什么是图元:
通常是三角形,线段,顶点等图形,所有的复杂几何图形都是由这些构成的
在Android的Surface中用Bitmap来表示。
应用阶段
这个是CPU完全负责的,CPU负责生成图元,后面的其他步骤就是GPU去负责了
对应于安卓移动端来说其实就是onDraw传入的canvas,Java中的Surface就是null,而canvas是在Surface通过lockCanvas得到的画布,onDrawa调用完成后 之后会调用Surface的unLockCanvas释放掉画布(java中的Surface是null,真正做处理的是native的Surface),Native的Surface接收到后转换成Bitmap存储在DisplayList中,稍后会通知RenderThread去做渲染处理
RenderThread接受到之后会从DisplayLis中取出Bitmap通过OpenGl函数库(可直接利用GPU渲染)将数据存储到FrameBuffer中,SurfaceFlinger和Display的关系目前还未明白,之后反正就是屏幕会去FrameBuffer中取出数据进行“画家算法”渲染,由于某些图层是需要在多个图层合成后再进行添加,所以故而出现了离屏渲染,GPU除了单独开辟一块和Display一样大小的FMBuffer空间,还需要开放一块单独的offScreenFmBuffer空间,效率上 如果此时GPU正将像素数据输出到FMBuffer中此时收到离屏渲染的数据时不得不放弃此次所有内容的输出而且还会进行上下文切换造成性能开销。所以在ios上UI 的阴影之类的会造成离屏渲染。(后面分析离屏渲染的解决)
GPU:

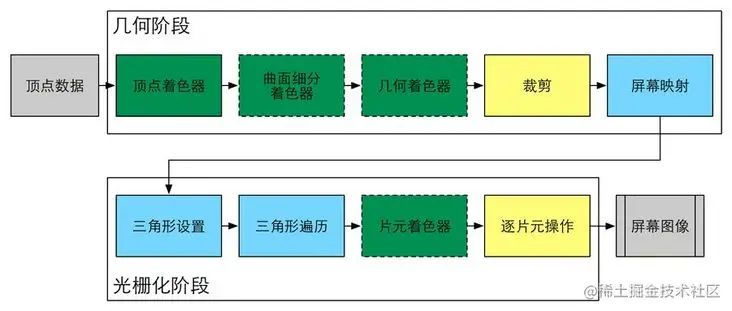
几何处理阶段:处理图元
主要工作:计算纹理,光照(后续片段着色器上色用),将图元转换成Virtex并连接,添加额外的Virtex生成更复杂的几何图形
上次将Surface转换成Bitmpa后这个对应的好像就是图元,然后GPU区在对图元进行处理生成新的图元,主要由这些处理器处理:
- 顶点着色器:将图元中的顶点信息进行视角转换,添加光照信息,增加纹理等操作。

- 形状装配:图元中的三角形,线段,点对应三个Vertex,两个Vertex,一个Vertex。这个阶段会将Vertex连接成对应的形状。
- 几何着色器:添加额外的Vertex,将原始图元转换成新图元,以构建一个不一样的模型,简单说就是通过三角形,线段和点来构建更复杂的几何图形。






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








