一.HTML语法规范
1.网页
1.1什么是网页?
网页就是我们在浏览器中看到的那些页面,它们可能包含文字、图片、视频和其他媒体,通常是通过HTML等标记语言制作的。每个网页都是网站的一部分,而网站则是在互联网上展示特定内容的集合。
1.2网页的组成:
网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以 .htm 或 .html 后缀结尾的文件,因此将其俗称为 HTML 文件。
1.3HTML定义
HTML就是网页的构建语言,通过一系列标记标签(markup tags)来描述网页的结构和内容。它不是编程语言,而是一种标记语言,用于定义文本、图像、链接等元素在页面上的显示方式。
1.4网页总结
网页就是由图片、链接、文字、声音、视频等元素组成的页面,实际上是一个以.html为后缀的HTML文件。
制作网页的过程通常是前端人员编写HTML文件,然后通过浏览器打开来查看网页内容。
HTML是超文本标记语言,用于制作网页的一种语言,由各种标签组成,比如图片标签、链接标签、视频标签等,这些标签定义了网页中各种元素的展示方式。
2.浏览器
常用的浏览器
-
IE
-
火狐
-
谷歌
-
苹果
-
欧朋
-
浏览器是网页显示、运行的平台。常用的浏览器有 IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。平时称为五大浏览器。
3.web标准:
Web 标准是由 W3C 组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。
为什么需要Web标准?
不同浏览器显示页面或者排版可能有些许差异。
4.web标准的构成:
主要包括结构、表现和行为三个方面。其中结构是最重要的。
Web 标准提出的最佳体验方案:结构、样式、行为相分离。 简单理解:结构写到 HTML 文件中, 表现写到 CSS 文件中, 行为写到 JavaScript 文件中。
二、HTML基本结构标签
2.1.HTML语法规则:
-
1.HTML 标签是由尖括号包围的关键词,例如 <html>。
-
2.HTML 标签通常是成对出现的,例如 <html> 和 </html> ,我们称为**双标签**。
-
3.签。标签对中的第一个标签是开始标签,第二个标签是结束标签。
有些特殊的标签必须是单个标签(极少情况),例如 <br />,我们称为单标签。
2.2标签的关系:
双标签关系可以分为两类:包含关系和并列关系.
包含关系:
<head>
<title> </title>
</head>并列关系:
<head> </head>
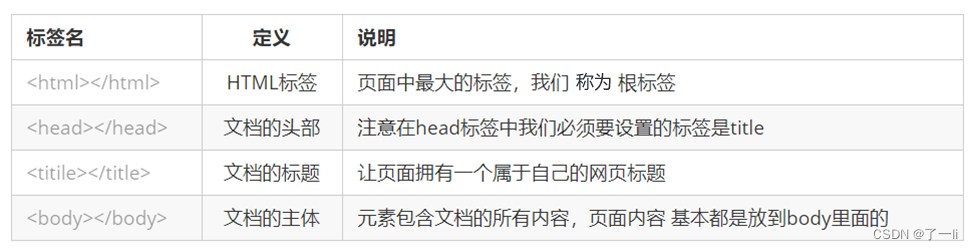
<body> </body>2.3基本结构标签:
每个网页都会有一个基本的结构标签,如下:
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










