3.2项目管理
网工考点:只考时间管理

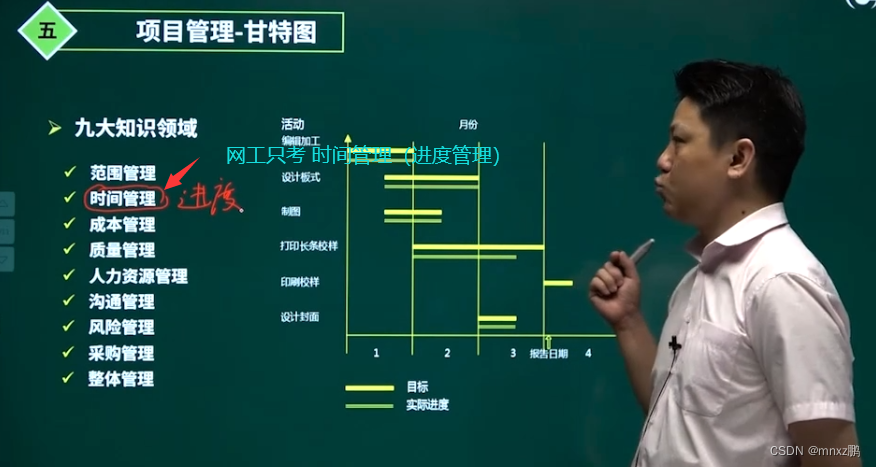
甘特图 Gantt
- 优点:能清晰看到那些子活动是并行展开的
- 缺点:甘特图无法看出各个活动之间的依赖关系
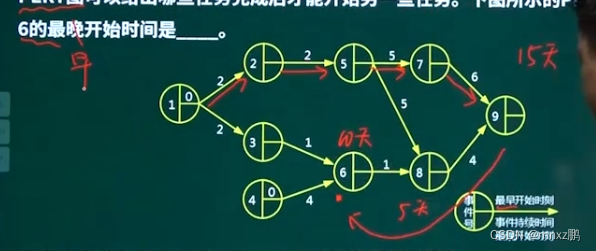
所以项目中常常用到的是计划评审图 PERT
将一个项目划分为各个子活动进行,可以清晰看到每个子任务中的(2个)活动都可以是并行发生,但无法清晰知道各个子任务之间的依赖关系。
可能考点问法:
- 决定项目的最短周期如何判断?(工期)
取决于所有时期中,历时最长的那条路径决定--关键路径。(从开始到结束,历时最长的活动路径)
- 最早开始时间?
如图:该项目第0天开始
例如: 针对事件6,求:
最早开始时间:第4天,最晚是:第10天
松弛时间=最晚 —最早开工时间 = 10-4=6天
- 在最晚开始时间? 从后往前看→求最晚时间
工期:15天。
往前两步:耗时5天 。 所以最晚开始时间:15-5 = 10天
- 事件持续时间?


说明:以上材料均为本人在哔哩哔哩网站上学习整理所成,文章仅为自己学习记录复习使用。参考视频资料视频资源系希赛团队老师讲解,若笔记表述或内容有误,诚盼指正!
希望更多资料的uu,可以移步B站自行查找哦!






















 2679
2679











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










