mars3d的config,json文件配置tilingScheme属性说明:
1.cesium加载谷歌影像地图的时候需要配置tilingScheme参数,如以下代码:
var viewer = new Cesium.Viewer("cesiumContainer", {
animation: false, //是否显示动画控件
baseLayerPicker: true, //是否显示图层选择控件
geocoder: true,
timeline: false,
sceneModePicker: true,
navigationHelpButton: false,
infoBox: true,
});
var imageryProvider = new Cesium.UrlTemplateImageryProvider({
url: "http://172.16.1.98/map_world_4/{z}/{x}/{y}.jpg",
fileExtension: "jpg",
credit: "数据来源",
tilingScheme: new Cesium.GeographicTilingScheme({
ellipsoid: Cesium.Ellipsoid.WGS84,
}),
});
viewer.imageryLayers.addImageryProvider(imageryProvider);
2.Mars3d的config.json文件里面将 "crs"配置为 "EPSG:3857","EPSG:4326"加载离线地图的tms图片后都不正确。
解决方案:
var imageryProvider = new Cesium.UrlTemplateImageryProvider({
url: "http://172.16.1.98/map_world_4/{z}/{x}/{y}.jpg",
fileExtension: "jpg",
credit: "数据来源",
tilingScheme: new Cesium.GeographicTilingScheme({
ellipsoid: Cesium.Ellipsoid.WGS84,
}),
});
viewer.imageryLayers.addImageryProvider(imageryProvider);
对应mars3d的写法
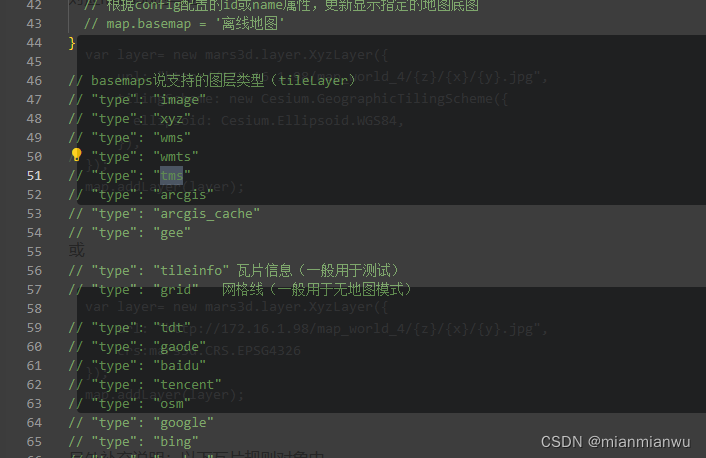
var layer= new mars3d.layer.XyzLayer({
url: "http://172.16.1.98/map_world_4/{z}/{x}/{y}.jpg",
tilingScheme: new Cesium.GeographicTilingScheme({
ellipsoid: Cesium.Ellipsoid.WGS84,
}),
});
map.addLayer(layer);
或
var layer= new mars3d.layer.XyzLayer({
url: "http://172.16.1.98/map_world_4/{z}/{x}/{y}.jpg",
crs:mars3d.CRS.EPSG4326
});
map.addLayer(layer);
另外补充说明:以下瓦片规则对象中,
new mars3d.layer.XyzLayer({如果是TMS规则地图,请加tms:true。


























 1007
1007











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








