第一种情况:
bug:在使用快捷键注释的时候,只有style和script标签里的内容注释有问题,无法使用快捷键注释。
解决方法:禁用vscode的插件Jinja。

第二种情况
方法一
1、Ctrl+shift+p打开命令面板
输入:
preferences:Open Settings(JSON);
2、在setting.json中添加
"files.associations": {
"*.vue": "html"
}
方法二
假如上面解决不了,尝试第二种方案
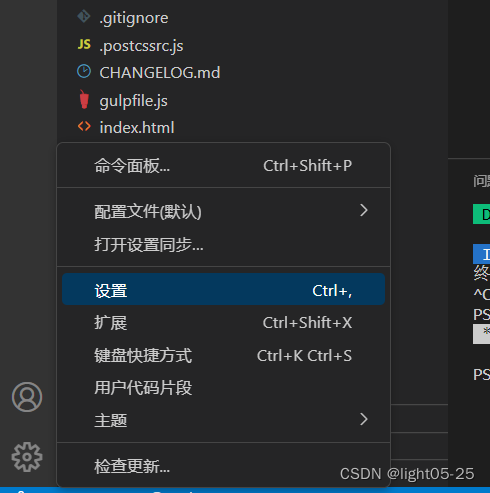
1、打开设置
vscode编辑器的左下角点击设置图标,然后点击设置选项

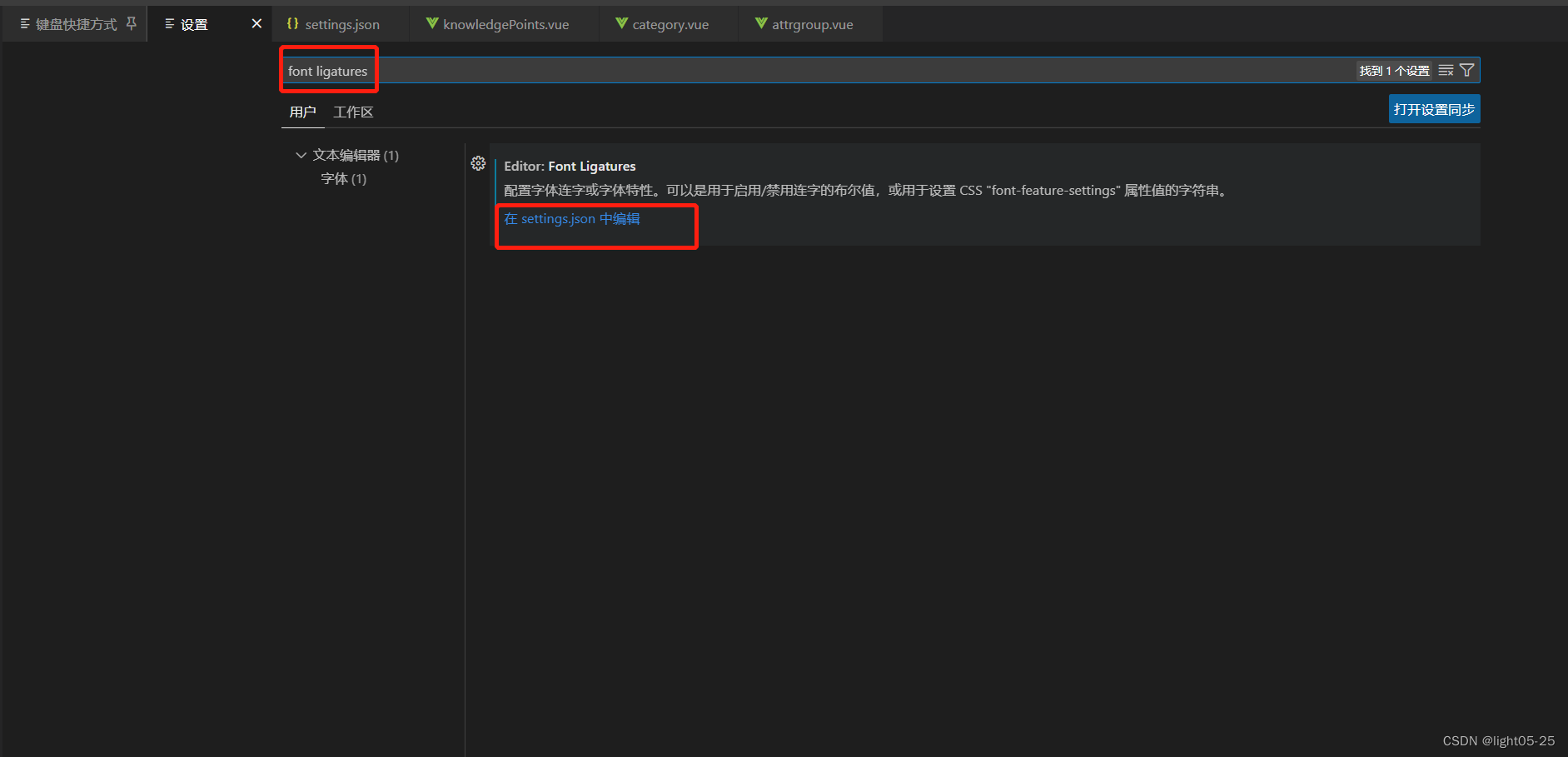
2、修改settings.json内容
在搜索框中搜索 font ligatures, 然后选择 在settings.json 中编辑

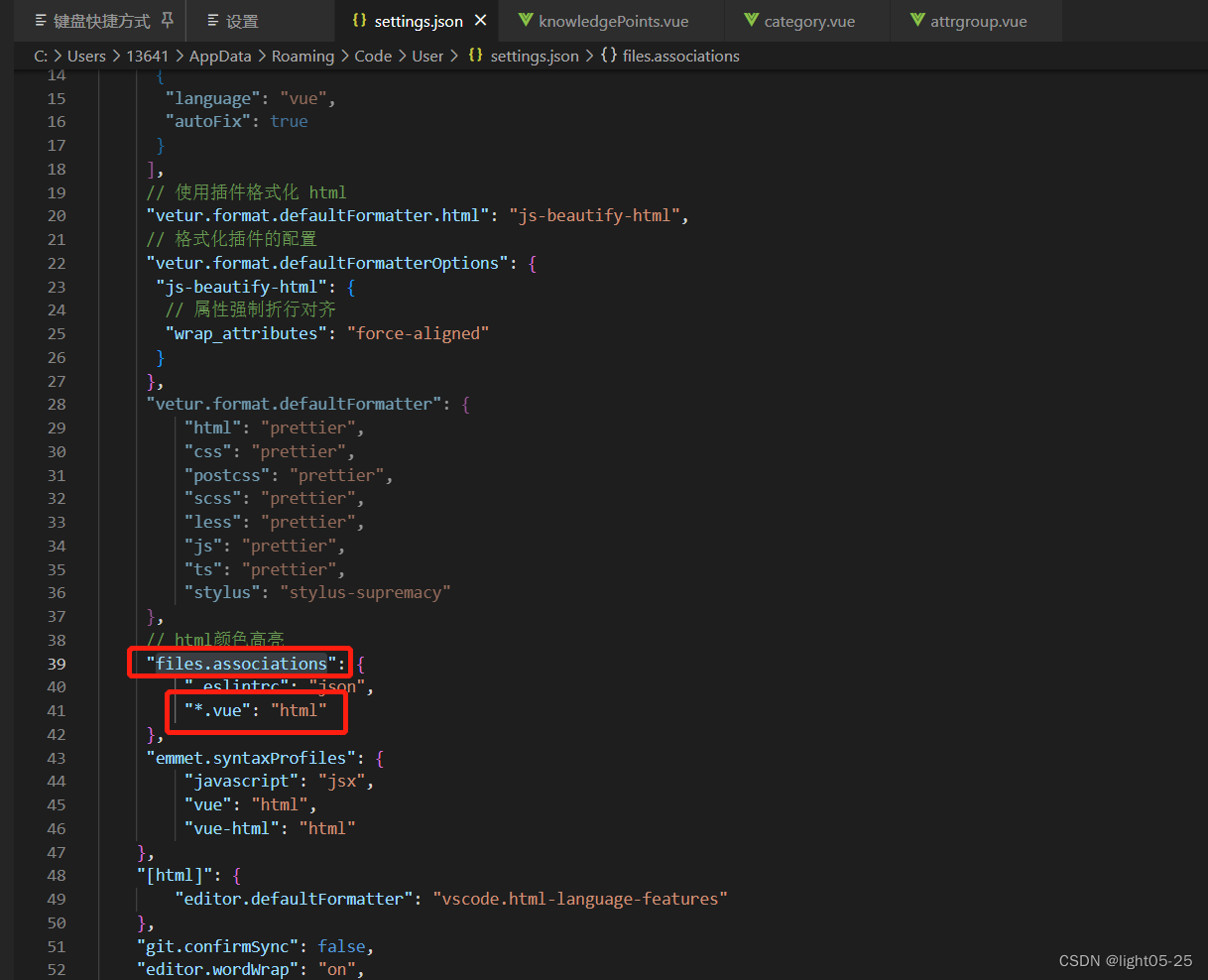
3、添加或修改内容
在 files.associations 中添加如下代码, “*.vue”: "html"即可。

4、测试

第三种情况
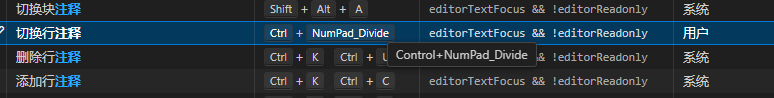
新安装的vscode注释快捷键ctrl+/(小键盘除号)失效了!
经过检查,发现此除号非彼除号。
小键盘除号是小键盘除号
“/”是中文问号在英文输入模式下出现的。
所以只需要把ctrl+/快捷键重新设置一下,设置为ctrl+/(小键盘除号)就可以了!






















 4954
4954

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








