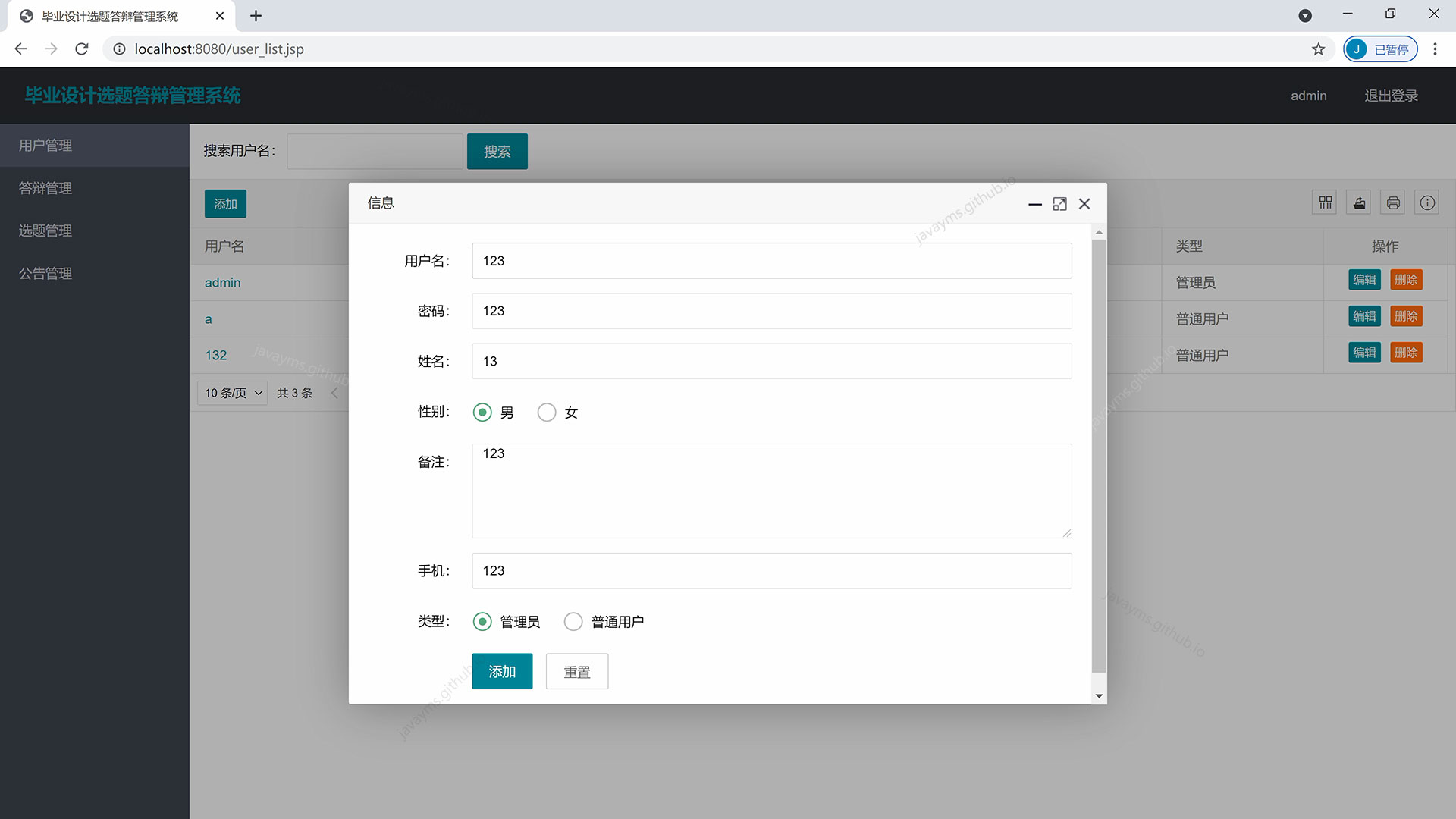
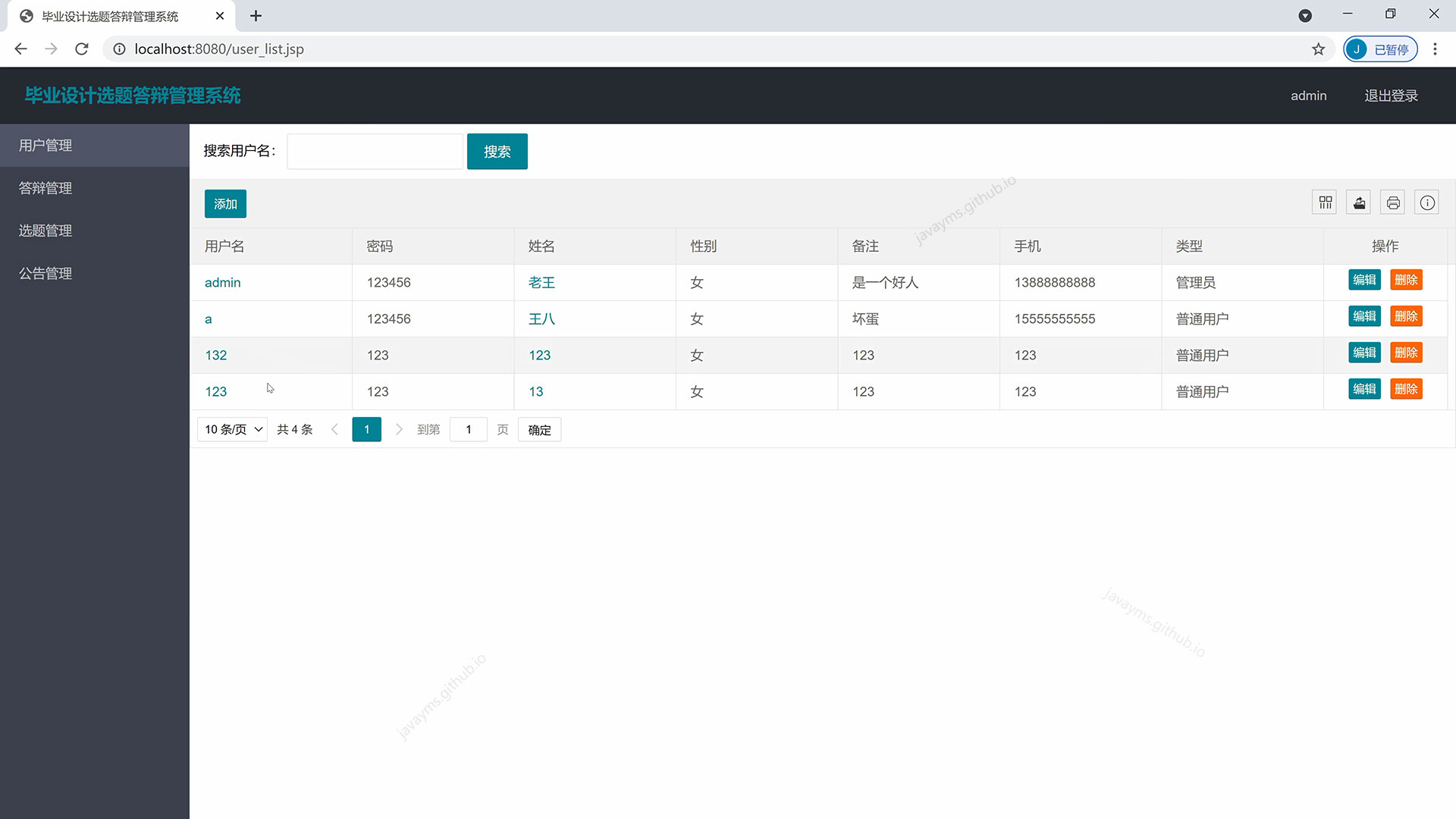
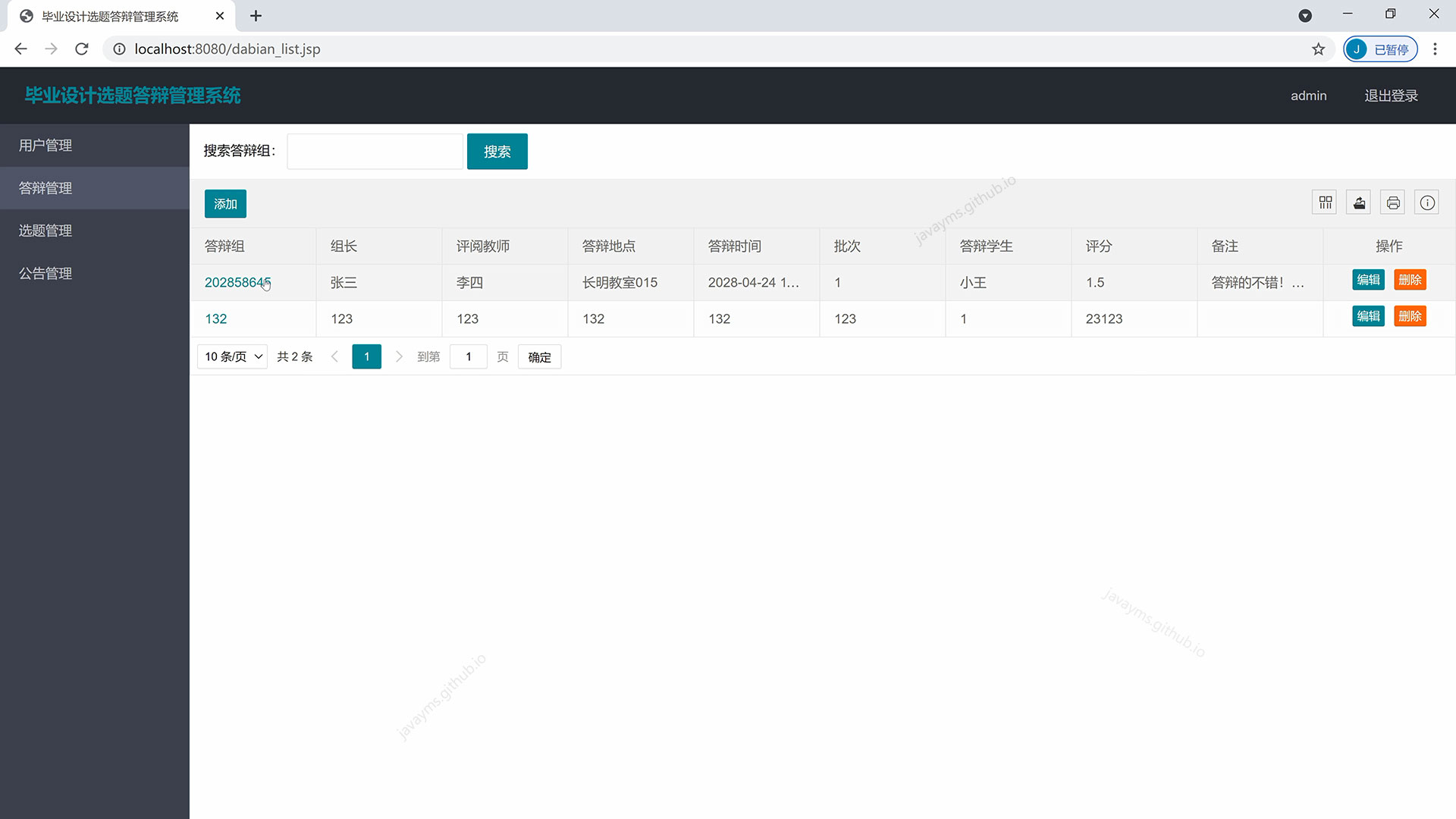
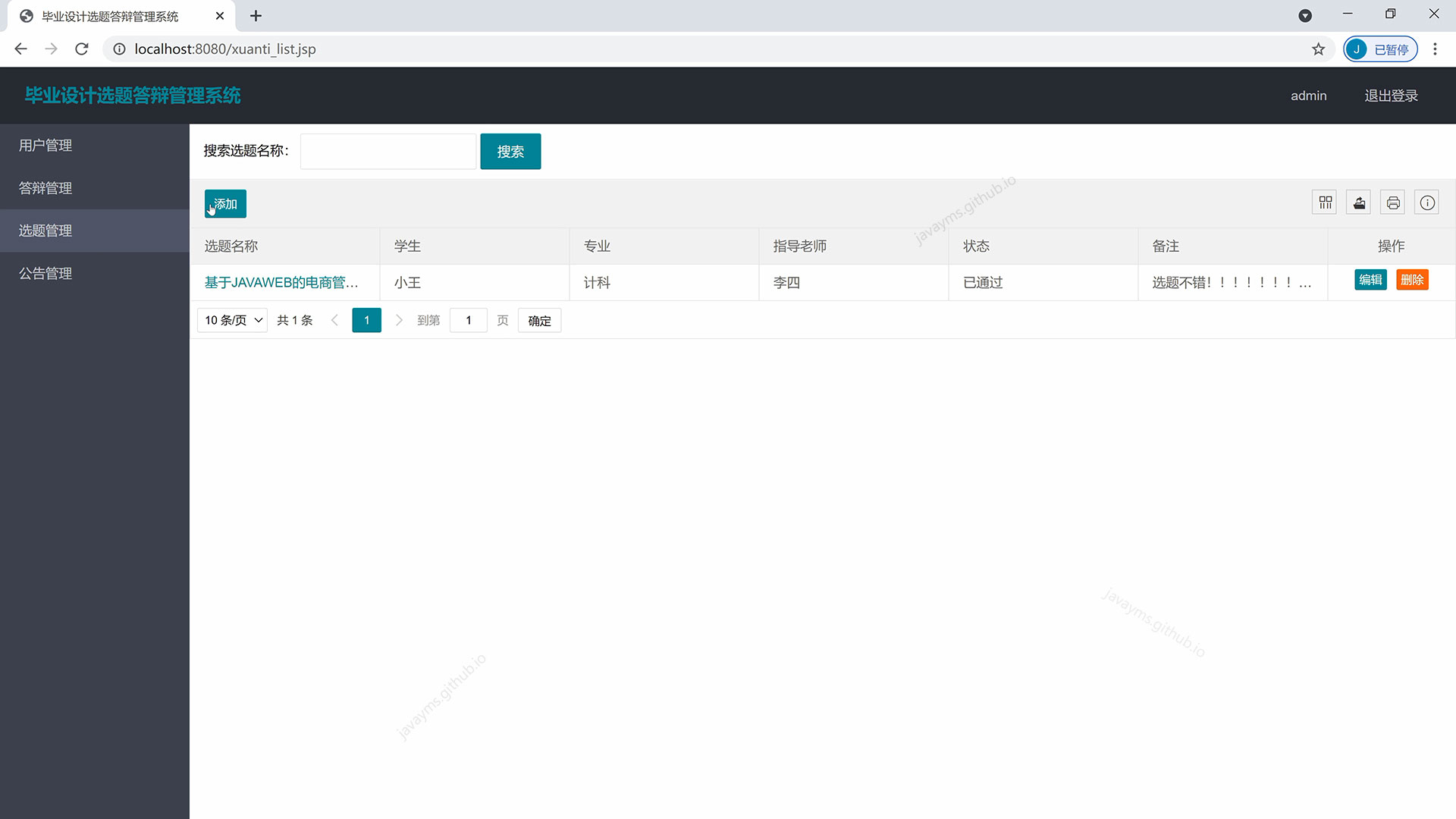
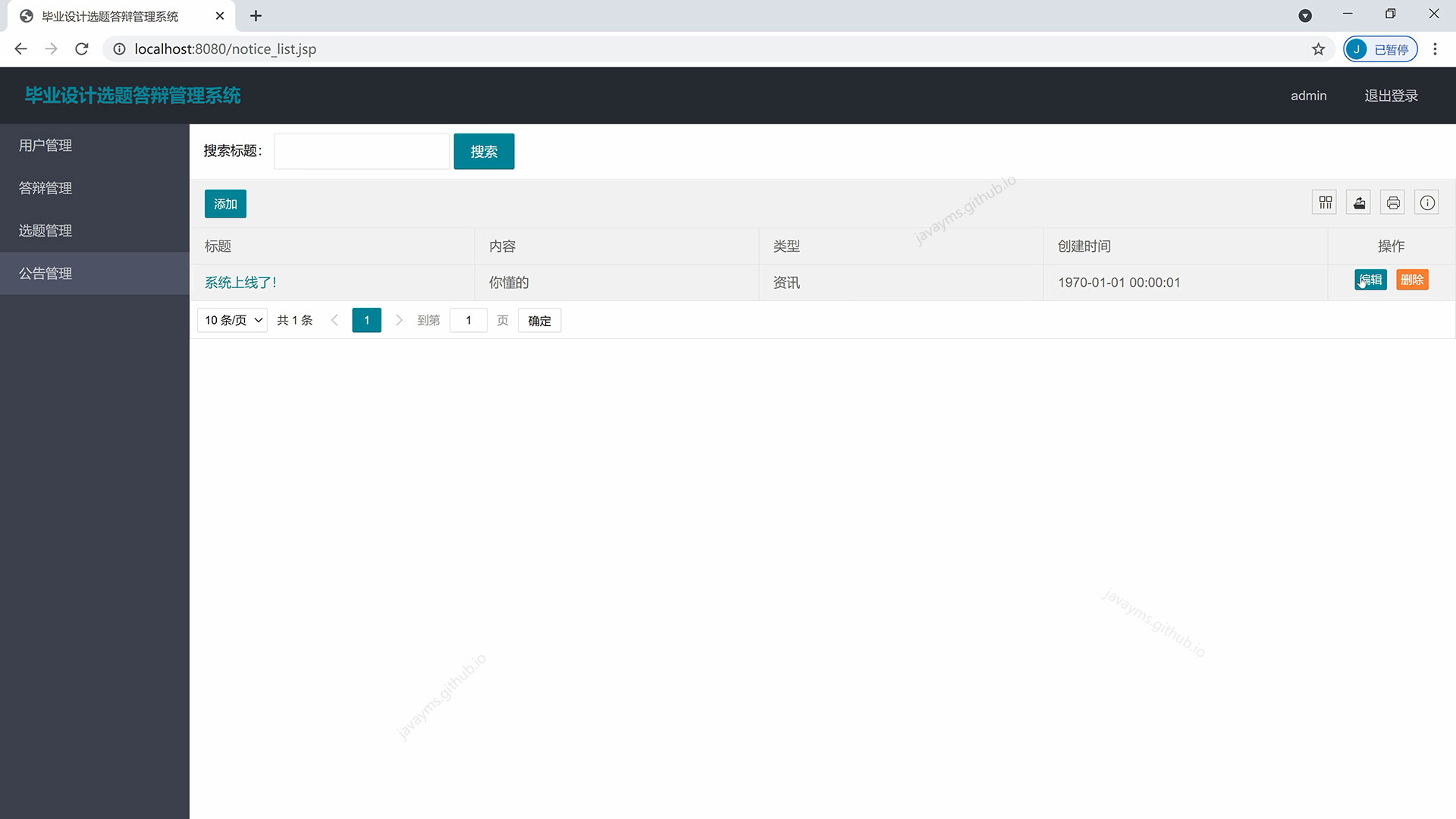
登录、注册、退出、用户模块、公告模块、答辩模块、选题模块的增删改查管理



































 745
745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








