CSS样式表
CSS样式表分三种:
外部样式表、内部样式表、内联样式、
外部样式表: 当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 < link> 标签链接到样式表。 < link> 标签在(文档的)头部:
< head>
< link rel=“stylesheet” type=“text/css” href=“mystyle.css”>
< /head>
浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。下面是一个样式表文件的例子:
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url(“/images/back40.gif”);}
内部样式表::当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用 < style> 标签在文档头部定义内部样式表,就像这样:
< head>
< style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url(“images/back40.gif”);}
< /style>
< /head>
内联样式< style>属性::由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:
< p style=“color:sienna;margin-left:20px”>这是一个段落。< /p>
多重样式:如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
例如,外部样式表拥有针对 h3 选择器的三个属性:
h3
{
color:red;
text-align:left;
font-size:8pt;
}
而内部样式表拥有针对 h3 选择器的两个属性:
h3
{
text-align:right;
font-size:20pt;
}
假如拥有内部样式表的这个页面同时与外部样式表链接,那么 h3 得到的样式是:
color:red;
text-align:right;
font-size:20pt;
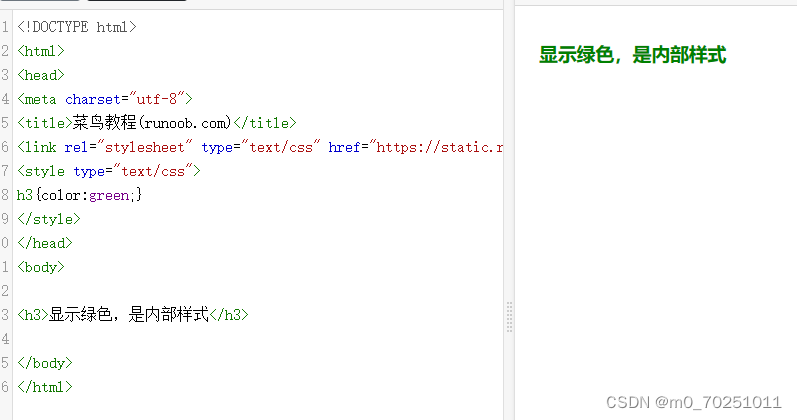
设置内部样式:

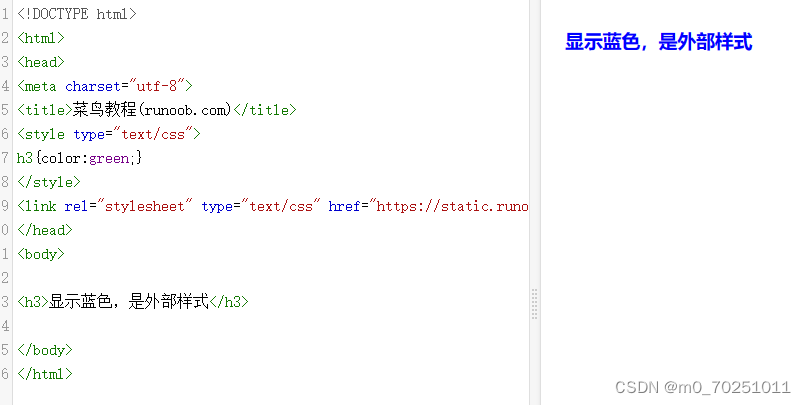
如果外部样式放在内部样式后面,那么外部样式将覆盖内部样式:

多重样式优先级深入概念:
优先级是浏览器是通过判断哪些属性值与元素最相关以决定并应用到该元素上的。优先级仅由选择器组成的匹配规则决定的。
优先级就是分配给指定的CSS声明的一个权重,它由匹配的选择器中的每一种选择器类型的数值决定。
优先级顺序
下列是一份优先级逐级增加的选择器列表:
- 通用选择器(*)
- 元素(类型)选择器
- 类选择器
- 属性选择器
- 伪类
- ID选择器
- 内联样式
!important规则例外:
当 !important 规则被应用在一个样式声明中时,该样式声明会覆盖CSS中任何其他的声明, 无论它处在声明列表中的哪里. 尽管如此, !important规则还是与优先级毫无关系.使用 !important 不是一个好习惯,因为它改变了你样式表本来的级联规则,从而使其难以调试。
一些经验法则:
Always 要优化考虑使用样式规则的优先级来解决问题而不是 !important
Only 只在需要覆盖全站或外部 css(例如引用的 ExtJs 或者 YUI )的特定页面中使用 !important
Never 永远不要在全站范围的 css 上使用 !important
Never 永远不要在你的插件中使用 !important

CSS优先级法则
- 选择器都有一个权值,权值越大越优先;
- 当权值相等时,后出现的样式表设置要优于先出现的样式表设置;
- 创作者的规则高于浏览者:就是网页编写者设置的CSS样式的优先权高于浏览器所设置的样式;
- 继承的CSS样式不如后来指定的CSS样式;
- 在同一组属性设置中标有“!important”规则的优先级最大:
 在Firefox下显示为蓝色;在IE6下显示为红色.
在Firefox下显示为蓝色;在IE6下显示为红色.
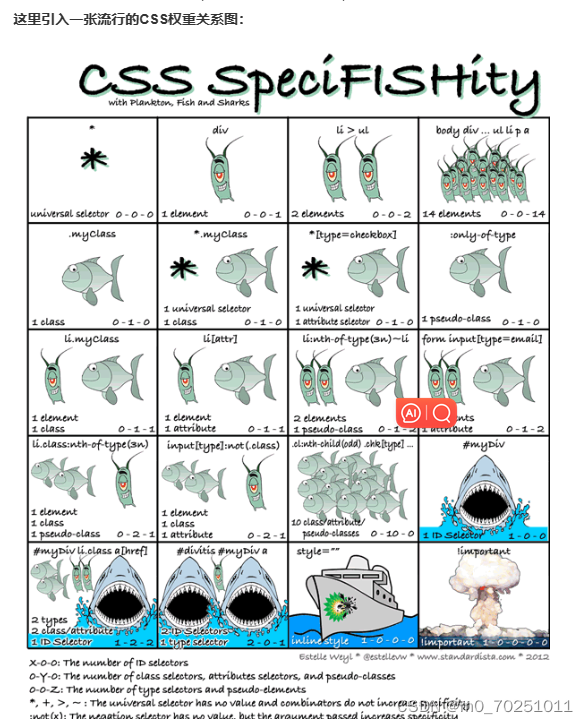
CSS权重关系图:

**
CSS样式优先级
- 继承性
CSS 的继承特性指的是应用在一个标签上的那些 CSS 属性被传到其子标签上。看下面的 HTML 结构:
< div>
< p> < /p>
< /div>
如果 < div> 有个属性 color: red,则这个属性将被 < p> 继承,即 < p> 也拥有属性 color: red。
CSS 优先规则1: 最近的祖先样式比其他祖先样式优先级高。
<!-- 类名为 son 的 div 的 color 为 blue -->
<div style="color: red">
<div style="color: blue">
<div class="son"></div>
</div>
</div>
如果我们把一个标签从祖先那里继承来的而自身没有的属性叫做"祖先样式",那么"直接样式"就是一个标签直接拥有的属性。又有如下规则
CSS 优先规则2:"直接样式"比"祖先样式"优先级高。
<!-- 类名为 son 的 div 的 color 为 blue -->
<div style="color: red">
<div class="son" style="color: blue"></div>
</div>
CSS 优先规则3:优先级关系:内联样式 > ID 选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 标签选择器 = 伪元素选择器
// HTML
<div class="content-class" id="content-id" style="color: black"></div>
// CSS
#content-id {
color: red;
}
.content-class {
color: blue;
}
div {
color: grey;
}
最终的 color 为 black,因为内联样式比其他选择器的优先级高。
选择器的优先级( CSS 7 种基础的选择器):
ID 选择器, 如 #id{}
类选择器, 如 .class{}
属性选择器, 如 a[href=“segmentfault.com”]{}
伪类选择器, 如:hover{}
伪元素选择器, 如 ::before{}
标签选择器, 如 span{}
通配选择器, 如 *{}
所有 CSS 的选择符由上述 7 种基础的选择器或者组合而成,组合的方式有 3 种:
后代选择符: .father .child{}
子选择符: .father > .child{}
相邻选择符: .bro1 + .bro2{}
CSS 优先规则4:计算选择符中 ID 选择器的个数(a),计算选择符中类选择器、属性选择器以及伪类选择器的个数之和(b),计算选择符中标签选择器和伪元素选择器的个数之和(c)。按 a、b、c 的顺序依次比较大小,大的则优先级高,相等则比较下一个。若最后两个的选择符中 a、b、c 都相等,则按照"就近原则"来判断。
// HTML
< div id=“con-id”>
< span class=“con-span”>< /span>
< /div>
// CSS
#con-id span {
color: red;
}
div .con-span {
color: blue;
}
由规则 4 可见,< span> 的 color 为 red。
如果外部样式表和内部样式表中的样式发生冲突会出现什么情况呢?这与样式表在 HTML 文件中所处的位置有关。样式被应用的位置越在下面则优先级越高,其实这仍然可以用规则 4 来解释。
// HTML
< link rel=“stylesheet” type=“text/css” href=“style-link.css”>
< style type=“text/css”>
@import url(style-import.css);
div {
background: blue;
}
< /style>
< div>< /div>
// style-link.css
div {
background: lime;
}
// style-import.css
div {
background: grey;
}
从顺序上看,内部样式在最下面,被最晚引用,所以 < div> 的背景色为 blue。
CSS 还提供了一种可以完全忽略以上规则的方法,当你一定、必须确保某一个特定的属性要显示时,可以使用这个技术。
CSS 优先规则5:属性后插有 !important 的属性拥有最高优先级。若同时插有 !important,则再利用规则 3、4 判断优先级。
例6:
// HTML
< div class=“father”>
< p class=“son”>< /p>
< /div>
// CSS
p {
background: red !important;
}
.father .son {
background: blue;
}
虽然 .father .son 拥有更高的权值,但选择器 p 中的 background 属性被插入了 !important, 所以 < p> 的 background 为 red。
上面代码中,@import 语句必须出现在内部样式之前,否则文件引入无效。当然不推荐使用 @import 的方式引用外部样式文件
CSS引入方式
- 内联方式:指的是直接在 HTML 标签中的 style 属性中添加 CSS。
< div style=“background: red”>< /div>
(这通常是个很糟糕的书写方式,它只能改变当前标签的样式,如果想要多个 < div> 拥有相同的样式,你不得不重复地为每个 < div> 添加相同的样式,如果想要修改一种样式,又不得不修改所有的 style 中的代码。很显然,内联方式引入 CSS 代码会导致 HTML 代码变得冗长,且使得网页难以维护)
2.嵌入方式:指的是在 HTML 头部中的 < style> 标签下书写 CSS 代码。
< head>
< style>
.content {
background: red;
}
< /style>
< /head>
(嵌入方式的 CSS 只对当前的网页有效。因为 CSS 代码是在 HTML 文件中,所以会使得代码比较集中,当我们写模板网页时这通常比较有利。因为查看模板代码的人可以一目了然地查看 HTML 结构和 CSS 样式。因为嵌入的 CSS 只对当前页面有效,所以当多个页面需要引入相同的 CSS 代码时,这样写会导致代码冗余,也不利于维护。)
3.链接方式:指的是使用 HTML 头部的 < head> 标签引入外部的 CSS 文件。
< head>
< link rel=“stylesheet” type=“text/css” href=“style.css”>
< /head>
(这是最常见的也是最推荐的引入 CSS 的方式。使用这种方式,所有的 CSS 代码只存在于单独的 CSS 文件中,所以具有良好的可维护性。并且所有的 CSS 代码只存在于 CSS 文件中,CSS 文件会在第一次加载时引入,以后切换页面时只需加载 HTML 文件即可。)
4.导入方式:指的是使用 CSS 规则引入外部 CSS 文件。
< style>
@import url(style.css);
< /style>





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








