上一篇: node的安装与配置
https://blog.csdn.net/m0_67930426/article/details/134562278?spm=1001.2014.3001.5502
目录
一.创建空文件夹专门存放vue项目
这一步骤不是必须的,主要是将创建好的项目放在一起,便于查找
例如我在D盘创建了一个文件夹并命名Vue ( 文件夹命名随意)
二. 查看node , npm 和vue脚手架的版本
打开cmd ,最好是以管理员的身份打开cmd
查看node , npm 和vue脚手架的版本

确保这三者都有版本号输出,
输入node -v 或者 npm -v 出现不是内部命令或者外部命令一般是没安装node或者node没有
配置环境变量
输入 vue -Vue出现不是内部命令也不是外部命令,那就是没安装vue脚手架
三.安装vue脚手架
vue脚手架安装:
npm install -g @vue/cli

等待安装
四.创建vue项目
首先切换到创建好的空文件夹目录下
如果文件夹存放在D盘,在cmd输入D: 先进入D盘

我的文件夹是放在D盘中,名为Vue
然后再切换到Vue文件夹的目录下

然后再使用vue命令创建项目
格式: vue create 项目名


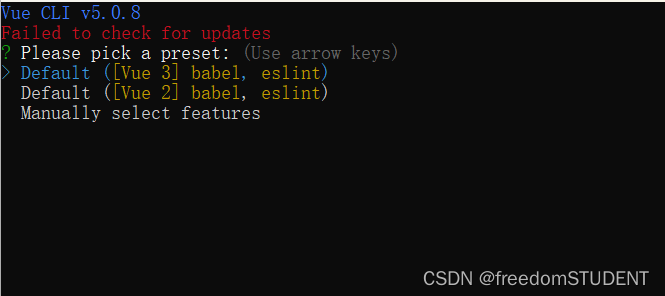
第一项和第二项是默认方式创建vue项目
第三项是手动创建项目
可以根据键盘的上下键进行选择,我选择第三项手动创建

点击回车

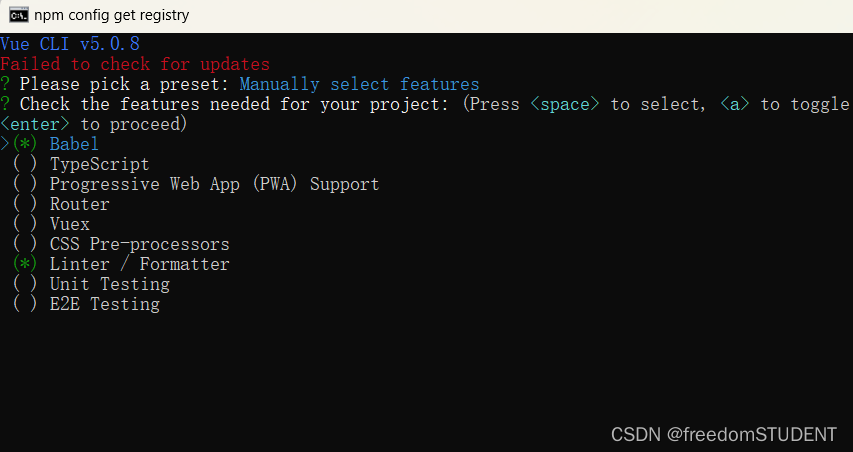
然后进入这一个选择步骤,使用键盘的上下键进行上下移动,空格键表示选中

然后点击回车

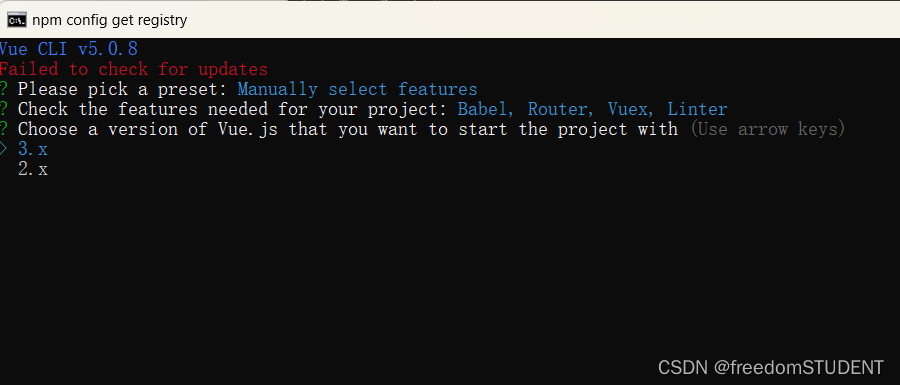
选择vue框架,如果你做的项目是2点几的就选择2点几,三点几就选择三点几
这里我选择了2.x 并回车

这一步是让你选择是否安装历史的路由,看自己的需求吧
我这里没啥需求,所以输入了 y,并回车

这一步骤是让你选择Eslint的语法版本
ESLint with error prevention only // 仅错误预防
ESLint + Airbnb config // Airbnb配置
ESLint + Standard config // 标准配置
ESLint + Prettier // 附带Prettier
这里我选择了标准配置

点击 回车键

第一个选项是创建单独的配置文件,第二个选项是把这些配置文件都放到package.json中
看自己的选择

是否保存上述步骤
输入N即可

等待安装,需要很长的时间
 到此创建完毕
到此创建完毕
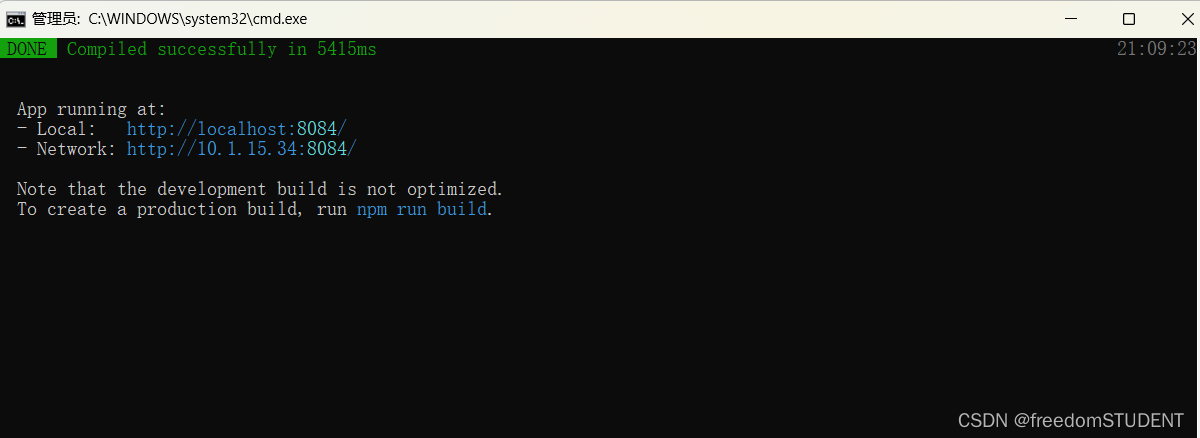
五.运行项目

切换到该项目的目录下
输入 npm run serve

从idea还是vscode等编译工具打开该项目运行都可





















 2227
2227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








