基本框架:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>三、网页开发工具
VSCode
3.1文档类型声明标签
<!DOCTYPE html> 作用:文档类型声明标签,告诉浏览器这个页面采取html5版本来显示页面.
【注】这句代码的位置必须要放在第一行
3.2lang语言种类
<html lang="en">作用:用来定义当前文档显示的语言。
- en 定义语言为英语
- zh-CN 定义语言为中文(推荐)
- fr 定义法文.......
简单来说,定义为en 就是英文网页, 定义为 zh-CN 就是中文网页 (其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文 这个属性对浏览器和搜索引擎(百度.谷歌等)还是有作用的)
3.3字符集
<meta charset="UTF-8">- 字符集是多个字符的集合。以便计算机能够识别和存储各种文字。
- 在<head>标签内,可以通过<meta> 标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码。
- charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所有国家需要用到的字符.
【注】 <meta charset="UTF-8"> 是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码。
四、HTML常用标签
4.1标题标签
<h1> 我是一级标题 </h1>作用:标题标签 <h1> - <h6>一共6个等级(像word的一级标题,二级标题...),使用后会使网页看起来美观。 这个标题独占一行。
【注】不包含在<h1> </h1>中间的不会被设置成以及标签。
4.2段落标签
作用:把文字有条理地显示出来
<p> 段落标签 </p>特点: 1. 文本在一个段落中会根据浏览器窗口的大小自动换行
2. 段落和段落之间保有空隙。
4.2换行标签
<br />作用:某段文本强制换行显示
break:中断 的缩写(好记一点)
特点:
1. <br /> 是个单标签。
2. <br /> 标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
4.3文本格式化标签

作用:为文字设置粗体、斜体 或下划线等效果。添加这个标签突出重要性。
4.4div和span标签
作用:是 HTML 中的两个常用的容器标签,它们用于在网页中组织和布局内容。
<div> div标签 </div>
<span> span标签 </span>特点:
-
<div>:是块级元素,用于定义文档中的一个区块,通常用于将一组相关的元素组织在一起,例如用于布局或样式化目的。<div>可以包含任何其他 HTML 元素,如文本、图片、表格等。 -
<span>:是行内元素,用于将文本或其他行内元素包裹起来,以便对其应用样式或操作。通常用于对文本的部分内容进行样式化或操作,比如设置特定文本的颜色、字体大小等。 -
标签div独占一行,span可以跨行显示(一行内跨距显示)
-
<div> 标签用来布局,但是现在一行只能放一个<div>。 大盒子
-
<span> 标签用来布局,一行上可以多个 <span>。小盒子
4.5图像标签和路径
4.5.1图像标签
<img src="图像URL" />src 是<img>标签的必须属性,它用于指定图像文件的路径和文件名。
图像标签的其他属性:

<!DOCTYPE html>
<html>
<head>
<title>图片示例</title>
</head>
<body>
<!-- 使用 src 属性指定图片地址 -->
<img src="example.jpg" alt="这是一个示例图片" title="示例图片" width="300" height="200" border="1">
</body>
</html>【注】
- 图像标签可以拥有多个属性,必须写在标签名的后面。
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
- 属性采取键值对的格式,即 key=“value" 的格式,属性 =“属性值”。
4.5.2路径
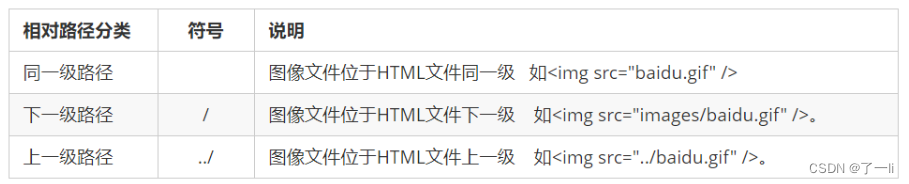
- 相对路径:相对于 HTML 页面的位置。 相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级 、下一级和同一级就是 图片相对于 HTML 页面的位置。

- 绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。 例如,“D:\web\images\test.png”(因为每个人电脑上文件夹路径不同,所以相对路径很少使用)
使用网络上的图片地址作为 src 属性值:
<img src="https://example.com/image.jpg" alt="网络图片示例">4.6超链接标签
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>4.6.1属性:
1.href:用于指定链接目标的url地址
2.target:用于指定链接页面的打开方式_self默认值 _blank新窗口打开
3.#:空链接
4.6.2链接分类:
- 外部链接: 例如 < a href="http:// www.baidu.com " target="_blank"> 百度</a >。 (target=_blank--作用是另外启动一个窗口 而不是点击后覆盖现在窗口;target="_self"是当前窗口打开页面)
【注】外部链接必须以http://开头
- 内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如 < a href="index.html"> 首页 </a >。
- 空链接: 如果当时没有确定链接目标时,< a href="#"> 首页 </a > 。
- 下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。(地址链接是 文件 .exe或.zip等压缩包形式)
<a href="https://example.com/document.pdf" download="document.pdf">下载PDF文档</a>- 网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
1.使用 <a> 标签创建文本链接:
<a href="https://example.com">点击这里跳转到示例网站</a>
2.使用 <img> 标签创建图片链接:
<a href="https://example.com">
<img src="image.jpg" alt="图片链接">
</a>
3.使用 <button> 标签创建按钮链接:
<button onclick="window.location.href='https://example.com'">点击这个按钮跳转到示例网站</button>- 锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置.(像是书签一样,当点击锚点链接,页面就会滚动到设置了该锚点的地方,方便地跳转到页面中的特定部分。)
1.在目标位置添加标识: 在你想要跳转到的地方,比如一个标题或者某个段落的开头,添加一个带有唯一标识的 HTML 元素,可以使用 id 属性来标识,例如:
<h2 id="section1">这是第一部分</h2>
2.创建锚点链接: 在页面的其他位置,创建一个指向这个标识的链接,例如:
<a href="#section1">跳转到第一部分</a>五、HTML中的注释和特殊字符
5.1注释
<!--”开头,以“ -->
<!-- 注释语句 --> 注释快捷方式:ctrl + /
作用: 注释可以帮助其他开发者或者你自己更容易地理解代码
5.2特殊字符

【注】空格 、大于号、 小于号用的较多























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










