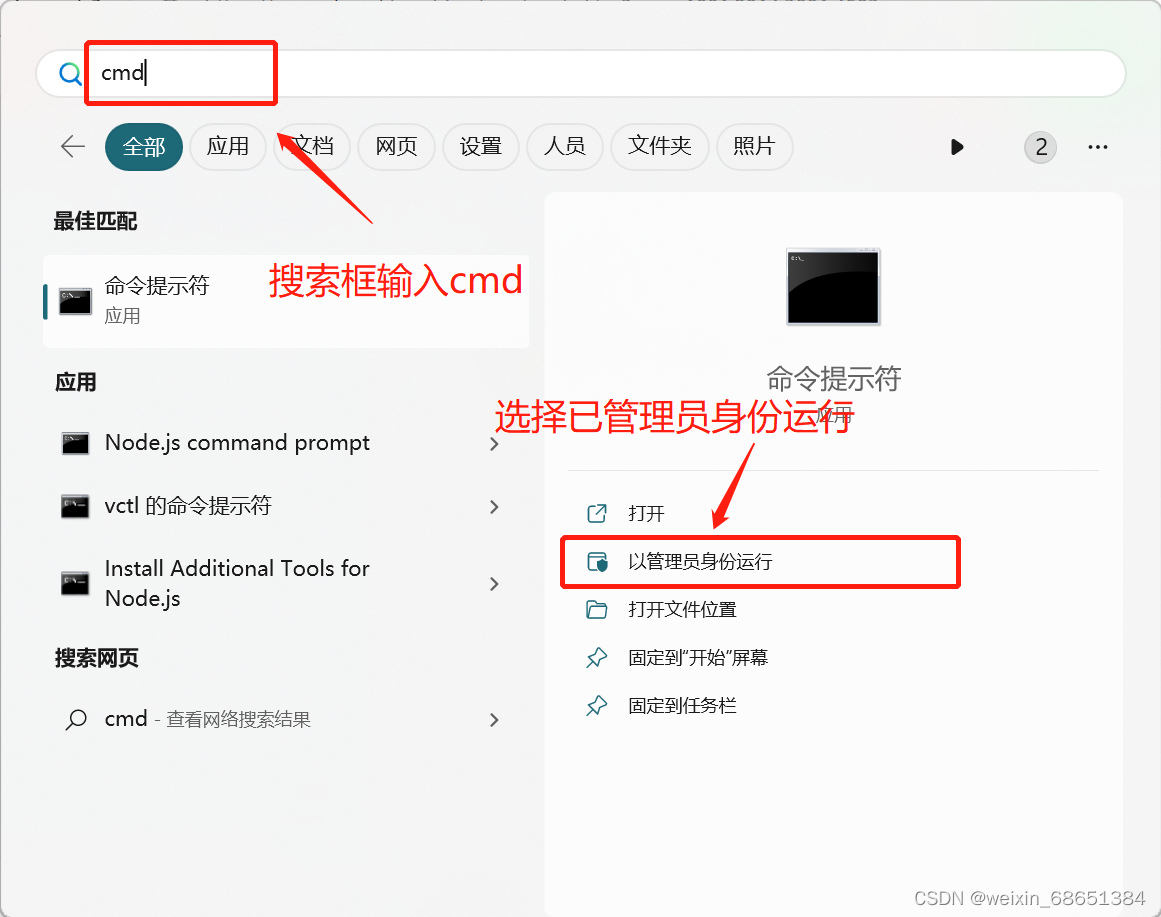
1.已管理员方式打开黑窗口

2.进入要创建的目录下输入:
vue create vue_test选择⾃定义安装,即第三个选项(使⽤上下⽅向键进⾏选择),然后点击回⻋

在这列表中,选择我们要安装的组件,使⽤空格键选择,选好后回⻋

选择2版本

按回⻋之后,提示选择什么模式的路由,我们输⼊n(表示选择Hash模式)。

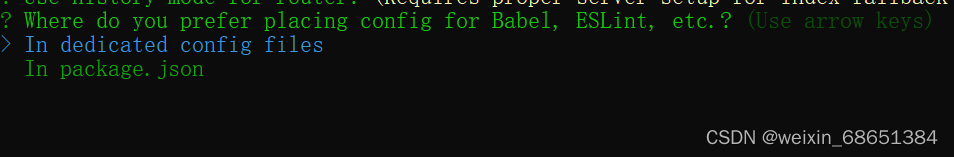
选择项⽬配置⽂件单独存放,即选择第⼀个选项。

是否保存模板,选择N不创建。

创建完成

3.添加 Element-ui
cd vue_test 进入项目后输入:
npm i element-ui -S使用工具打开项目 src / main.js 添加
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)4.添加Axios
npm install axios使用工具打开项目 src / main.js 添加
import axios from 'axios'
Vue.prototype.axios = axios5. main.js 代码
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import axios from 'axios'
Vue.config.productionTip = false
Vue.use(ElementUI)
Vue.prototype.axios = axios
new Vue({
router,
render: h => h(App)
}).$mount('#app')
6. vue.config.js 修改端口
module.exports = {
devServer:{
port:8010, // 修改端口
open:true // 项目启动自动打开
}
}



















 881
881











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








