async和await的概念
async:是异步的简写,而await可以认为是async wait的简写
async用于声明一个function是异步的
await用于等待一个异步方法执行完成
async的作用
async函数怎么处理它的返回值
async function Async(){
return 'hello'
}
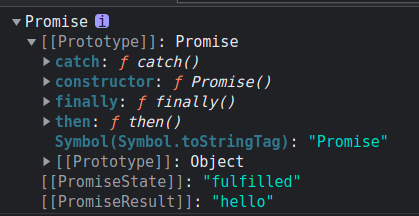
const result = Async()
console.log(result)结果返回值是Promise

async函数返回的是一个Promise对象;
async函数(包含函数语句、函数表达式)会返回一个Promise对象,如果在函数中return一个直接量,async会直接把这个直接量通过Promse.resolve()封装成Promsie对象;
在最外层不能用await获取其返回值的情况下,应该用原来的方式then()链来处理这个promise对象
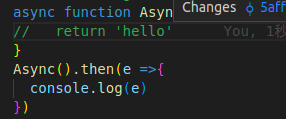
async function Async(){
return 'hello'
}
Async().then(e =>{
console.log(e)
})
如果async没有返回值会报错么,不会,返回结果是undefined;


await的作用
await是在等待一个async函数完成,await等待的是一个表达式,这个表达式的计算结果是Promise对象或者其他值。
因为async函数返回一个Promsie对象,所以await用于等待一个async函数的返回值,await后面可以接普通函数调用或者直接量。


如果它等待的不是Promsie对象,那么await表达式的运算结果取决于await等待的东西;
如果它等待的是Promsie对象,await会阻碍后面的代码,等着Promise对象resolve,然后得到resolve的值,作为await表达式的运算结果
这就是为什么await要在async函数使用的原因,async函数调用不会造成阻塞,它内部所有阻塞都被封装在一个Promise对象中异步执行;





















 3581
3581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








