需求1:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。
需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。
自定义指令函数式v-big:
<body>
<div id="root">
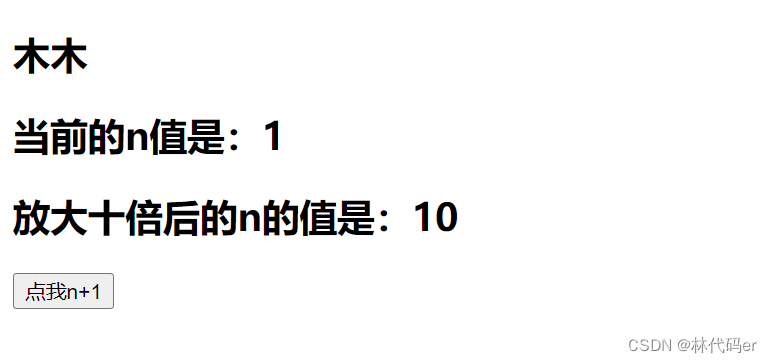
<h2>{{name}}</h2>
<h2>当前的n值是:<span v-text="n"></span></h2>
<h2>放大十倍后的n的值是:<span v-big="n"></span></h2>
<button @click="n++">点我n+1</button>
</div>
</body>
<script>
new Vue({
el:'#root',
data:{
name:'木木',
n:1,
},
directives:{
//big指令何时被调用,1.指令与元素成功绑定时(一上来)。2.指令所在的模板被重新解析时候。
//参数element就是dom元素,binding绑定的值的所有信息
big(element,binding){
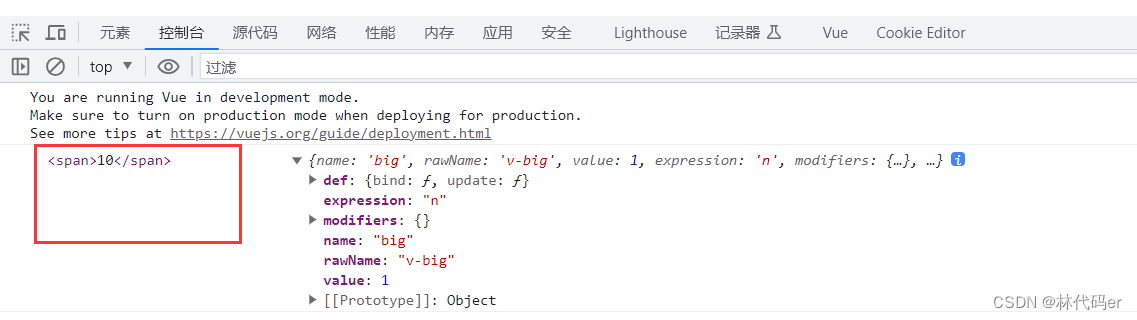
console.log(element,binding)
element.innerText = binding.value*10
}
}
})
</script>
element:

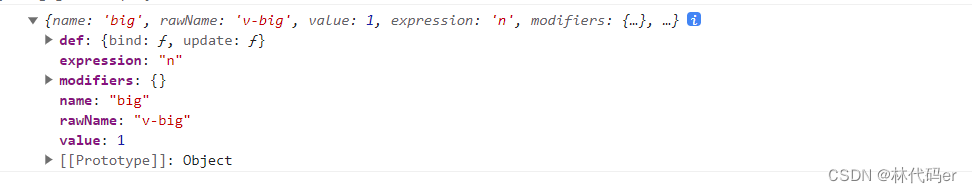
binding:

自定义指令对象式fbind:
<body>
<!--需求1:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。
需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。-->
<div id="root">
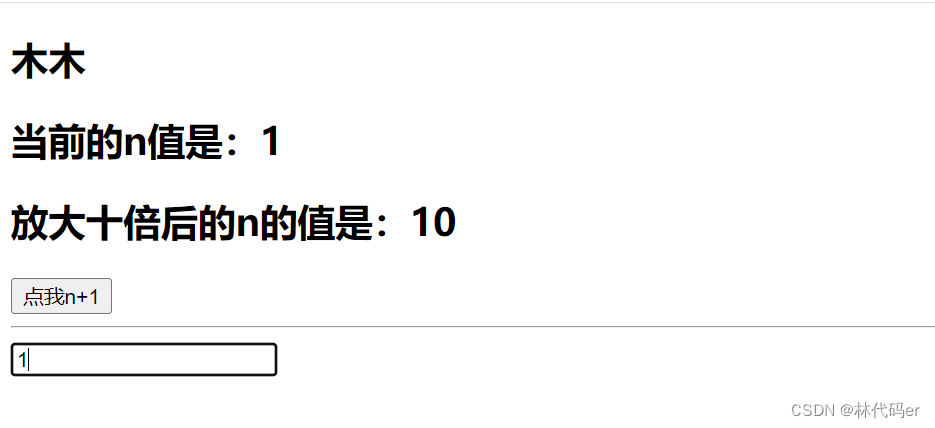
<h2>{{name}}</h2>
<h2>当前的n值是:<span v-text="n"></span></h2>
<h2>放大十倍后的n的值是:<span v-big="n"></span></h2>
<button @click="n++">点我n+1</button><hr/>
<input type="text" v-fbind:value="n">
</div>
</body>
<script>
new Vue({
el:'#root',
data:{
name:'木木',
n:1,
},
directives:{
//big指令何时被调用,1.指令与元素成功绑定时(一上来)。2.指令所在的模板被重新解析时候。
//参数element就是dom元素,binding绑定的值的所有信息
//自定义的指令函数式
big(element,binding){
// console.log(element,binding)
element.innerText = binding.value*10
},
//自定义的指令对象式
fbind:{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时调用
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时调用
update(element,binding){
element.value = binding.value
},
}
}
})
</script>效果:

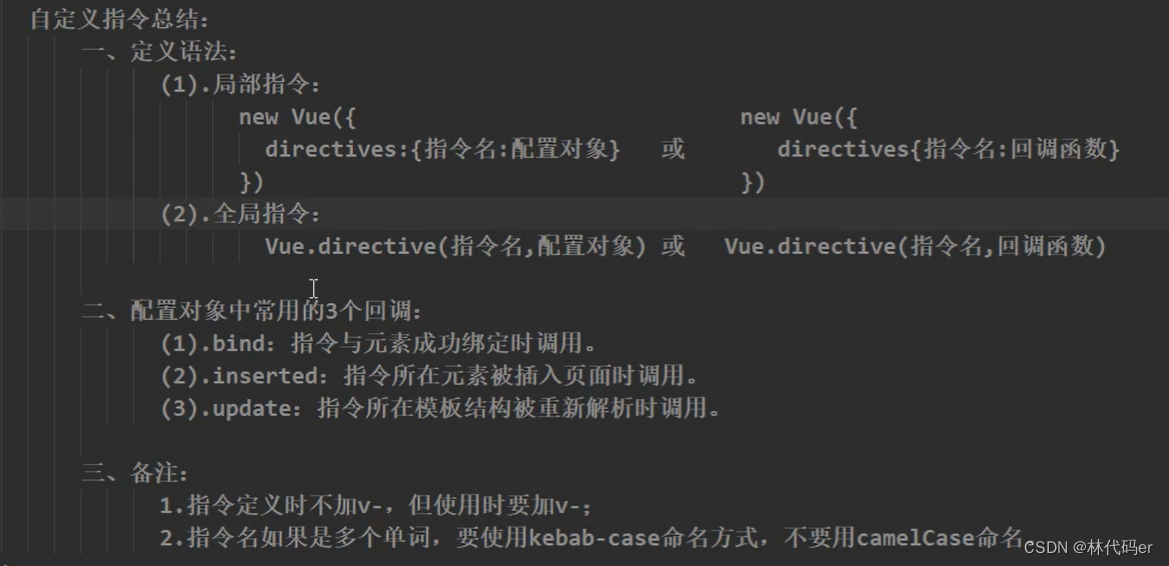
总结:
























 3277
3277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










