一、javaScript
JavaScript:可以用来控制网页内容,给网页增加动态效果。
Netscape在最初将其脚本语言命名为LiveScript,后来Netscape在与Sun合作之后将其改名为JavaScript。JavaScript最初受java启发而开始设计的,目的之一就是“看上去像java”,因此语法上有类似之处,一些名称和命名规范也借自java。JavaScript与java名称上的近似,是当时Netscape为了营销考虑与Sun微系统达成协议的结果。java和JavaScript的关系就像张雨和张雨生的关系,只是名字很像。
Java服务器端的编程语言,JavaScript是一种运行在客户端的脚本语言
JavaScript的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
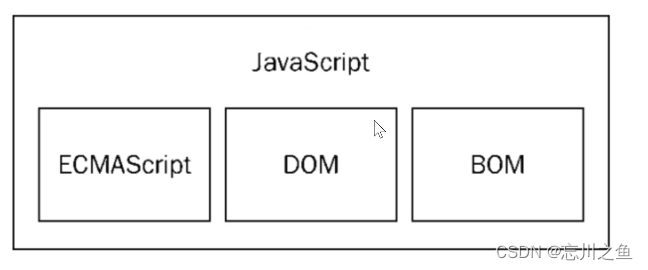
1、 JavaScript的组成部分

JavaScript的核心,定义了JavaScript的语法规范,描述了语言的基本语法和数据类型,ECMAScript是一套标准,定义了一种语言的标准与具体实现无关。
. BOM-浏览器对象模型:一套操作浏览器功能的API,通过BOM可以操作浏览器窗口,比如:弹出框、控制浏览器跳转、获取分辨率等
css:行内样式、嵌入样式、外部样式
写在行内:
<input type="button" value="按钮" οnclick="alert( 'He11o world')"/>
·写在script标签中
<head>
<script>
alert( 'He1lo wor1d ! ' );
</script>
</head>
写在外部js文件中,在页面引入
<script src="main.js "><lscript>
引用外部s文件的script标签中不可以写avascript代码(代码无效)
二、变量
1、什么是变量:
变量是计算机内存中存储数据的标识符,根据变量名称可以获取到内存中存储的数据
2、为什么要使用变量
使用变量可以方便的获取或者修改内存中的数据
3、如何使用变量
var 变量名 = 变量值
变量的声明
var age;
·变量的赋值
age = 18;
·同时声明多个变量
var age,name,sex;
age = 10;
name = 'zs ';
·同时声明多个变量并赋值
var age - 10,name = 'zs ';
var a = b = 10; //a=10,b=10
var a,b = 10; // a=undefined,b=10
4、变量的命名规则和规范
·规则–必须遵守的,不遵守会报错:
。由字母、数字、下划线、$符号组成,不能以数字开头
。不能是关键字和保留字,例如for、while
。区分大小写
·规范-建议遵守的,不遵守不会报错:
。变量名必须有意义
。遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。例如: userName.userPassword
三、数据类型
string()函数存在的意义:有些值没有tostring(),这个时候可以使用string()。比如undefined和nu11
1、拼接字符串方式:
num +"",当+两边一个操作符是字符串类型,一个操作符是其它类型的时候,会先把其它类型转换成字符串再进行字符串拼接,返回字符串








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 359
359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








