我是利用python写的django项目前端,在vscode里面运行正常,但是用到pycharm里面就无法显示了! 就离谱了!
然后我去找了大量相关解决办法也就在这篇里面找到了答案。
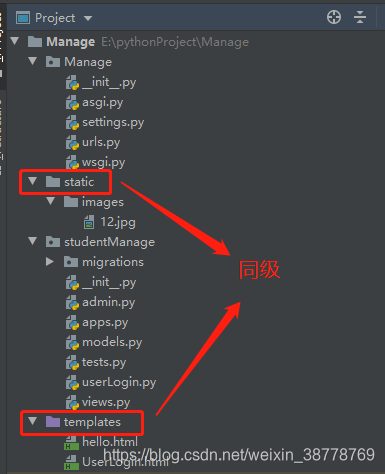
一:在同级目录下建立static文件夹,将除了html的所有要引用的文件或图片放到里面。

二:打开setting.py文件加入如下内容(如图)
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static'),
]

三:修改HTML模板,主要就是在<body></body>前加入一句{% load static %}(我这里就是这么改的然后就可以运行了,具体操作可以看看下面这位操作)





















 1885
1885











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








