一、精灵图
1.1 为什么需要使用精灵图
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了 CSS 精灵技术(也称 CSS Sprites. CSS 雪碧)。
核心原理:将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就够了。
1.2 使用
核心:①精灵技术主要针对于背景图片的使用,就是把多个小背景图片整合到一张大图片中;
②这个大图片也称为sprites 精灵图或者雪碧图;
③移动背景图片位置,此时可以使用background-position;
④移动的距离就是这个目标图片的x和y坐标;
⑤注意网页中的坐标有所不同:往上往左移动数值为负值,往下往右移动数值为正值;
⑥使用精灵图的时候需要精确测量每个小背景图片的大小和位置。
1.3 缺点
①图片文件还是很大的;
②图片本身放大和缩小会失真;
③一旦图片制作完毕想要更换非常复杂。
二、字体图标 iconfont
1.1 简介
①字体图标的使用场景:主要用于显示网页中通用、常用的一些小图标;
②字体图标很好的解决了精灵图所存在的问题;
③字体图标可以为前端工程师提供一种方便高效地图标使用方式,展示的是图标,本质是字体,可以随意更改大小和颜色。
1.2 优点
①轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求;
②灵活性:本质其实是文字,可以随意地改变颜色、产生阴影、透明效果、旋转等;
③兼容性:几乎支持所有的浏览器,可以放心使用。
注意:字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
总结:①如果遇到一些结构和样式比较简单的小图标,就使用字体图标;
②如果遇到一些结构和样式复杂一点的小图片,就使用精灵图。
1.3 字体图标下载
1、推荐下载网站:
①icomoon字库 http://icomoon.io(IcoMoon 成立于 2011 年,推出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们成一字型。该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。);
②阿里 iconfont 字库 http://www.iconfont.cn (这个是阿里妈妈 M2UX 的一个 iconfont 字体图标字库,包含了淘宝图标库和阿里妈妈图标库,可以使用 Al 制作图标上传生成。)。
2、使用iconmoon网站下载字体图标的操作流程
①进入网站,点击“IcoMoon App”;

②选择完要下载的字体后,点击“Generate Font”;

③点击“Download”下载字体图标;
④解压下载的压缩包;
⑤将下载文件包里面的 fonts 文件夹复制一份粘贴到页面的根目录下;
⑥在CSS样式中全局声明字体:打开下载文件包里的 style.css 文件,复制这段代码粘贴到页面的CSS样式中;
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?xg3ygt');
src: url('fonts/icomoon.eot?xg3ygt#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?xg3ygt') format('truetype'),
url('fonts/icomoon.woff?xg3ygt') format('woff'),
url('fonts/icomoon.svg?xg3ygt#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}⑦在html标签里添加字体图标:
1)打开下载文件包里的demo.html,复制要使用的字体图标后面的小图标,粘贴到html标签里;

<span></span>2)设置span字体样式,注意必须和字体声明里面的字体样式一样。
span {
font-family: icomoon;
}3、字体图标的追加
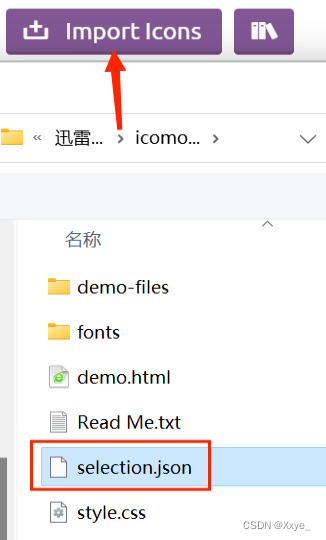
在选择下载的页面点击“Import Icons”,选择原先下载包里的“selection.json”文件导入,再选择新的子体图标重新下载后,替换掉原来的下载文件包即可。

三、三角图形(网页中常见一些三角形,使用CSS直接画出来就可以,不必做成图片或者字体图标)
3.1 四个方向的三角制作
.box1 {
width: 0;
height: 0;
border-top: 10px solid pink;
border-bottom: 10px solid blue;
border-left: 10px solid purple;
border-right: 10px solid red;
}3.2 一个方向的三角制作(需要哪个方向的三角就设置哪个方向的边框颜色即可)
.box2 {
width: 0;
height: 0;
border: 10px solid transparent;
/* 朝下的三角 */
border-top-color: pink;
margin-top: 10px;
/* 照顾兼容性 */
line-height: 0;
font-size: 0;
}四、用户界面样式
4.1 鼠标样式 cursor:设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
li {cursor: pointer;}
4.2 取消表单轮廓线 outline
/* 去掉表单默认的蓝色边框 */
input {outline:none;}4.3 防止文本域拖拽 resize
textarea {
outline: none;
resize: none;
}五、vertical-align 属性应用
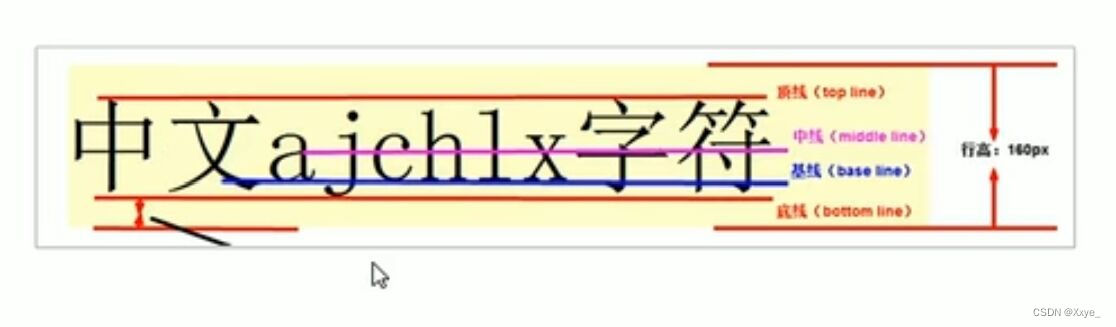
5.1 设置图片或者表单(行内块元素)和文字垂直对齐
注意:该属性只对行内/行内块元素有效。
vertical-aglin: baseline | top | middle | bottom;

5.2 解决图片底部默认空白缝隙问题
bug :图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
主要解决方法有两种:
①给图片添加 vertical—align: middle | top | bottom; 等;
②把图片转换为块级元素 display: block。
六、溢出的文字省略号显示
6.1 单行文本溢出显示省略号
/*1·先强制一行内显示文本*/
white-space: nowrap;
(默认normal 自动换行)
/*2·超出的部分隐藏*/
overflow: hidden;
/*3.文字用省略号替代超出的部分*/
text-overflow: ellipsis;6.2 多行文本溢出显示省略号
有较大兼容性,适合于webKitliu浏览器或移动端。
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 可以自行设置*/
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;七、常见布局技巧
7.1 margin负值运用
①解决并排盒子之间的边框宽度加倍问题:让每个盒子 margin 往左侧移动,正好压住相邻盒子边框。
②此时设置鼠标经过边框变颜色的效果:
/*如果盒子没有定位,则鼠标经过添加相对定位即可*/
ul li:hover {
position: relative;
border: 1px solid orange;
}
/*若li都有定位,则使用 z-index 提高层级*/
ul li:hover {
z-index: 1;
border: 1px solid orange;
}7.2 文字围绕浮动元素运用:浮动元素不会压住文字
给放图片的盒子添加浮动即可。
7.3 行内块元素巧妙运用
给父盒子设置 text-align: center ,行内块元素都会水平居中。
7.4 三角强化:直角三角
.box3 {
width: 0;
height: 0;
/* 将上面的三角改大 */
border-top: 40px solid transparent;
/* 去掉下面的三角 */
/* border-bottom: 10px solid blue; */
border-left: 10px solid transparent;
border-right: 10px solid red;
}八、CSS 初始化
8.1 不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对 HTML 文本呈现的差异,照顾浏览器的兼容,我们需要对 CSS 初始化。简单理解: CSS 初始化是指重设浏览器的样式。(也称为 CSS reset )每个网页都必须首先进行 CSS 初始化。
这里我们以京东 css 初始化代码为例:
/* 把所有内外边距的标签清零 */
* {
margin: 0;
padding: 0
}
/* 使em和i标签的斜体不倾斜 */
em,
i {
font-style: normal
}
/* 去掉li的小圆点 */
li {
list-style: none
}
img {
/* 照顾低版本浏览器 如果图片外面包含了链接会有边框的问题 */
border: 0;
/* 解决图片底侧有空白缝隙的问题 */
vertical-align: middle
}
button {
/* 当鼠标经过Button按钮时 鼠标变成小手 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif
}
body {
/* css3抗锯齿形 让文字显示的更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}8.2 Unicode 编码字体
把中文字体的名称用相应的 Unicode 编码来代替,这样就可以有效的避免浏览器解释 CSS 代码时候出现乱码的问题。
比如: 黑体:\9ED1\4F53 宋体:\5B8B\4F53 微软雅黑:\5FAE\8F6F196C519ED1。






















 245
245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








