一、窗口界面类型
1.多文档界面
(1)优点:多文档同时可视化,还有协同工作区,节省系统资源。
(2)缺点
a.菜单随活动文档窗口状态变化,导致不一致性。
b.屏幕显示复杂。
2.单文档界面
(1)优点:从用户角度出发,以文档为中心,界面的视觉复杂性小。
(2)缺点
a.不能管理分散但相关的文档窗口
b.相关文档不能从相同类型的其他文档中分离
c.文档打开过多时,任务栏可能被占满
3. 标签文档界面
(1)窗口菜单:包含了当前打开窗口的列表
(2)优点:让用户看到哪些窗口是打开的
(3)缺点:不允许用户看到所有窗口内容
4.菜单
(1)已经成为窗口环境的标准特征
(2)适合初学者,包含完整工具集合
(3)最重要的特性:描述性、一致性

二、 对话框
1.模态对话框:冻结了它属于的应用,禁止用户做其他操作,需要优先处理对话框中出现的问题。
2.非模态对话框:打开后无须停止进度,应用程序也不会冻结。
3.分为:属性对话框,功能对话框,进度对话框,公告对话框,错误对话框,警告对话框,确认对话框等。
4.对话框设计原则
(1)把主要的交互操作放在主窗口中
(2)为非模态对话框提供一致的终止命令
(3)设计对话框时要注意展现出明显的视觉层次
(4)每个对话框要要有一个标题来标示它的用途。
(5)不要堆叠标签
三、控件
1.概念
(1)用户和数字产品进行交流的屏幕对象
(2)控件的使用必须恰当且合理
(3)根据用户目标,控件可分为4种基本类型:
命令控件 选择控件 显示控件 输入控件
四、工具栏

1.工具栏 VS 菜单:
(1)都提供对程序功能的访问。
(2)菜单提供完整的工具集,主要用于教学。
(3)工具栏是为经常使用的命令设置的,对新手用户帮助不大。
2.微软公司的“工具提示”与苹果公司的“气球帮助”
(1)工具提示就是一个词,气球帮助就是一句话。
(2)工具提示延时出现的时机非常好,只有当使用者的鼠标放在某个对象上大约1秒的时间之后,它才会显示帮助信息。
(3)而气球帮助,相比起来,实在是太长太占地方了,还不简单明了
3.工具栏使用原则
(1)应以含义及其使用场合为基础。
(2)找代表事物的图像要比寻找代表动作或关系的图像容易得多。
(3)适当禁用工具栏控件。
例如,如果图标按钮被禁止按下,控件本身也应该变为灰色,使禁用状态绝对明显。
五、屏幕复杂性度量(重中之重)
1.布局复杂度
如果可视对象在高度和宽度上经常改变,以及对象与可视交互环境边界之间的距离比较大的话,就可以说这个布局较复杂。(就是组件越多,摆的越复杂,这个复杂度就越高)
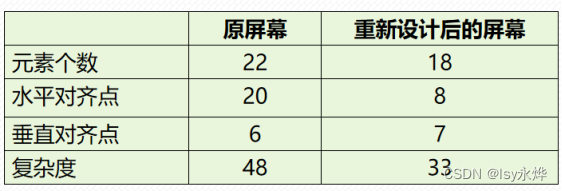
2.改良的布局复杂度
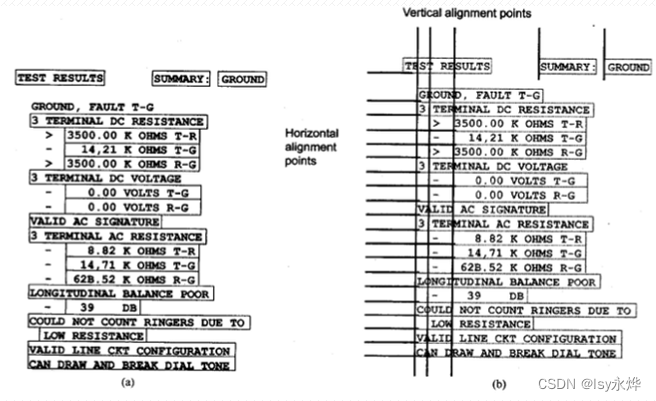
例题:
原:

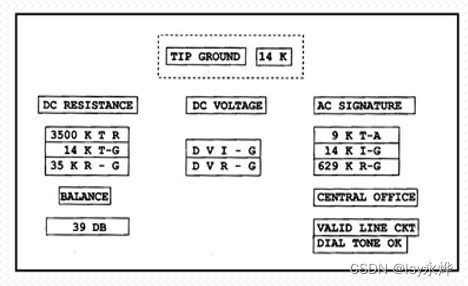
现:

计算方法:
可视组件总数加上顶端未对齐组件的个数和左侧未对齐组件的个数,就可以得到相同的最终结果(相加即可)

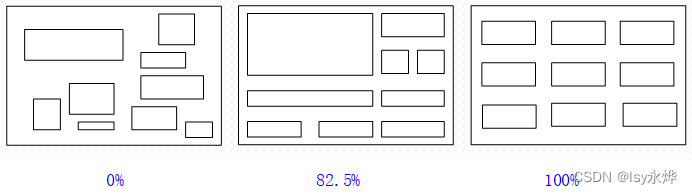
3.布局统一度
(1)相比布局复杂度、布局统一度是一种更加实际和简单的度量方法。
(2) 当可视组件整齐排列或者组件尺寸相差不大时,布局统一度就会提高。
(3)介于50%和85%之间时是比较合理的。

六、大题
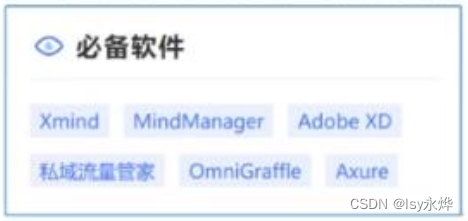
1、布局复杂度是衡量屏幕复杂度的一个指标,根据下图完成相应的要求。
(1)计算上图中的布局复杂度,其中元素个数为9。(5分)
(2)对该布局进行改进以降低其复杂度,可用图示说明。(5分)
答:
(1)由图可知:水平对齐点为4(算了那条线,因为一共9个元素,线也是元素之一),垂直对齐点为6,
所以最终为:4+6+9=19.。
(2)改进之后,让Xmind和私域一个竖对齐,让MIndManager和Omni一个竖对齐,让后俩一个竖对齐,删除那根线。
这样就是水平对齐点为3,垂直对齐点为4,一共有8个元素:
3+4+8=15



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








