一、unity课程学习
Unity User Manual 2022.3 (LTS) - Unity 手册 官方参考文档
参考b站:阿发你好up主的课程
1.unity界面认识:

1.恢复初始布局
2.滚动滚轮,拉近或者拉远物体

3.隐藏栅格


4.视图操作
5.视野中心
层级管理器双击结点也是放在视野中心

6.透视与正交

正交用来对齐物体

2.物体操作
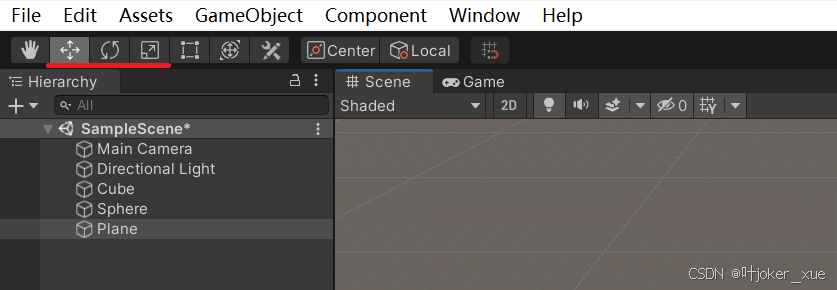
1.从左到右,依次是移动,旋转,缩放


2.物体选中 ,复制,隐藏,对齐


红框内对号去掉隐藏
对齐也就是目视对齐
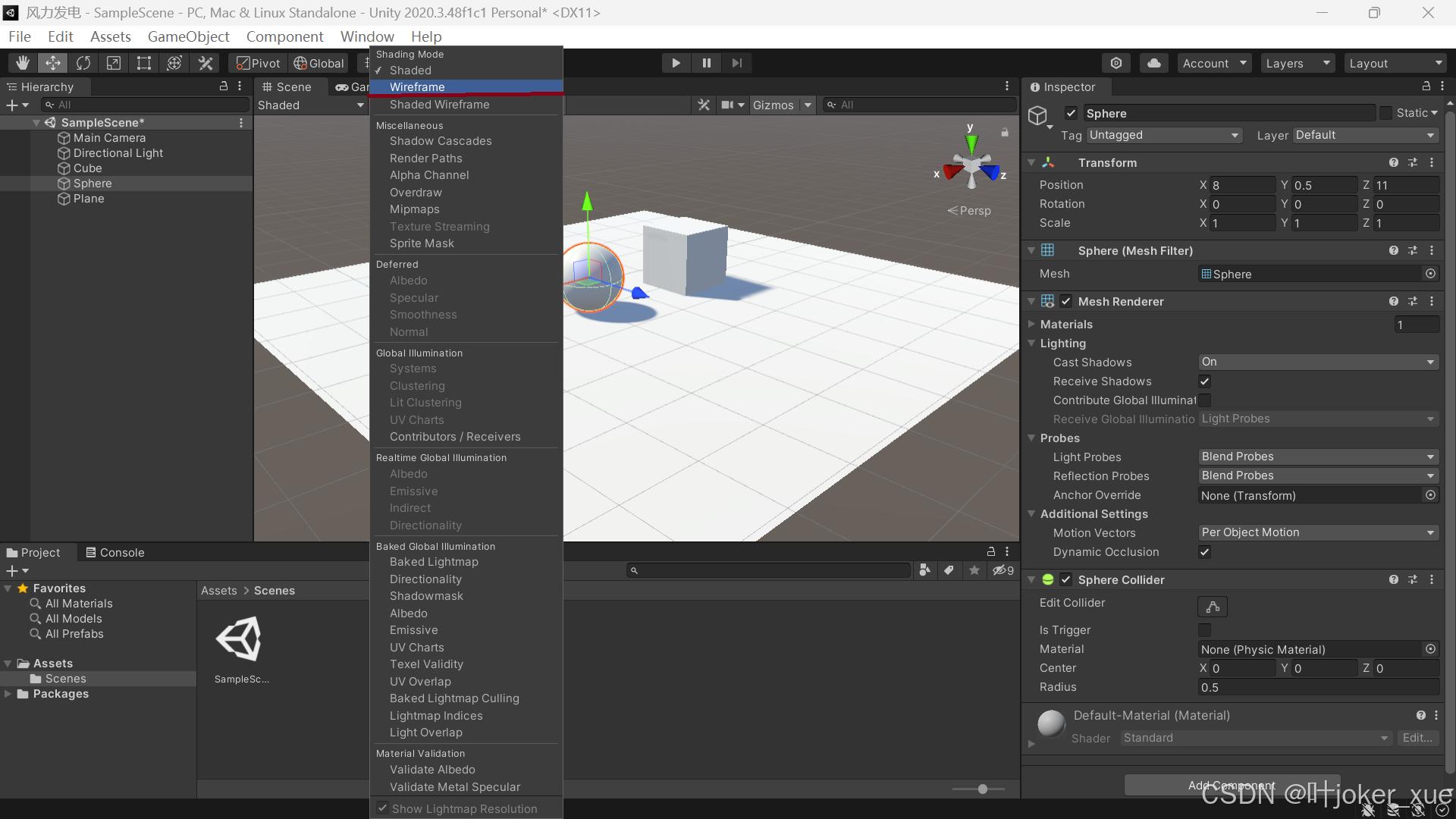
3.模型线框
wireframe切换线框模式
4.材质



5.贴材质
1.预览窗口

点击即可展开预览
在建模软件中做好的模型,大概有三个元素:网格(决定形状),材质(表面颜色,粗糙性),贴图(另外提供)。
2.平面:

6.fbx 的使用
1.

2.



7.各类文件
1.资源文件

2.场景文件

3.资源包 (资源的打包导出以及导入)


8.unity资源商店

https://assetstore.unity.com
可能会打不开,参考AssetStore使用说明
9.图片的60个像素转化成一米

9
 10右键,ui,image
10右键,ui,image

10.从unity资源商店导入资源
1.显示材质
如果资源使用了urp,建议直接在创建项目时使用如下模板

然后选中呈紫色的材质,右上角点edit,然后选择rendering,material,convert (见下图)

记:如果需要导入urp
step1
 step2:
step2:
然后就可以了,但是缺少细节

2.显示细节
以下是资源里的原文档
Setup:
1. On your URP Settings asset, enable "Opaque Texture" and "Depth Texture".
1. On your URP Settings asset, set "Depth Bias" and "Normal Bias" to 0.
1. On your URP Renderer asset, set "Immediate Texture" to "Always".
2. On your URP Renderer asset, select Add Renderer Feature and add the Water_Volume feature. If your screen goes glitchy, update your unity version to 2021.1 or later.
3. Drag the "Water_Plane" object into the scene and adjust the height to your liking.
4. To adjust the water, either navigate to "WaterWorks/Materials/SSR_Water.material" or "WaterWorks/Materials/SSR_Water_Bright.material" or create a new material with the SSR_Water shader and assign it to the water plane.
Please consider leaving a review for the asset as it really helps :)
For any questions, or to show what you have made with my asset, email me at wgappster@gmail.com
参考链接:https://zhuanlan.zhihu.com/p/590990548 【URP Settings asset】
参考链接:https://zhuanlan.zhihu.com/p/348500968 【URP Renderer asset】
step1:

step2:

step3:

最终效果:

博主以为有树,瀑布,石头,实际上,这是一个水系统:
资源概述:
WaterWorks is a simple to use yet powerful water system. It allows for: Underwater Volumetric Fog, Realistic Reflections, Shore Waves, Foam, Caustics (underwater shadows), Refraction and more! A big feature is that the water automatically flows downwards on any mesh! You can customise the color and transparency and most other settings easily, however the default settings are the most realistic. This asset also works on mobile and supports underwater rendering.
2.问题:Could not create a custom UI for the shader 'Universal Render Pipeline/Lit'. The shader has the following: 'CustomEditor = UnityEditor.Rendering.Universal.ShaderGUI.LitShader'. Does the custom editor specified include its namespace? And does the class eit
关闭项目,重新导入即可。
3.问题:再有问题就检测URP安装:在Unity中,选择“Window”>“Package Manager”,在“Package Manager”窗口中,确保已安装“Universal RP”包。
4.问题:
Assets\WaterWorks\Scripts\Water_Volume.cs(54,30): error CS0115: 'Water_Volume.CustomRenderPass.FrameCleanup(CommandBuffer)': no suitable method found to override
在package manager 上install urp就可以了
目前就遇到这些问题,现在项目能正常进入,但呈现紫色。
11.坐标轴
1.轴心:物体几何中心,可在建模软件修改

2.父子关系



3.空物体

4.global和local

12.组件
1.介绍

2.添加,删除组件

3.audiosource(音乐组件)

4.transform组件

5.摄像机

调整摄像机


13.脚本
1.添加脚本


 双击,右键,重命名,vs中文件名,unity中都会被改变
双击,右键,重命名,vs中文件名,unity中都会被改变
 2.获取当前物体
2.获取当前物体


3.物体坐标




float小数,以f结尾。
4.播放模式

5.帧





窗口最大化

6.物体移动



void Update()
{
float speed = 1;
float distance = speed * Time.deltaTime;
Vector3 pos = this.transform.localPosition;
pos.z += distance;//0.01f;//正方向是哪个就是poz.什么。
this.transform.localPosition = pos;
}
14.物体运动
选中物体,按f键回到视野中心
新建角色,fisherman2,正面z轴

 1.相对运动
1.相对运动


 2.运动方向(使物体朝着目标方向运动)
2.运动方向(使物体朝着目标方向运动)


void Start()
{
GameObject gongchang2 = GameObject.Find("gongchang2");
this.transform.LookAt(gongchang2.transform);
}
void Update()
{
float speed = 1;
float distance = speed * Time.deltaTime;
this.transform.Translate(0, 0, distance, Space.Self);
}
路径:父物体/子物体/(一层层写下来)
但是观察到运动完会回到原地,然后如果目标物体在空中,运动物体就会起飞
3.朝目标运动,到达目标停下

void Start()
{
GameObject fengche = GameObject.Find("风车");
this.transform.LookAt(fengche.transform);
}
// Update is called once per frame
void Update()
{
GameObject fengche = GameObject.Find("风车");
Vector3 p1 = this.transform.position;
Vector3 p2 = fengche.transform.position;
Vector3 p = p2 - p1;
float distance = p.magnitude;
if(distance > 0.3f)
{
float speed = 1;
float move = speed * Time.deltaTime;
this.transform.Translate(0, 0, move, Space.Self);
}
}15.物体的旋转:叶片旋转
1.
下图,绕轴心转45度


一般使用localEulerAngles


void Update()
{
Vector3 angles = this.transform.localEulerAngles;
angles.y += 0.5f;
this.transform.localEulerAngles = angles;
}优化后:
void Start()
{
Application.targetFrameRate = 60;//固定帧率
}
// Update is called once per frame
void Update()
{
float rotateSpeed = 45;//每秒转45度角
Vector3 angles = this.transform.localEulerAngles;
angles.y += rotateSpeed * Time.deltaTime;//0.5f;
this.transform.localEulerAngles = angles;
}然后叶片就转掉下去了
 2.相对旋转
2.相对旋转

原来叶片掉下去,是因为添加了脚本run,而不是rotate

现在两个叶片都转起来了

3.自动与公转

之前的都是自转
先构成父子关系
 给卫星添加一个 脚本,父物体转动将带动子物体转动
给卫星添加一个 脚本,父物体转动将带动子物体转动



16.脚本的运行
1.脚本运行的伪代码:




2.消息函数
脚本api->classes->monobehavior,找到消息这一栏【MonoBehaviour - Unity 脚本 API】





3.脚本执行顺序



4.主控脚本
17.脚本参数
添加下列这行代码

出现下行脚本参数:

参数名称首字母小写,第二个单词字母大写

这里三个点点击可以edit Script
16.预制体

二、在3dsmax中建模
1.解决:无法初始化图形设备。
可能的解决方案包括:(3dsmax2020版本)
- 更新您的图形驱动程序,然后重试
-通过以下命令行更改 3ds Max 使用的图形设备(DirectX/OpenGL ... ):"3dsmax.exe -h"
要获取有关记录到 3ds Max 日志文件的该问题的详细信息,请将环境变量OGS_ERROR_LOG_ENABLED 和 OGS_WARNING_LOG_ENABLED 设置为 1,然后重试。
应用程序将退出。

方法:更新autodesk,再重启电脑 打开,解决。
2.
三、项目
一、场景搭建:
1.参考类图编写

2.模型导入
这里接unity资源商店的部分,博主看见只有白白的沙滩和海,于是又从资源商店拉来东西:这次一切顺利



3.合并场景
1.在场景1中新建文件夹,将场景2的所有物体复制到场景1中,然后将新建文件夹里的物体拖动到Hierarchy上,如下:


去掉直射光后:

缩小后:

2.调整光照和渲染设置
Unity 场景烘培 ——unity灯光和设置天空盒(二)_unity夜晚天空盒-CSDN博客
以及补充:

当选择“use settings from Render Pipeline Asset”时,Unity会根据当前指定的渲染管线资源中的配置来启用软阴影。这意味着可以在渲染管线资源中统一设置软阴影的相关参数,如阴影的分辨率、过滤方式、级联数量等,以便在整个项目中应用一致的软阴影效果。
3.检查功能
场景2的文档:

4.细节补充:
细节1:sphere是球体,所以房子放在上面会有部分被沙子掩住,有部分悬在空中,如果用平面换掉sphere,海浪打击沙滩就会不真实
 细节2:
细节2:
terrain的position的y是15,而海滩是10,所以会存在站在海滩看草地,出现草,树,浮在空中的现象

二、功能实现-叶片检查
1.各类课程
为了寻找有没有我需要的课程,以及记录
(1)包裹系统可参考,可以手持工具操作:制作一个简单完整的RPG游戏基于Unity2023-游戏开发|编程|unity|unreal|RPG|编程|u3d|游戏制作|unity3d|新手教程_哔哩哔哩_bilibili
(2)点击鼠标后可以换颜色:
(3)可以自行变换颜色的红绿灯:
(4)点击鼠标加速到最大转速,再点击鼠标开始减速直到停止:
(5)按a键d键控制炮口旋转:
(6)切割图片
(7)编写得分ui
【Unity】如何制作精灵图动画_哔哩哔哩_bilibili
叶片检查的最终效果以及过程:结果:玩家得到叶片检查结果
过程:玩家操作角色到达点位,然后用键盘操作无人机升起到叶片周围的点位,(检查读条),得到检查的结果:图片配文字显示在正中央/占据整个屏幕(看能找到怎样的教程再改)(进行叶片的科普)有两种结果,有毛病和无毛病

如上,想法是在无人机悬停后出现一个检查按键
2.通过按钮控制图片显示和隐藏
Unity点击button显示/隐藏Image方法_unity点击按钮弹出图片-CSDN博客【1】
step1:
先把调整game,然后添加button
step2:将按钮调整到想要的位置及大小
step3:修改text后问题

The character with Unicode value \u67E5 was not found in the [LiberationSans SDF] font asset or any potential fallbacks. It was replaced by Unicode character \u25A1 in text object [Text (TMP)].
UnityEngine.Debug:LogWarning (object,UnityEngine.Object)

之前使用的是TMP的button,换成下面这个Legacy就可以了

后续参考链接【1】。
3.vr
老师提出改交互为vr,更符合赛项主题:虚拟仿真。
我要做的事:1.明确改交互需要重做什么?->看vr的教学视频,了解难度
不需要重做场景->做出决策,决定改vr交互
step1:下载meta quest link
参考教程:
【重制版】Unity Meta Quest 一体机开发:前期准备,Meta XR SDK导入和环境配置,配置玩家物体-CSDN博客
然后会遇到metaquestlink下载网站打不开的情况,建议翻一下。
下载安装后遇到如下问题: 登录无法跳转
4.导入图片,实现按钮图片切换
参考教程:【Unity3D基础】【UI系统】图片控件(Image)讲解_哔哩哔哩_bilibili
step:下画红线已更改,且记得点击apply
 step2:新建脚本-SwapImage [脚本要和类名一致]
step2:新建脚本-SwapImage [脚本要和类名一致]
using UnityEngine;
using UnityEngine.UI;
public class UIShopping : MonoBehaviour
{
//需要更换的图片
public Image Hero;
//英雄图片数组
public Sprite[] imagearr;
//图片数组的索引
private int i;
//声明按钮引用
public Button btn_left;
public Button btn_right;
// Use this for initialization
void Start()
{
//找到左边按钮并且获取其身上组件
btn_left = GameObject.Find("上一页").GetComponent<Button>();
//为onclick注册方法
btn_left.onClick.AddListener(SwapLeft);
//右面同理
btn_right = GameObject.Find("下一页").GetComponent<Button>();
btn_right.onClick.AddListener(SwapRight);
}
public void SwapLeft()
{
//如果当前图片是图片数组的第一张,就切换到最后一张
if (i < 0) { i = imagearr.Length - 1; }
//切换图片
Hero.overrideSprite = imagearr[i--];
}
public void SwapRight()
{
if (i > imagearr.Length - 1) { i = 0; }
//切换图片
Hero.overrideSprite = imagearr[i++];
}
}
step3:将该脚本挂载到image 叶片科普上。

step4:给叶片科普image添加上一页,下一页按钮


如上图,把圈起来的都填了。
step5:下图作用在下一页上面

先save一下,以免待会出问题卡住
好啦,成功了。
三、功能实现-开始场景合并
step1:出现问题: Scene '02-GameScene' couldn't be loaded because it has not been added to the build settings or the AssetBundle has not been loaded.
To add a scene to the build settings use the menu File->Build Settings...


现在好了,只需要把要添加进去的scene打开,然后点击add open scenes 就可以了。
step2:现在我要做的就是模仿这里的on click(),添加到菜单界面的按钮上去。

注意这里的02-GameScene是键盘敲上去的,完成。






























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








