资源使用
在页面开发过程中,经常需要用到颜色、字体、间距、图片等资源,在不同的设备或配置中,这些资源的值可能不同。有两种方式处理:
- [应用资源]:借助资源文件能力,开发者在应用中自定义资源,自行管理这些资源在不同的设备或配置中的表现。
- [系统资源]:开发者直接使用系统预置的资源定义(即分层参数)。
- 开发前请熟悉鸿蒙开发指导文档:
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md点击或者复制转到。
应用资源
资源文件介绍
应用开发中使用的各类自定义资源文件,需要统一存放于应用的resources目录下,便于使用和维护。resources目录包括两大类目录,一类为base目录与限定词目录,另一类为rawfile目录,其基础目录结构如下所示。
resources
|---base // 默认存在的目录
| |---element
| | |---string.json
| |---media
| | |---icon.png
|---en_GB-vertical-car-mdpi // 限定词目录示例,需要开发者自行创建
| |---element
| | |---string.json
| |---media
| | |---icon.png
|---rawfile // rawfile目录
base目录默认存在,而限定词目录需要开发者自行创建,其名称可以由一个或多个表征应用场景或设备特征的限定词组合而成。应用使用某资源时,系统会根据当前设备状态优先从相匹配的限定词目录中寻找该资源。只有当resources目录中没有与设备状态匹配的限定词目录,或者在限定词目录中找不到该资源时,才会去base目录中查找。rawfile是原始文件目录,它不会根据设备状态去匹配不同的资源,故不在本文的讨论范文内。
说明:
- 了解限定词目录的命名规则、创建流程、匹配规则等,本文不展开介绍。
- 没有设备状态匹配的限定词目录,或者在限定词目录中找不到目标资源时,会继续在base目录中查找。强烈建议对于所有应用自定义资源都在base目录中定义默认值,防止出现找不到资源值的异常场景。
- 类Web开发范式的资源文件路径及资源限定词的使用与声明式范式不同。
base目录与限定词目录下面可以创建资源组目录(包括element、media等),用于存放特定类型的资源文件。
| 资源组目录 | 目录说明 | 资源文件 |
|---|---|---|
| element | 表示元素资源,以下每一类数据都采用相应的JSON文件来表征。 - boolean,布尔型 - color,颜色 - float,浮点型 - intarray,整型数组 - integer,整型 - pattern,样式 - plural,复数形式 - strarray,字符串数组 - string,字符串 | element目录中的文件名称建议与下面的文件名保持一致。每个文件中只能包含同一类型的数据。 - boolean.json - color.json - float.json - intarray.json - integer.json - pattern.json - plural.json - strarray.json - string.json |
| media | 表示媒体资源,包括图片、音频、视频等非文本格式的文件。 | 文件名可自定义,例如:icon.png。 |
在element目录的各个资源文件中,以“name-value”的形式定义资源,如下所示。而在media目录中,直接以文件名作为name,故开发者将文件放入media目录即可,无需再额外定义name。
// color.json
{
"color": [
{
"name": "color_red",
"value": "#ffff0000"
},
{
"name": "color_blue",
"value": "#ff0000ff"
}
]
}
访问应用资源
在工程中,通过 “$r(‘app.type.name’)” 的形式引用应用资源。app代表是应用内resources目录中定义的资源;type 代表资源类型(或资源的存放位置),可以取 color、float、string、plural和media,name代表资源命名,由开发者添加资源时确定。
资源分类与访问
应用开发过程中,经常需要用到颜色、字体、间距、图片等资源,在不同的设备或配置中,这些资源的值可能不同。
- 应用资源:借助资源文件能力,开发者在应用中自定义资源,自行管理这些资源在不同的设备或配置中的表现。
- 系统资源:开发者直接使用系统预置的资源定义即[分层参数],同一资源ID在设备类型、深浅色等不同配置下有不同的取值)。
资源分类
应用开发中使用的各类资源文件,需要放入特定子目录中存储管理。资源目录的示例如下所示,base目录、限定词目录、rawfile目录、resfile目录称为资源目录,element、media、profile称为资源组目录。
说明
stage模型多工程情况下,共有的资源文件放到AppScope下的resources目录。
资源目录示例:
resources
|---base
| |---element
| | |---string.json
| |---media
| | |---icon.png
| |---profile
| | |---test_profile.json
|---en_US // 默认存在的目录,设备语言环境是美式英文时,优先匹配此目录下资源
| |---element
| | |---string.json
| |---media
| | |---icon.png
| |---profile
| | |---test_profile.json
|---zh_CN // 默认存在的目录,设备语言环境是简体中文时,优先匹配此目录下资源
| |---element
| | |---string.json
| |---media
| | |---icon.png
| |---profile
| | |---test_profile.json
|---en_GB-vertical-car-mdpi // 自定义限定词目录示例,由开发者创建
| |---element
| | |---string.json
| |---media
| | |---icon.png
| |---profile
| | |---test_profile.json
|---rawfile // 其他类型文件,原始文件形式保存,不会被集成到resources.index文件中。文件名可自定义。
|---resfile // 其他类型文件,原始文件形式保存,不会被集成到resources.index文件中。文件名可自定义。
资源目录
base目录
base目录是默认存在的目录,二级子目录element用于存放字符串、颜色、布尔值等基础元素,media、profile存放媒体、动画、布局等资源文件。
目录中的资源文件会被编译成二进制文件,并赋予资源文件ID。通过指定资源类型(type)和资源名称(name)引用。
限定词目录
en_US和zh_CN是默认存在的两个限定词目录,其余限定词目录需要开发者根据开发需要自行创建。二级子目录element、media、profile用于存放字符串、颜色、布尔值等基础元素,以及媒体、动画、布局等资源文件。
同样,目录中的资源文件会被编译成二进制文件,并赋予资源文件ID。通过指定资源类型(type)和资源名称(name)来引用。
限定词目录的命名要求
限定词目录可以由一个或多个表征应用场景或设备特征的限定词组合而成,包括移动国家码和移动网络码、语言、文字、国家或地区、横竖屏、设备类型、颜色模式和屏幕密度等维度,限定词之间通过下划线(_)或者中划线(-)连接。开发者在创建限定词目录时,需要遵守限定词目录的命名规则。
- 限定词的组合顺序:移动国家码_移动网络码-语言_文字_国家或地区-横竖屏-设备类型-颜色模式-屏幕密度。开发者可以根据应用的使用场景和设备特征,选择其中的一类或几类限定词组成目录名称。
- 限定词的连接方式:语言、文字、国家或地区之间采用下划线()连接,移动国家码和移动网络码之间也采用下划线()连接,除此之外的其他限定词之间均采用中划线(-)连接。例如:zh_Hant_CN、zh_CN-car-ldpi。
- 限定词的取值范围:每类限定词的取值必须符合限定词取值要求表中的条件,如表2。否则,将无法匹配目录中的资源文件。
表2 限定词取值要求
| 限定词类型 | 含义与取值说明 |
|---|---|
| 移动国家码和移动网络码 | 移动国家码(MCC)和移动网络码(MNC)的值取自设备注册的网络。 MCC可与MNC合并使用,使用下划线(_)连接,也可以单独使用。例如:mcc460表示中国,mcc460_mnc00表示中国_中国移动。 |
| 语言 | 表示设备使用的语言类型,由2~3个小写字母组成。例如:zh表示中文,en表示英语,mai表示迈蒂利语。 |
| 文字 | 表示设备使用的文字类型,由1个大写字母(首字母)和3个小写字母组成。例如:Hans表示简体中文,Hant表示繁体中文。 |
| 国家或地区 | 表示用户所在的国家或地区,由2~3个大写字母或者3个数字组成。例如:CN表示中国,GB表示英国。 |
| 横竖屏 | 表示设备的屏幕方向,取值如下: - vertical:竖屏 - horizontal:横屏 |
| 设备类型 | 表示设备的类型,取值如下: - car:车机 - tablet:平板 - tv:智慧屏 - wearable:智能穿戴 |
| 颜色模式 | 表示设备的颜色模式,取值如下: - dark:深色模式 - light:浅色模式 |
| 屏幕密度 | 表示设备的屏幕密度(单位为dpi),取值如下: - sdpi:表示小规模的屏幕密度(Small-scale Dots Per Inch),适用于dpi取值为(0, 120]的设备。 - mdpi:表示中规模的屏幕密度(Medium-scale Dots Per Inch),适用于dpi取值为(120, 160]的设备。 - ldpi:表示大规模的屏幕密度(Large-scale Dots Per Inch),适用于dpi取值为(160, 240]的设备。 - xldpi:表示特大规模的屏幕密度(Extra Large-scale Dots Per Inch),适用于dpi取值为(240, 320]的设备。 - xxldpi:表示超大规模的屏幕密度(Extra Extra Large-scale Dots Per Inch),适用于dpi取值为(320, 480]的设备。 - xxxldpi:表示超特大规模的屏幕密度(Extra Extra Extra Large-scale Dots Per Inch),适用于dpi取值为(480, 640]的设备。 |
rawfile目录
支持创建多层子目录,子目录名称可以自定义,文件夹内可以自由放置各类资源文件。
目录中的资源文件会被直接打包进应用,不经过编译,也不会被赋予资源文件ID。通过指定文件路径和文件名引用。
resfile目录
支持创建多层子目录,子目录名称可以自定义,文件夹内可以自由放置各类资源文件。
目录中的资源文件会被直接打包进应用,不经过编译,也不会被赋予资源文件ID。应用安装后,resfile资源会被解压到应用沙箱路径,通过Context属性[resourceDir]获取到resfile资源目录后,可通过文件路径访问。
资源组目录
资源组目录包括element、media、profile三种类型的资源文件,用于存放特定类型资源。
表3 资源组目录说明
| 目录类型 | 说明 | 资源文件 |
|---|---|---|
| element | 表示元素资源,以下每一类数据都采用相应的JSON文件来表征(目录下仅支持文件类型)。 - boolean,布尔型 - color,颜色 - float,浮点型,范围是-2128-2128 - intarray,整型数组 - integer,整型,范围是-231-231-1 - pattern,样式(仅支持系统应用使用) - plural,复数形式 - strarray,字符串数组 - string,字符串, - theme,主题(仅支持系统应用使用) | element目录中的文件名称建议与下面的文件名保持一致。每个文件中只能包含同一类型的数据。 - boolean.json - color.json - float.json - intarray.json - integer.json - pattern.json - plural.json - strarray.json - string.json |
| media | 表示媒体资源,包括图片、音频、视频等非文本格式的文件(目录下只支持文件类型)。 图片和音视频的类型说明见表4和表5。 | 文件名可自定义,例如:icon.png。 |
| profile | 表示自定义配置文件,其文件内容可[通过包管理接口]获取(目录下只支持json文件类型)。 | 文件名可自定义,例如:test_profile.json。 |
媒体资源类型说明
表4 图片资源类型说明
| 格式 | 文件后缀名 |
|---|---|
| JPEG | .jpg |
| PNG | .png |
| GIF | .gif |
| SVG | .svg |
| WEBP | .webp |
| BMP | .bmp |
表5 音视频资源类型说明
| 格式 | 支持的文件类型 |
|---|---|
| H.264 AVC | .3gp |
| Baseline Profile (BP) | .mp4 |
资源文件示例
color.json文件的内容如下:
{
"color": [
{
"name": "color_hello",
"value": "#ffff0000"
},
{
"name": "color_world",
"value": "#ff0000ff"
}
]
}
float.json文件的内容如下:
{
"float":[
{
"name":"font_hello",
"value":"28.0fp"
},
{
"name":"font_world",
"value":"20.0fp"
}
]
}
string.json文件的内容如下:
{
"string":[
{
"name":"string_hello",
"value":"Hello"
},
{
"name":"string_world",
"value":"World"
},
{
"name":"message_arrive",
"value":"We will arrive at %1$s."
},
{
"name":"message_notification",
"value":"Hello, %1$s!,You have %2$d new messages."
}
]
}
plural.json文件的内容如下:
{
"plural":[
{
"name":"eat_apple",
"value":[
{
"quantity":"one",
"value":"%d apple"
},
{
"quantity":"other",
"value":"%d apples"
}
]
}
]
}
创建资源目录和资源文件
在resources目录下,可按照限定词目录命名规则,以及资源组目录支持的文件类型和说明,创建资源目录和资源组目录,添加特定类型资源。DevEco Studio支持同时创建资源目录和资源文件,也支持单独创建资源目录或资源文件。
创建资源目录和资源文件
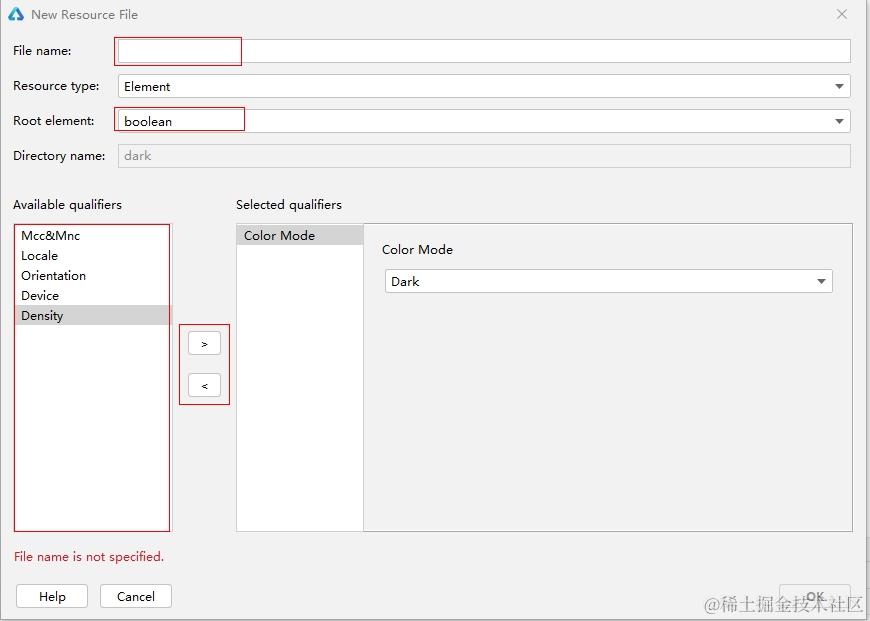
在resources目录右键菜单选择“New > Resource File”,可同时创建资源目录和资源文件,文件默认创建在base目录的对应资源组。如果选择了限定词,则会按照命名规范自动生成限定词和资源组目录,并将文件创建在限定词目录中。
图中File name为需要创建的文件名。Resource type为资源组类型,默认是element。Root Element为资源类型。Avaliable qualifiers为供选择的限定词目录,通过右边的小箭头可添加或者删除。
创建的目录名自动生成,格式固定为“限定词.资源组”,例如:创建一个限定词为dark的element目录,自动生成的目录名称为“dark.element”。

创建资源目录
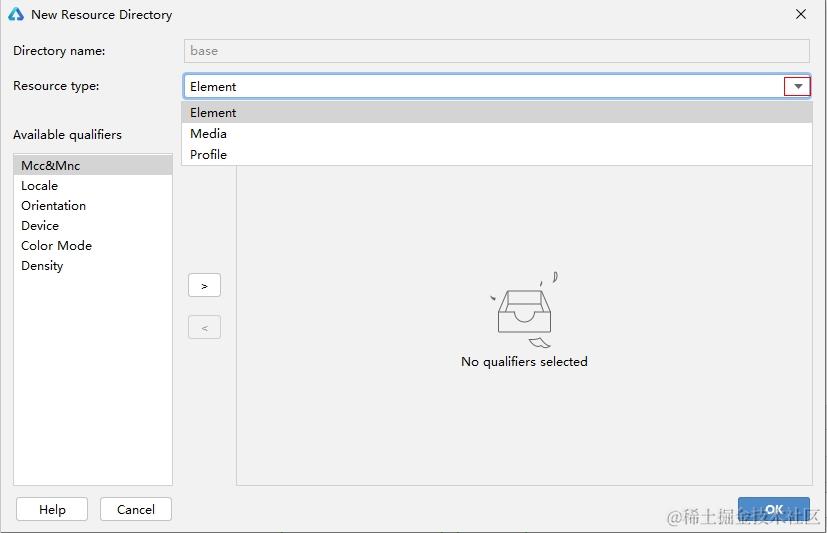
在resources目录右键菜单选择“New > Resource Directory”,可创建资源目录,默认创建的是base目录。如果选择了限定词,则会按照命名规范自动生成限定词和资源组目录。确定限定词后,选择资源组类型,当前资源组类型支持Element、Media、Profile三种,创建后生成资源目录。

创建资源文件
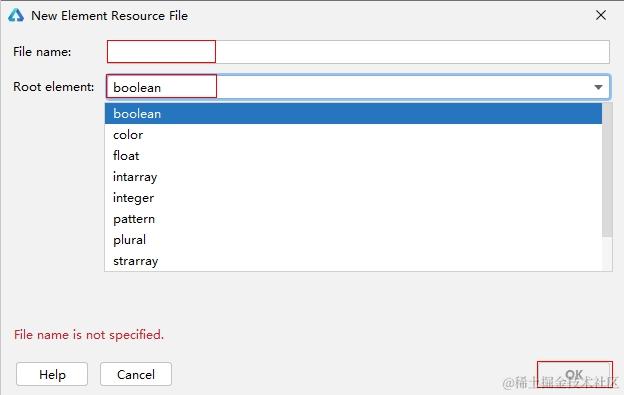
在资源目录(element、media、profile)的右键菜单选择“New > XXX Resource File”,即可创建对应资源组目录的资源文件。例如,在element目录下可新建Element Resource File。

资源可翻译特性
功能介绍
资源需要翻译时,可使用attr属性标记字符串翻译范围和翻译状态。attr属性不参与资源编译,只标记字符串是否翻译。
未配置attr属性,默认需要翻译。
"attr": {
"translatable": false|true
"priority": "code|translate|LT|customer"
}
attr支持属性
| 名称 | 类型 | 说明 |
|---|---|---|
| translatable | boolean | 标记字符串是否需要翻译。 true:需要翻译。 false:不需要翻译。 |
| priority | string | 标记字符串翻译状态。 code:未翻译。 translate:翻译未验证。 LT:翻译已验证。 customer:用户定制字符串。 |
使用约束
可翻译特性使能范围:base目录下string、strarray、plural类型资源。
resources
|---base
| |---element
| | |---string.json
| | |---strarray.json
| | |---plural.json
示例
string资源配置attr属性示例如下:
{
"string": [
{
"name": "string1",
"value": "1",
"attr": {
"translatable": false
}
},
{
"name": "string2",
"value": "Hello world!",
"attr": {
"translatable": true,
"priority": "LT"
}
}
]
}
资源访问
单HAP包应用资源
- 通过
"$r"或"$rawfile"引用资源。
对于“color”、“float”、“string”、“plural”、“media”、“profile”等类型的资源,通过"$r('app.type.name')"形式引用。其中,app为resources目录中定义的资源;type为资源类型或资源的存放位置;name为资源名,开发者定义资源时确定。
对于string.json中使用多个占位符的情况,通过$r('app.string.label','aaa','bbb',444)形式引用。
对于rawfile目录资源,通过"$rawfile('filename')"形式引用。其中,filename为rawfile目录下文件的相对路径,文件名需要包含后缀,路径开头不可以"/"开头。
[资源组目录]下的“资源文件示例”显示了.json文件内容,包含color.json文件、string.json文件和plural.json文件,访问应用资源时需先了解.json文件的使用规范。
资源的具体使用方法如下:
Text('Hello')
.fontColor($r('sys.color.ohos_id_color_emphasize'))
.fontSize($r('sys.float.ohos_id_text_size_headline1'))
.fontFamily($r('sys.string.ohos_id_text_font_family_medium'))
.backgroundColor($r('sys.color.ohos_id_color_palette_aux1'))
Image($r('sys.media.ohos_app_icon'))
.border({
color: $r('sys.color.ohos_id_color_palette_aux1'),
radius: $r('sys.float.ohos_id_corner_radius_button'), width: 2
})
.margin({
top: $r('sys.float.ohos_id_elements_margin_horizontal_m'),
bottom: $r('sys.float.ohos_id_elements_margin_horizontal_l')
})
.height(200)
.width(300)
- 通过本应用上下文获取ResourceManager后,调用不同[资源管理接口]访问不同资源。
例如:getContext.resourceManager.getStringByNameSync(‘app.string.XXX’) 可获取字符串资源;getContext.resourceManager.getRawFd(‘rawfilepath’) 可获取Rawfile所在hap包的descriptor信息,访问rawfile文件时需{fd, offset, length}一起使用。
跨HAP/HSP包应用资源
bundle不同,跨bundle访问(仅支持系统应用使用)
- 通过createModuleContext(bundleName, moduleName)接口创建对应HAP/HSP包的上下文,获取resourceManager对象后,调用不同[资源管理接口]访问不同资源。
例如:getContext.createModuleContext(bundleName, moduleName).resourceManager.getStringByNameSync(‘app.string.XXX’)。
bundle相同,跨module访问
-
通过createModuleContext(moduleName)接口创建同应用中不同module的上下文,获取resourceManager对象后,调用不同接口访问不同资源。
例如:getContext.createModuleContext(moduleName).resourceManager.getStringByNameSync(‘app.string.XXX’)。 -
通过
"$r"或"$rawfile"引用资源。具体操作如下:1.这里是列表文本[hsp].type.name获取资源。其中,hsp为hsp模块名,type为资源类型,name为资源名称,示例如下:
Text($r('[hsp].string.test_string')) .fontSize($r('[hsp].float.font_size')) .fontColor($r('[hsp].color.font_color')) Image($rawfile('[hsp].icon.png'))2.使用变量获取资源。示例如下:
@Entry @Component struct Index { text: string = '[hsp].string.test_string'; fontSize: string = '[hsp].float.font_size'; fontColor: string = '[hsp].color.font_color'; image: string = '[hsp].media.string'; rawfile: string = '[hsp].icon.png'; build() { Row() { Text($r(this.text)) .fontSize($r(this.fontSize)) .fontColor($r(this.fontColor)) Image($r(this.image)) Image($rawfile(this.rawfile)) } } }说明
hsp包名必须写在[]内,rawfile下有多层目录,需要从rawfile下面第一个目录开始写,如
"$rawfile('[hsp].oneFile/twoFile/icon.png')",使用"$r"和"$rawfile"跨包访问HSP包资源无法提供编译时的资源校验,需要开发者自行保证使用资源存在于对应包中。
系统资源
除了自定义资源,开发者也可以使用系统中预定义的资源,统一应用的视觉风格。可以查看[应用UX设计中关于资源的介绍],获取支持的系统资源ID及其在不同配置下的取值。
在开发过程中,分层参数的用法与资源限定词基本一致。对于系统资源,可以通过“$r('sys.type.resource_id')”的形式引用。其中,sys为系统资源;type为资源类型,取值包括“color”、“float”、“string”、“media”;resource_id为资源id。
说明:
- 仅声明式开发范式支持使用系统资源。
- 对于系统预置应用,建议使用系统资源;对于三方应用,可以根据需要选择使用系统资源或自定义应用资源。
- 界面加载的系统资源字体进行显示时,可以在配置中system/etc/fontconfig.json文件查看。默认字体为HarmonyOS Sans。
Text('Hello')
.fontColor($r('sys.color.ohos_id_color_emphasize'))
.fontSize($r('sys.float.ohos_id_text_size_headline1'))
.fontFamily($r('sys.string.ohos_id_text_font_family_medium'))
.backgroundColor($r('sys.color.ohos_id_color_palette_aux1'))
Image($r('sys.media.ohos_app_icon'))
.border({
color: $r('sys.color.ohos_id_color_palette_aux1'),
radius: $r('sys.float.ohos_id_corner_radius_button'), width: 2
})
.margin({
top: $r('sys.float.ohos_id_elements_margin_horizontal_m'),
bottom: $r('sys.float.ohos_id_elements_margin_horizontal_l')
})
.height(200)
.width(300)
资源匹配
应用使用某资源时,系统会根据当前设备状态优先从相匹配的限定词目录中寻找该资源。只有当resources目录中没有与设备状态匹配的限定词目录,或者在限定词目录中找不到该资源时,才会去base目录中查找。rawfile是原始文件目录,不会根据设备状态去匹配不同的资源。
限定词目录与设备状态的匹配规则
- 在为设备匹配对应的资源文件时,限定词目录匹配的优先级从高到低依次为:移动国家码和移动网络码 > 区域(可选组合:语言、语言_文字、语言_国家或地区、语言_文字_国家或地区)> 横竖屏 > 设备类型 > 颜色模式 > 屏幕密度。
- 如果限定词目录中包含移动国家码和移动网络码、语言、文字、横竖屏、设备类型、颜色模式限定词,则对应限定词的取值必须与当前的设备状态完全一致,该目录才能够参与设备的资源匹配。例如,限定词目录“zh_CN-car-ldpi”不能参与“en_US”设备的资源匹配。
应用界面加载资源规则,更多请参考国际化和本地化文档。
overlay机制
overylay是一种资源替换机制,针对不同品牌、产品的显示风格,开发者可以在不重新打包业务逻辑hap的情况下,通过配置和使用overlay资源包,实现应用界面风格变换。overlay资源包只包含资源文件、资源索引文件和配置文件。
- 动态overlay使用方式
1、对应的overlay资源包需要放在对应应用安装路径下,通过hdc install的方式安装。如应用com.example.overlay的安装路径:data/app/el1/bundle/public/com.example.overlay/。
2、应用通过[addResource(path)],实现资源覆盖;通过[removeResource(path)],实现overlay删除。overlay资源路径需经过元能力的getContext().BundleCodeDir获取此应用对应的沙箱根目录,由应用的沙箱根目录+overlay资源包名称组成。如:let path = getContext().bundleCodeDir + “overlay资源包名称”,其对应沙箱路径为:/data/storage/el1/bundle/overlay资源包名称。
- 静态overlay配置方式
包内overlay资源包中的配置文件module.json5中支持的字段:
"app":{
"bundleName": "com.example.myapplication.overlay",
"vendor" : "example",
"versinCode": "1000000",
"versionName": "1.0.0.1",
"icon": "$media:app_icon",
"label": "$string:app_name",
},
"module":{
"name": "entry_overlay_module_name",
"type": "shared",
"description": "$string:entry_overlay_desc",
"deviceTypes": [
"default",
"tablet",
],
"deliverywithInstall": true,
"targetModuleName": "entry_module_name",
"targetPriority": 1,
}
}
包间overlay资源包中的配置文件module.json5中支持的字段,仅对系统应用开放:
"app":{
"bundleName": "com.example.myapplication.overlay",
"vendor" : "example",
"versinCode": "1000000",
"versionName": "1.0.0.1",
"icon": "$media:app_icon",
"label": "$string:app_name",
"targetBundleName": "com.example.myapplication",
"targetPariority": 1,
},
"module":{
"name": "entry_overlay_module_name",
"type": "shared",
"description": "$string:entry_overlay_desc",
"deviceTypes": [
"default",
"tablet",
],
"deliverywithInstall": true,
"targetModuleName": "entry_module_name",
"targetPriority": 1,
}
}
说明:
- targetBundleName: 字符串类型,指定要overlay的bundleName
- targetModuleName: 字符串类型,指定要overlay的应用中的目标module
- targetPriority: 整数类型,指定overlay优先级
- 不支持Ability、ExtensionAbility、Permission等其他字段的配置
- overlay不支持json类型的图片配置。
在IDE中创建应用工程时,module的配置文件module.json5中包含targetModuleName和targetPriority字段时,该module将会在安装阶段被识别为overlay特征的module。overlay特征的module一般是为设备上存在的非overlay特征的module提供覆盖的资源文件,以便于targetModuleName指向的module在运行阶段可以使用overlay资源文件展示不同的颜色,标签,主题等等。
示例
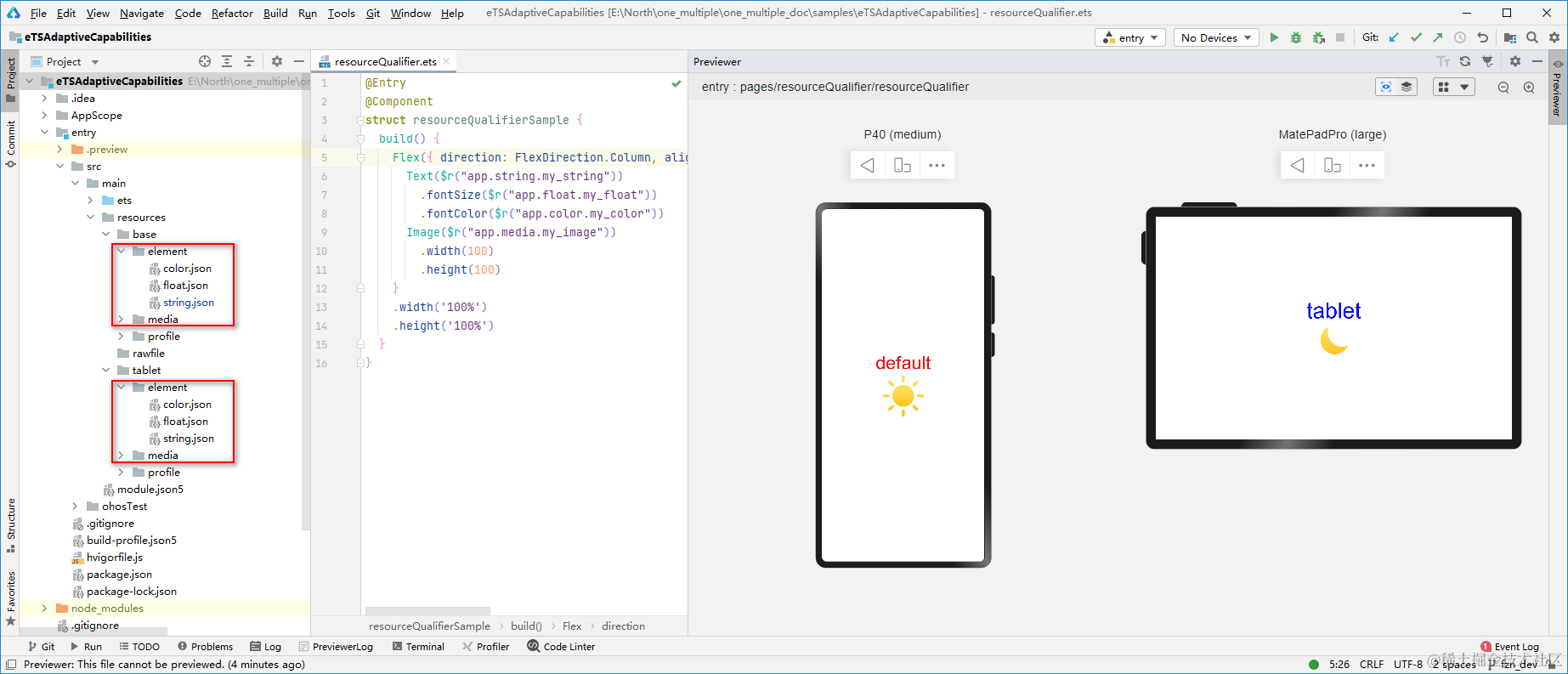
在应用的resources目录下,创建名为tablet的限定词子目录,并按照下表所示,在base目录和tablet限定词目录中添加相应的资源。
| 资源名称 | 资源类型 | base目录中资源值 | 限定词目录(tablet)中资源值 |
|---|---|---|---|
| my_string | string | default | tablet |
| my_color | color | #ff0000 | #0000ff |
| my_float | float | 60vp | 80vp |
| my_image | media | my_image.png(太阳图标) | my_image.png(月亮图标) |
在代码中通过 “$r(‘app.type.name’)” 的形式使用应用资源,并分别在默认设备和平板上查看代码的运行效果,可以发现同一资源在不同设备上的取值不同。

@Entry
@Component
struct Index {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Text($r("app.string.my_string"))
.fontSize($r("app.float.my_float"))
.fontColor($r("app.color.my_color"))
Image($r("app.media.my_image"))
.width(100)
.height(100)
}
.width('100%')
.height('100%')
}
}
`HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿`

系统资源
除了自定义资源,开发者也可以使用系统中预定义的资源(即[分层参数],同一资源ID在设备类型、深浅色等不同配置下有不同的取值)。
在开发过程中,分层参数的用法与资源限定词基本一致。开发者可以通过"$r(‘sys.type.resource_id’)"的形式引用系统资源。sys代表是系统资源;type代表资源类型,值可以取color、float、string和media;resource_id代表资源id。
说明:
- 仅声明式开发范式支持使用分层参数,类Web开发范式不支持。
- 系统资源可以保证不同团队开发出的应用有较为一致的视觉风格。对于系统预置应用,强烈建议使用系统资源;对于三方应用,可以根据需要选择使用系统资源或自定义应用资源。
- 可以查看[resources代码仓]了解系统预置资源的实现,这里的目录结构与工程中的resources目录类似,也是通过资源限定词匹配不同的设备或设备状态。






















 450
450

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








