问题:XyzLayer的温度图设置了zIndex: 999,之后,依然会被后加入的电子地图覆盖
// 叠加的图层
let tileLayer
let tileLayer1
export function addTileLayer() {
removeTileLayer()
// 方式2:在创建地球后调用addLayer添加图层(直接new对应type类型的图层类)
tileLayer = new mars3d.layer.XyzLayer({
url: "//data.mars3d.cn/tile/dizhiChina/{z}/{x}/{y}.png",
minimumLevel: 0,
maximumLevel: 10,
rectangle: { xmin: 69.706929, xmax: 136.560941, ymin: 15.831038, ymax: 52.558005 },
opacity: 0.7,
center: { lat: 22.43392, lng: 113.23887, alt: 8157553, heading: 354, pitch: -82 },
hasZIndex: true,
zIndex: 999,
flyTo: true
})
tileLayer1 = new mars3d.layer.XyzLayer({
name: "电子地图",
icon: "img/basemaps/google_vec.png",
type: "xyz",
url: "https://webrd0{s}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}",
subdomains: "1234",
chinaCRS: mars3d.ChinaCRS.GCJ02
})
map.addLayer(tileLayer)
map.addLayer(tileLayer1)
问题在于:zIndex控制图层的叠加层次,默认按加载的顺序进行叠加,但也可以自定义叠加顺序,数字大的在上面(只对同类型图层间有效)。除了配置tileLayer的zIndex,还需要配置tileLayer1的zIndex。
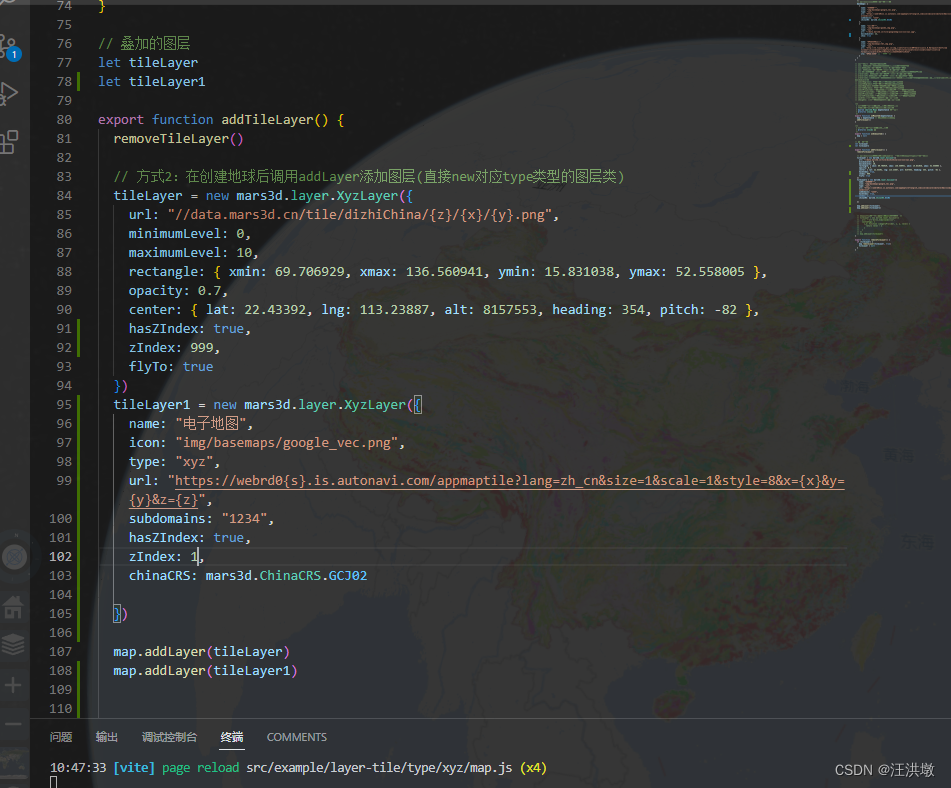
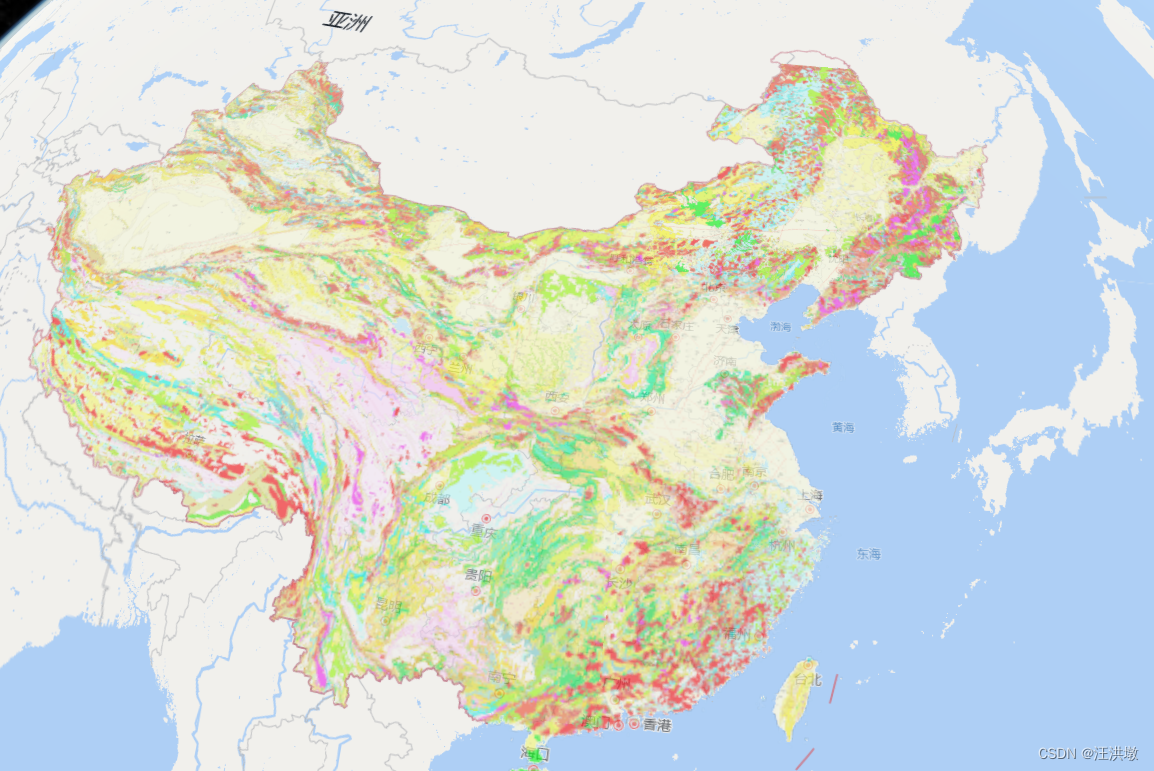
修改后的代码如下,可以生效,温度图叠加在电子地图的上面
// 叠加的图层
let tileLayer
let tileLayer1
export function addTileLayer() {
removeTileLayer()
// 方式2:在创建地球后调用addLayer添加图层(直接new对应type类型的图层类)
tileLayer = new mars3d.layer.XyzLayer({
url: "//data.mars3d.cn/tile/dizhiChina/{z}/{x}/{y}.png",
minimumLevel: 0,
maximumLevel: 10,
rectangle: { xmin: 69.706929, xmax: 136.560941, ymin: 15.831038, ymax: 52.558005 },
opacity: 0.7,
center: { lat: 22.43392, lng: 113.23887, alt: 8157553, heading: 354, pitch: -82 },
hasZIndex: true,
zIndex: 999,
flyTo: true
})
tileLayer1 = new mars3d.layer.XyzLayer({
name: "电子地图",
icon: "img/basemaps/google_vec.png",
type: "xyz",
url: "https://webrd0{s}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}",
subdomains: "1234",
hasZIndex: true,
zIndex: 1,
chinaCRS: mars3d.ChinaCRS.GCJ02
})
map.addLayer(tileLayer)
map.addLayer(tileLayer1)


相关的示例链接:
功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
api文档:

























 688
688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








