1.安装nodejs
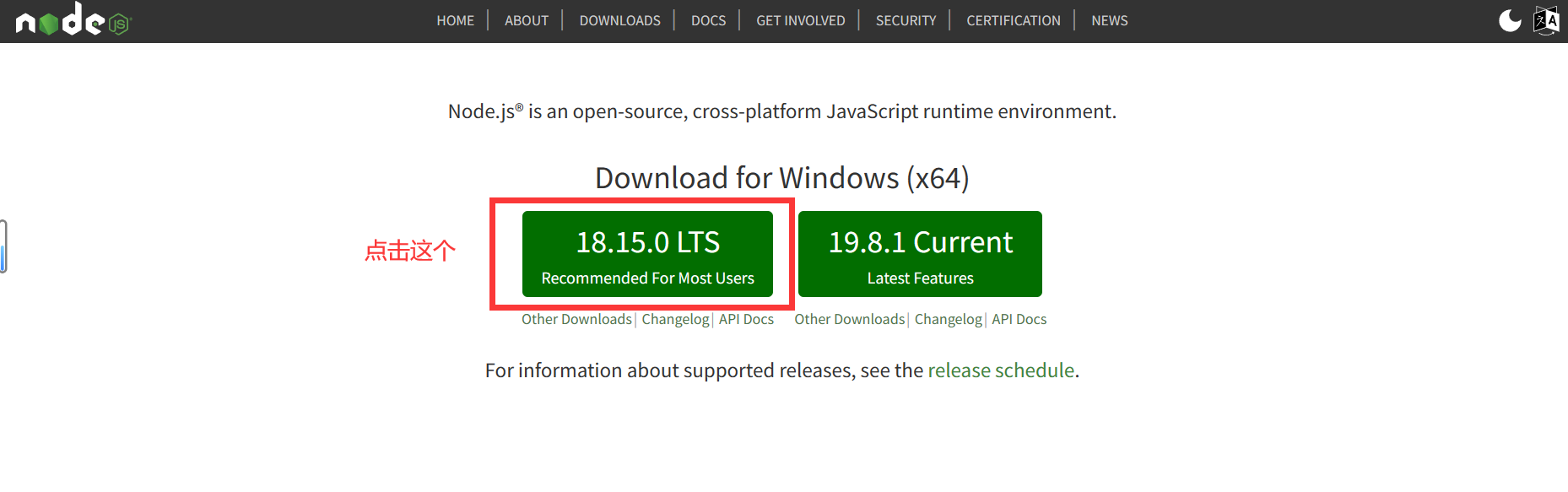
进入官网:Node.js (nodejs.org)

等待下载,下载完成后安装,根据自己的需求改变路径,其他的一直点next就可以了。
2.安装vue-cli
1.安装命令
打开任务管理器(win+r输入cmd),输入命令:
npm install -g1oba1 @vue/c1i2.查看版本
安装完成后,输入命令:
vue -V (注意大写V)如果安装成功则会出现安装的版本,没有出现则是安装成功。
3.创建项目
vue create xxxx (xxx自命名)如:

表示在 C:\Users\淇淇\Desktop 这个路径下创建了一个名叫 vue_test的项目
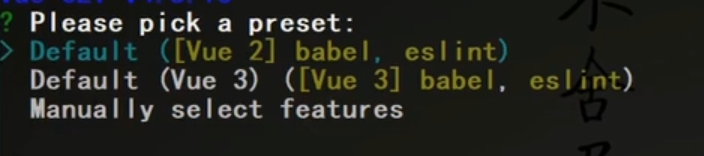
回车后会出现:

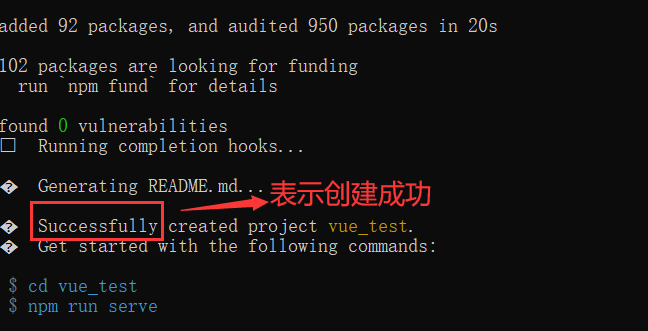
按照自己需求选择一个,成功后会出现这样

然后根据他的要求:

执行代码:

项目创建完成!






















 785
785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








