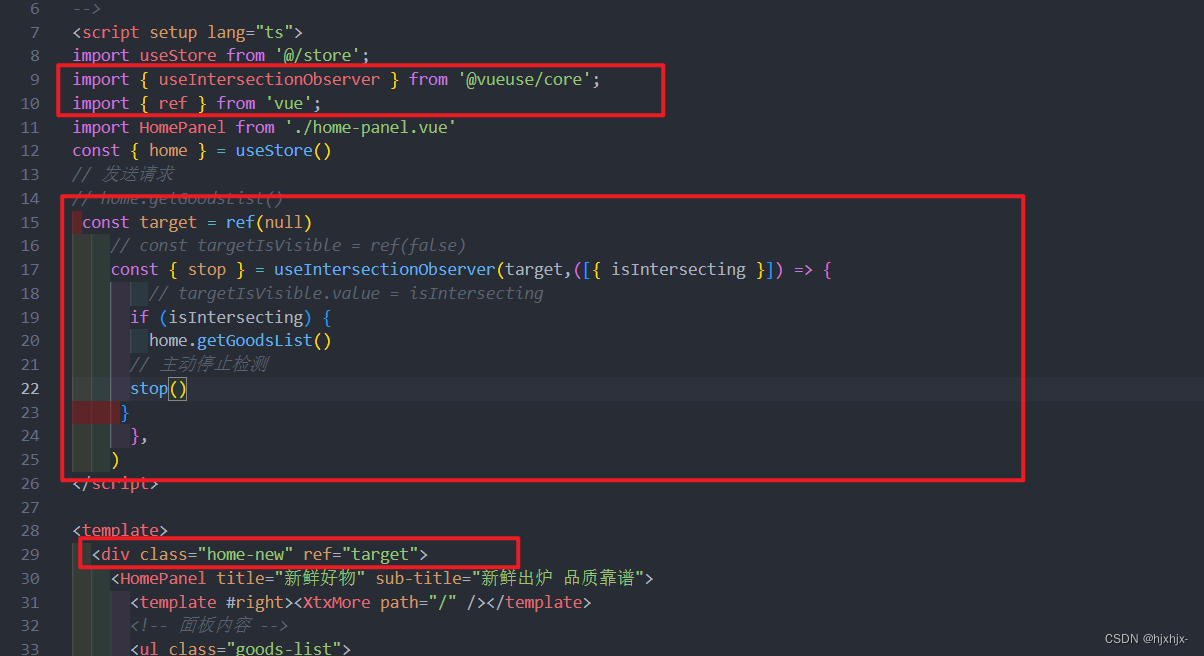
1.使用vueuse/core包完成滚动监听
useIntersectionObserver | VueUse
useIntersectionObserver ----检测元素是否进入可视区的函数
target ----目标元素,这个一定要写上,需要配合模板ref使用
isIntersecting ----是否进入可视区(布尔值)
stop ----用于停止检测的函数

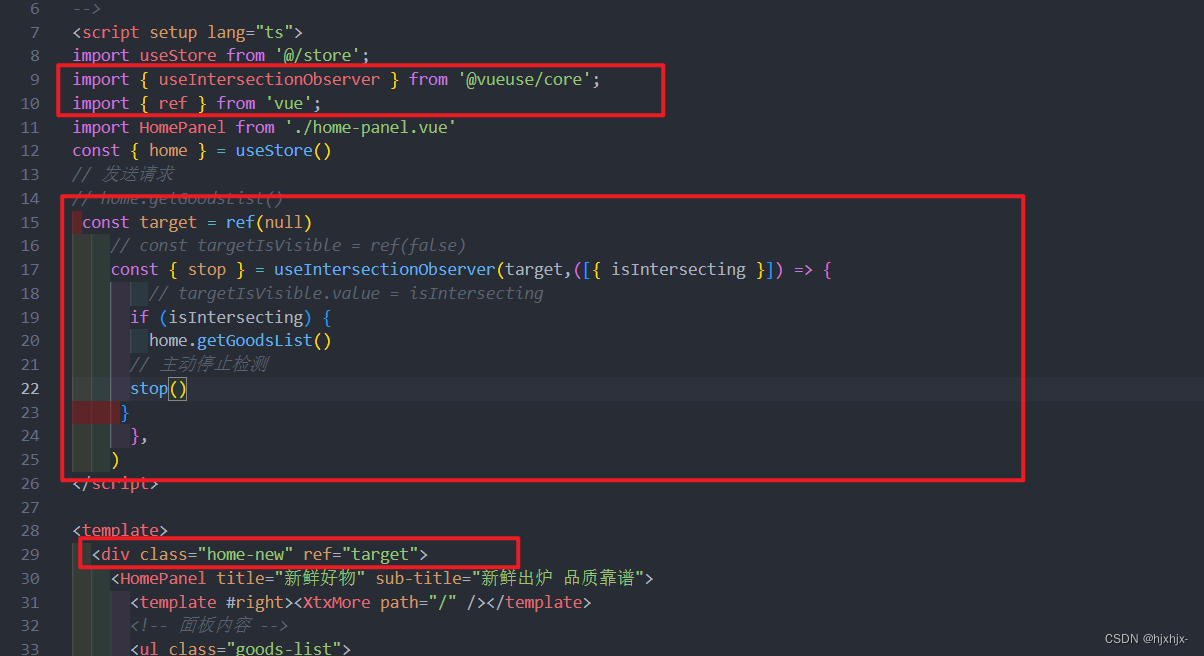
1.使用vueuse/core包完成滚动监听
useIntersectionObserver | VueUse
useIntersectionObserver ----检测元素是否进入可视区的函数
target ----目标元素,这个一定要写上,需要配合模板ref使用
isIntersecting ----是否进入可视区(布尔值)
stop ----用于停止检测的函数

 6888
6888
 1万+
1万+
 573
573
 545
545











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


